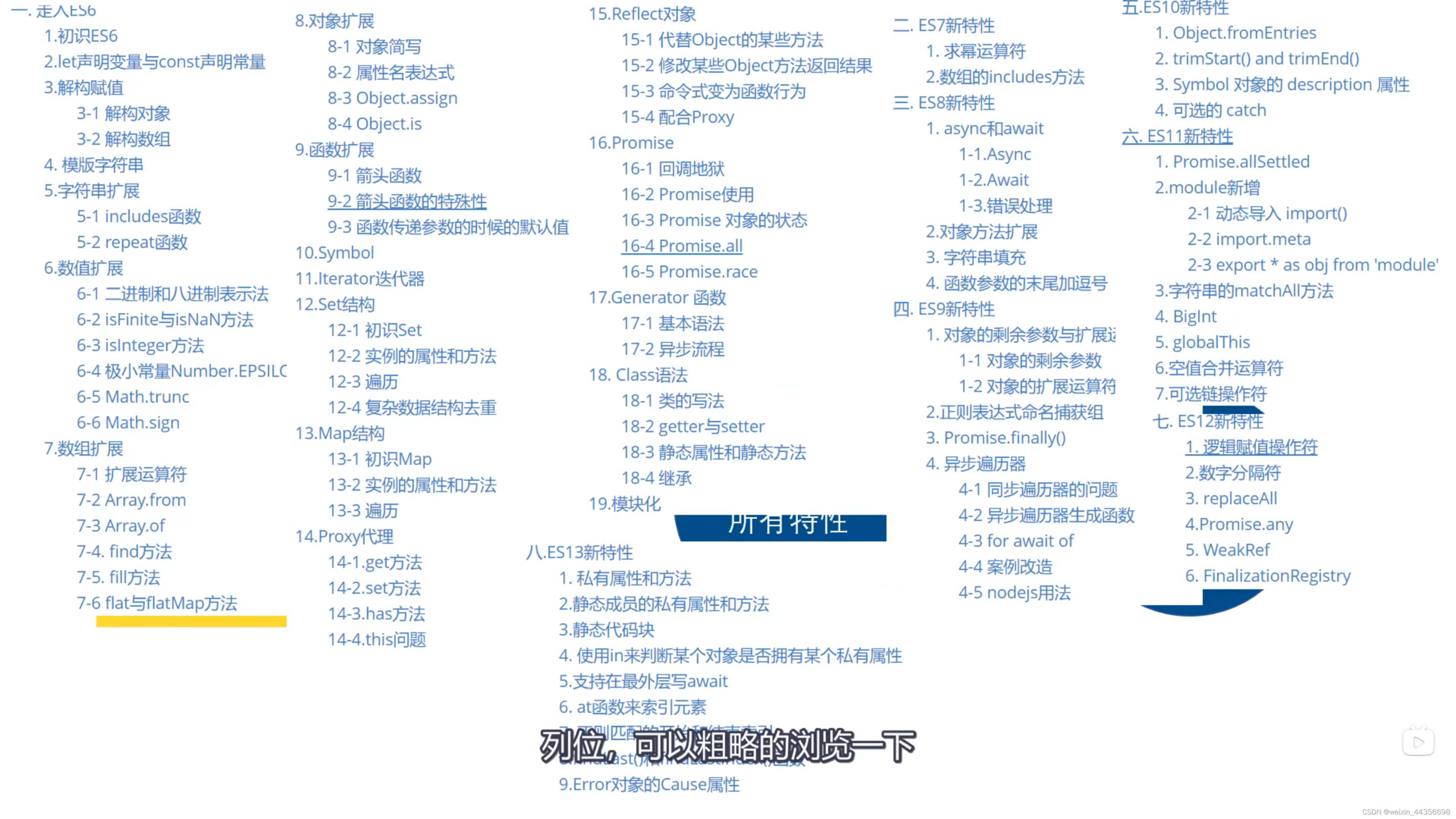
课程目录

1、走入ES6
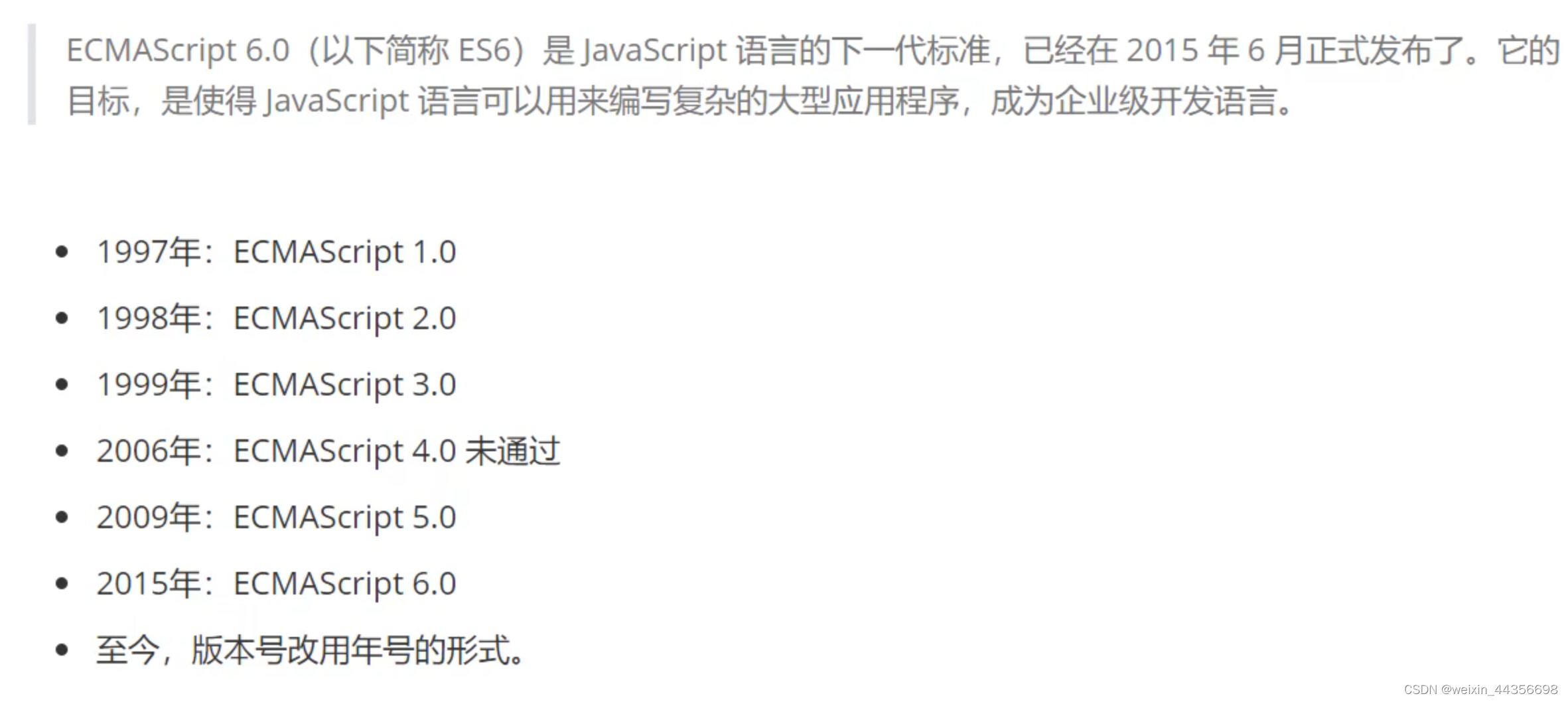
1.1、初识ES6

1.2 let声明变量与const声明常量
