overflow:hidden可以溢出隐藏和清除浮动,这两种作用对应不同的情况
溢出隐藏:当页面出现溢出时就可以,把溢出的内容隐藏起来
1.出现溢出

溢出隐藏


2.消除浮动:在其内部子元素出现浮动时,可消除浮动
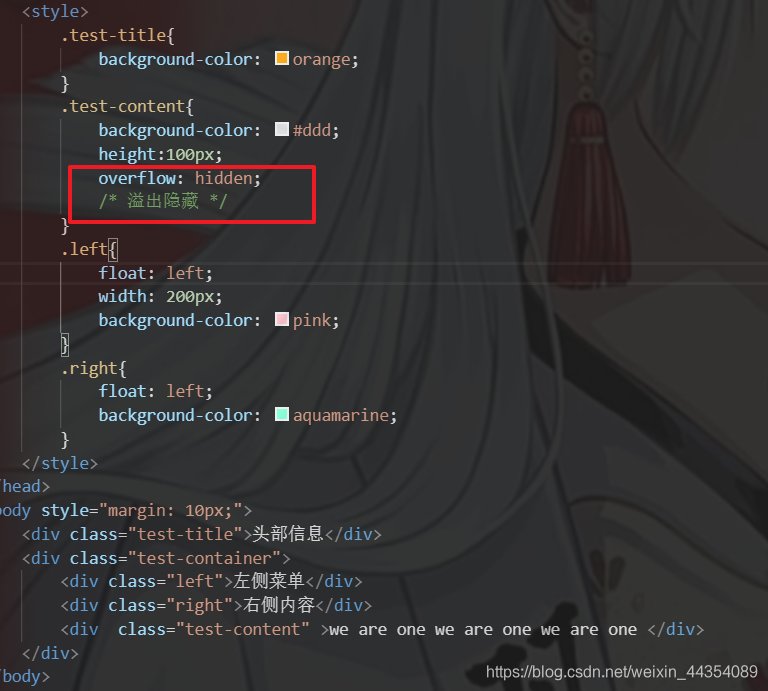
<style>
.test-title{
background-color: orange;
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
.test-container{
background-color: #fff;
/* overflow: hidden; */
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
</div>
</body>
我们设置了test-container的背景色为灰色,但是空白处却不是灰色,原因是因为左侧菜单,右侧菜单内容设置了float:left,左侧菜单,右侧菜单就属于浮动流了,他们不属于文档流,test-container就没有高度,背景色就显示不出来
但是当我们将test-container设置了overflow:hidden时,这个属性可清除其子元素的浮动,就可以把左侧菜单,右侧菜单内容当做文档流,test-container就有了高度,背景色就显示出来了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