1、let声明
1、块级作用域,不会成为全局变量影响别人;
2、不允许重复声明;
3、变量不会提升;(会存在暂时性死区)

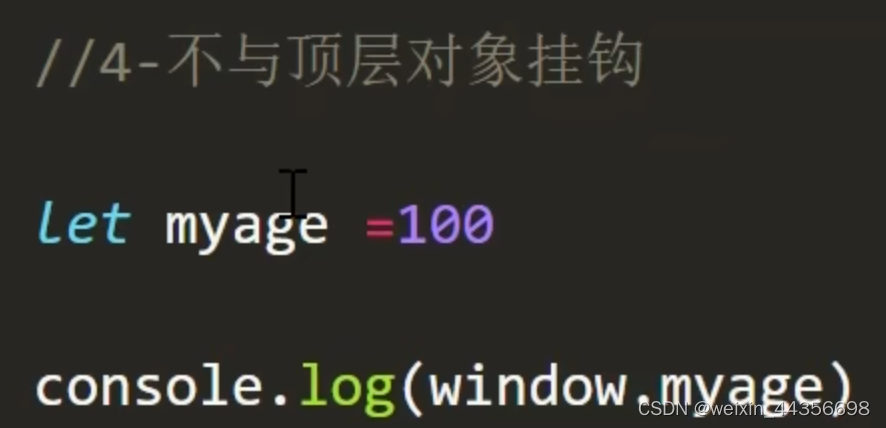
4、不与顶层对象挂钩。(window)

2、const声明变量
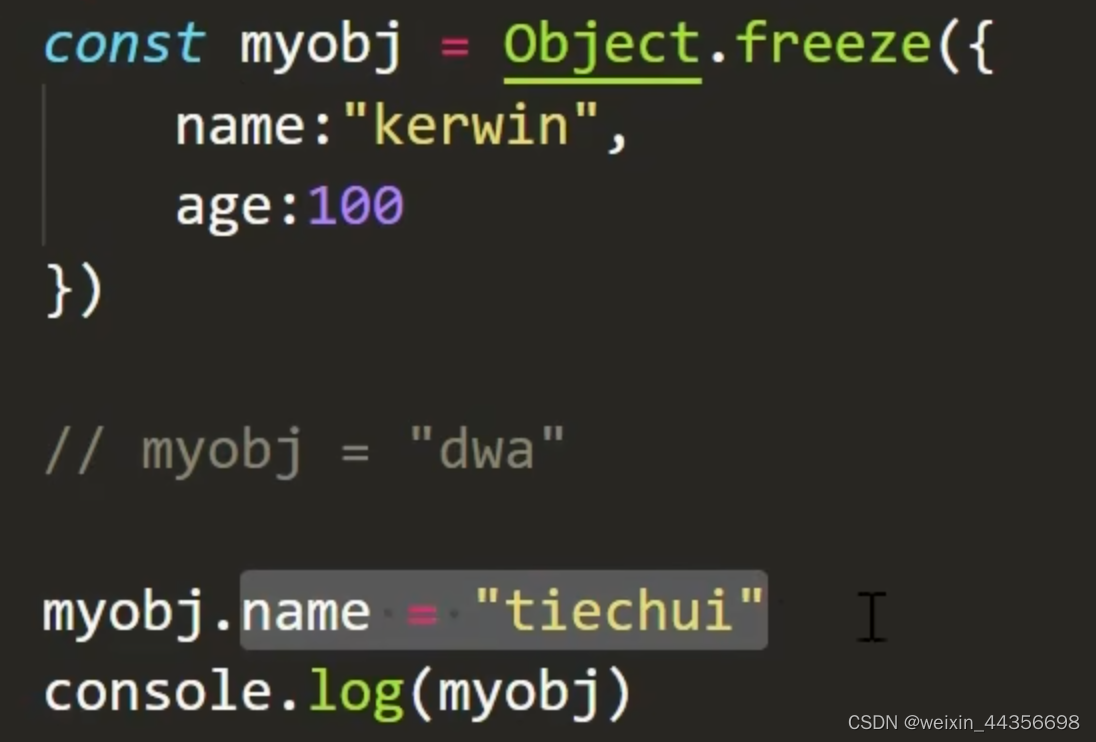
1、const声明声明的变量是常量,不允许改变(但是对象内部的元素不影响,但可以用object.freeze()冻结就不会被修改了)

2、不能重复定义
3、块级元素
4、声明不提升(暂时性死区)
5、不与顶层对象挂钩
1.3、解构赋值

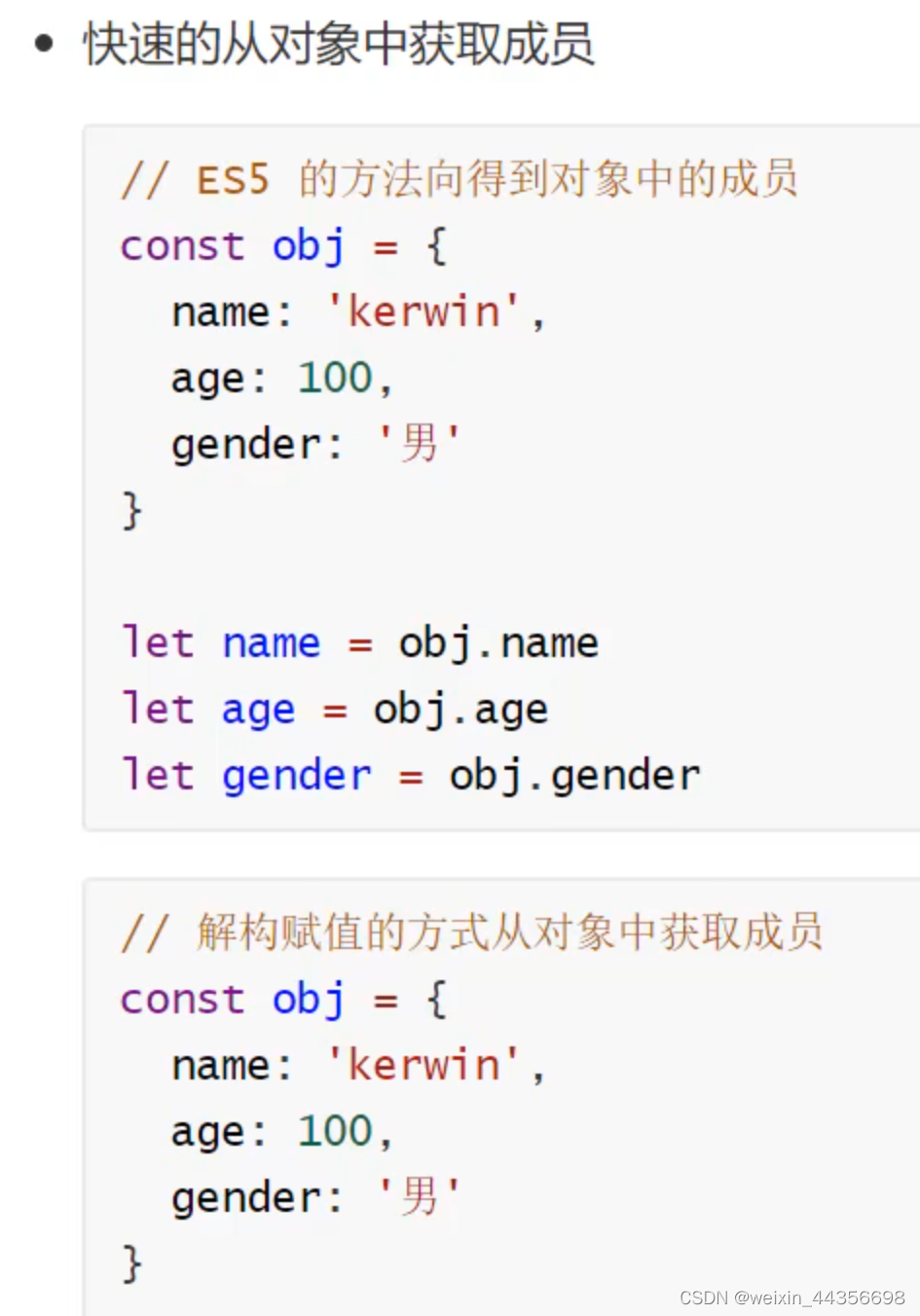
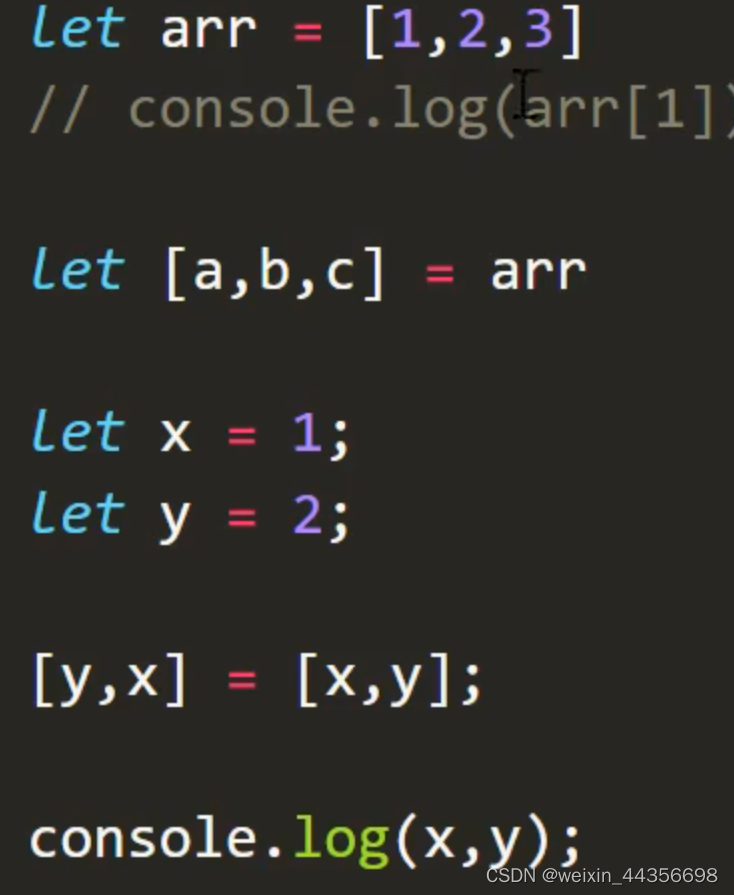
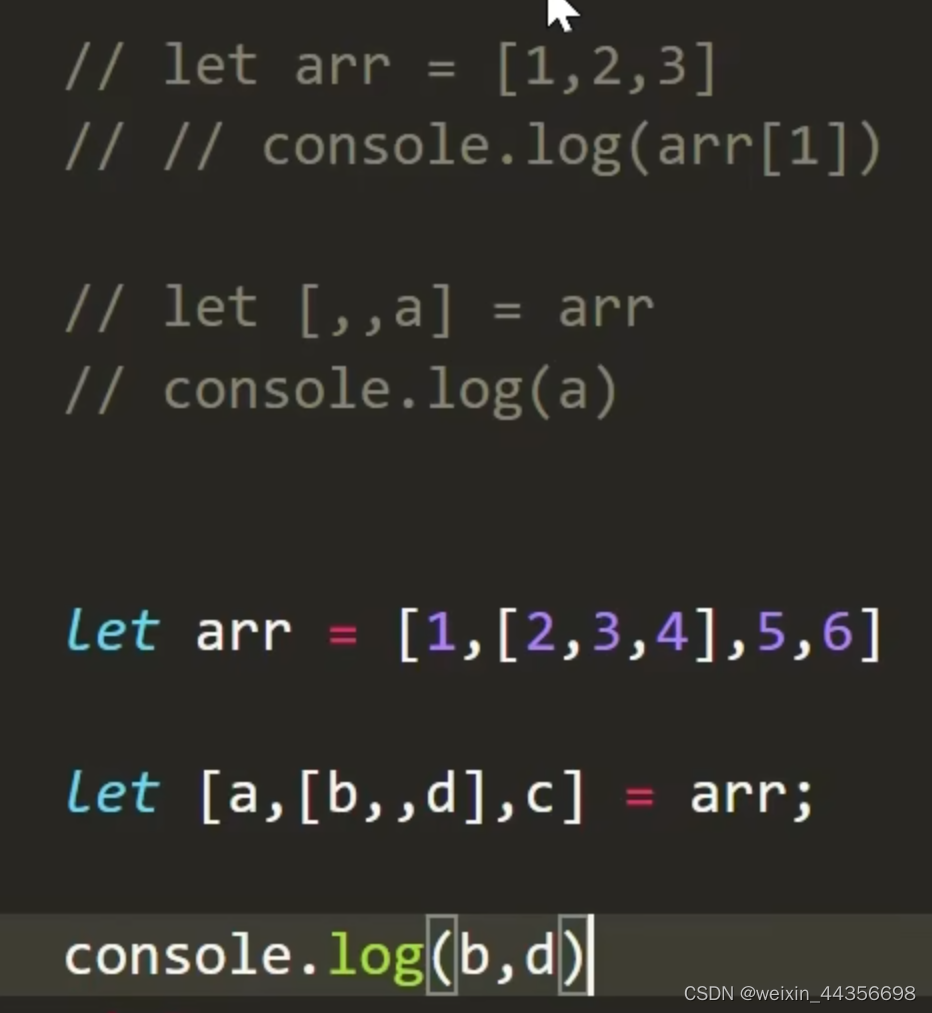
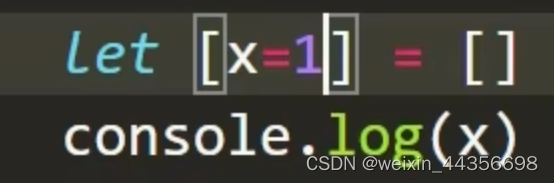
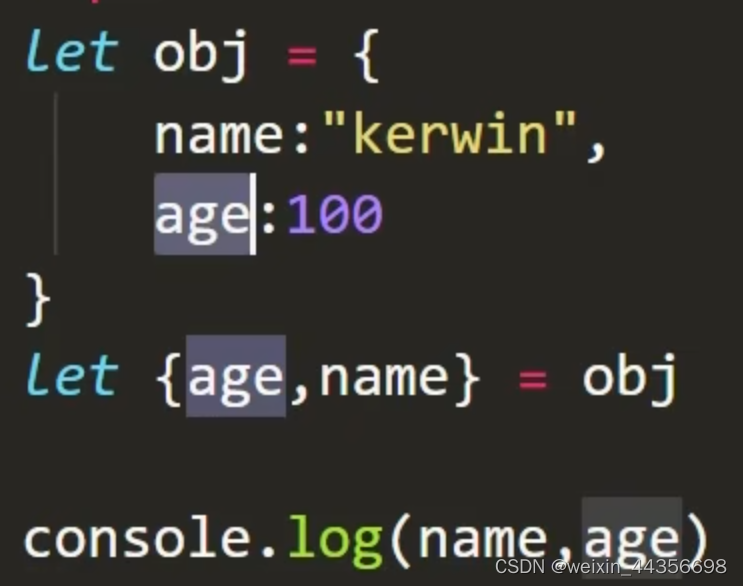
1、解构对象(数组、对象、传参、字符串四种解构)



2、解构对象并赋值初始值(放置返回空对象)

3、数组对象解构的时候调换变量位置取值无效;对象结构的时候可以调换变量位置,也可以直接变量名字取值。

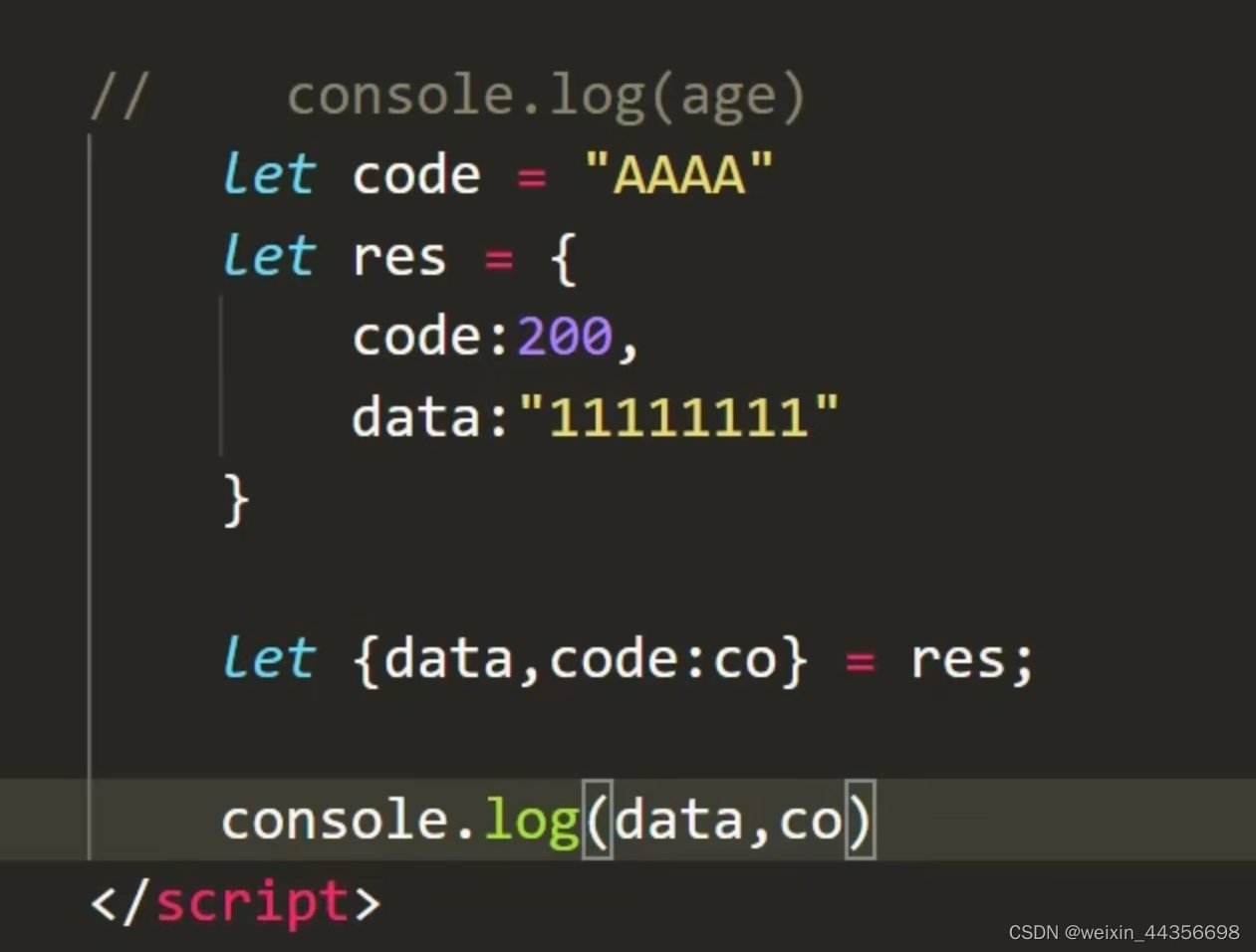
4、解构对象变量重命名(当对象内部属性名字和外部已有的变量相同的时候使用重命名):

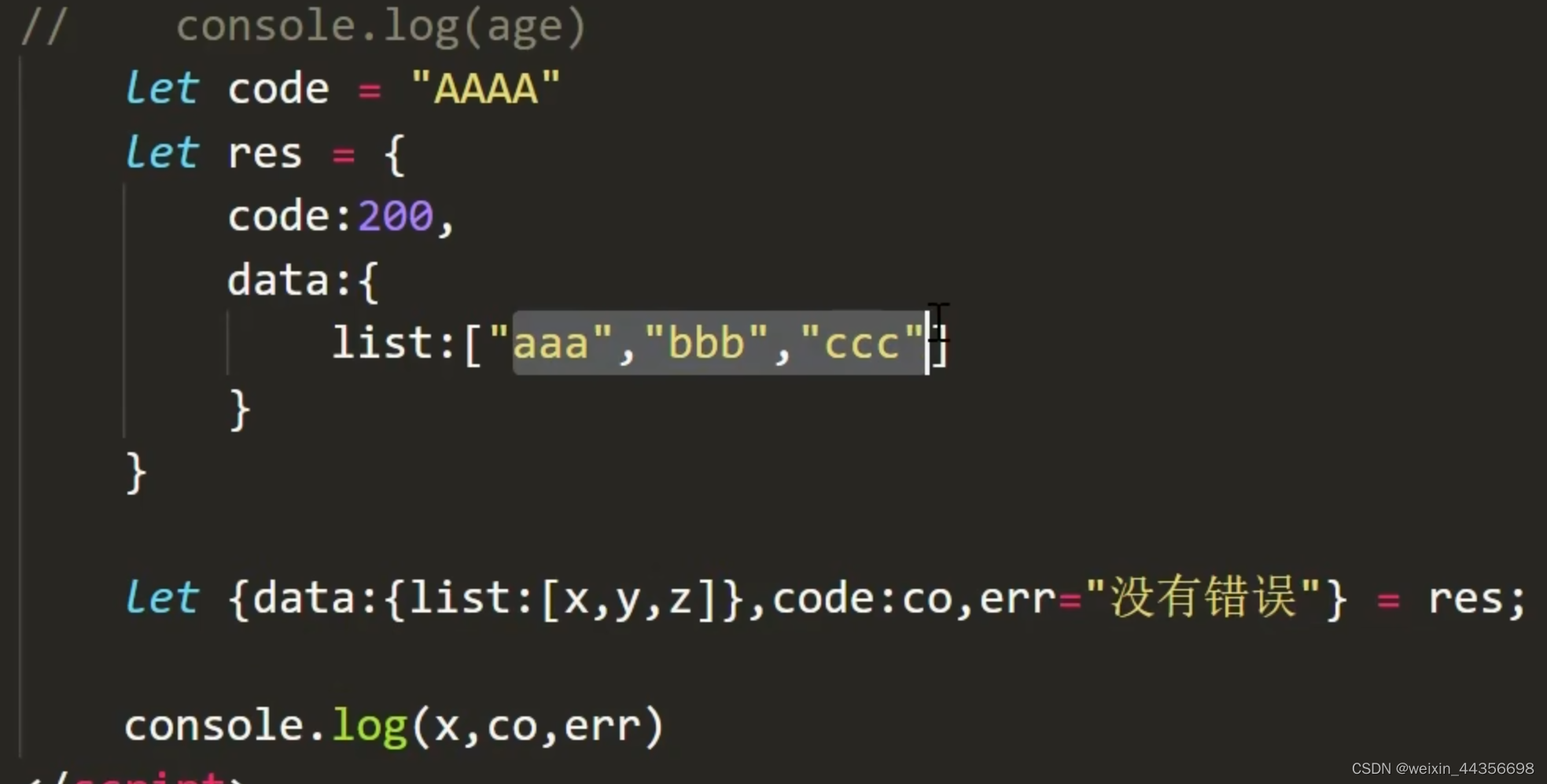
5、多重解构

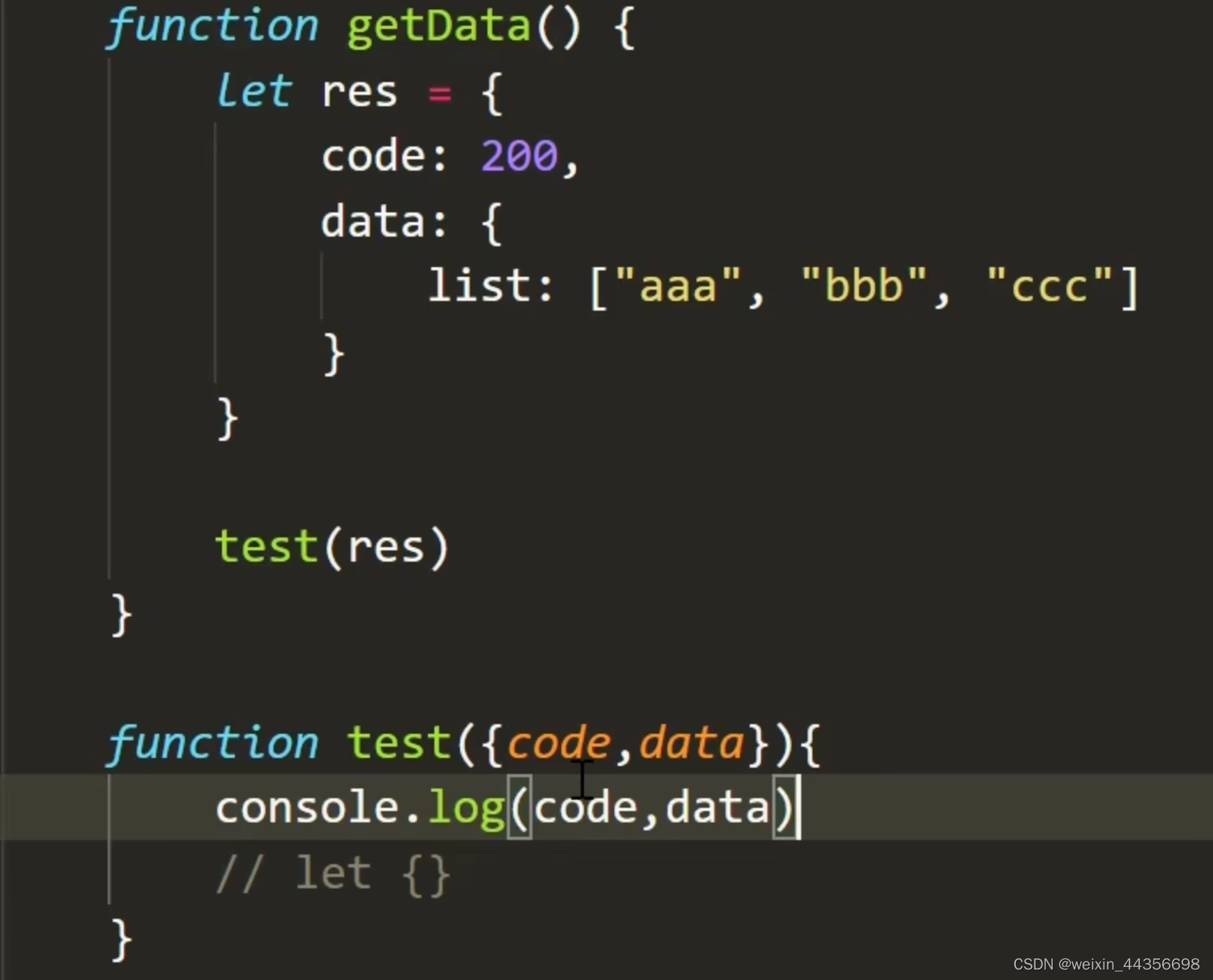
6、函数接收参数的时候解构对象

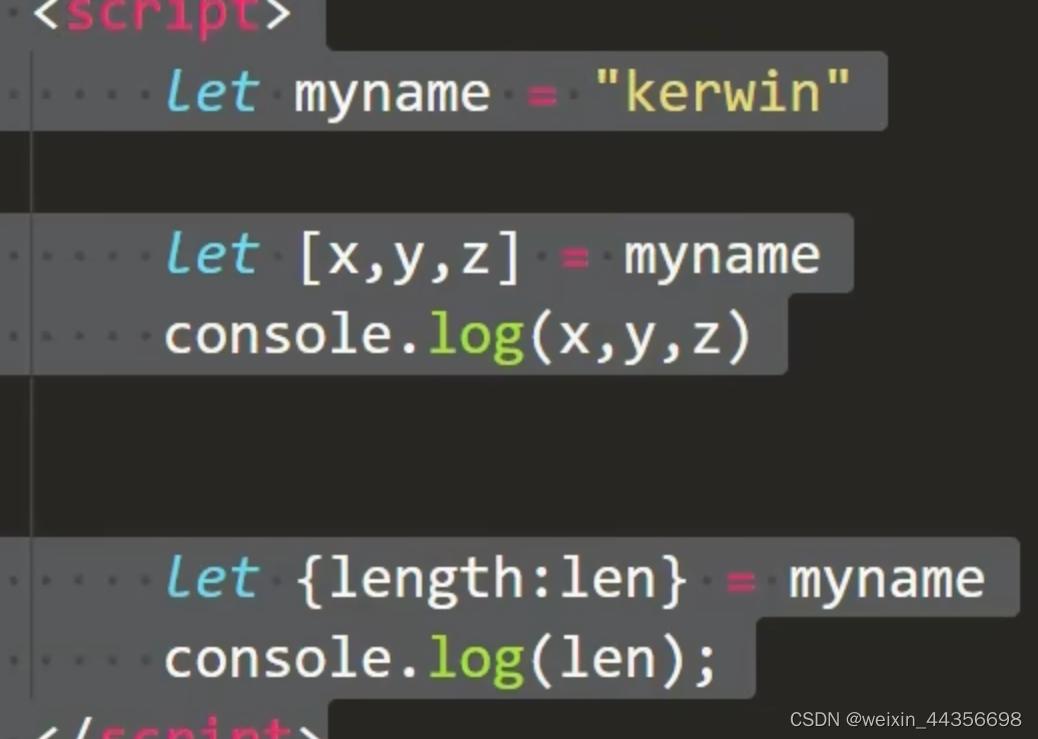
7、字符串解构

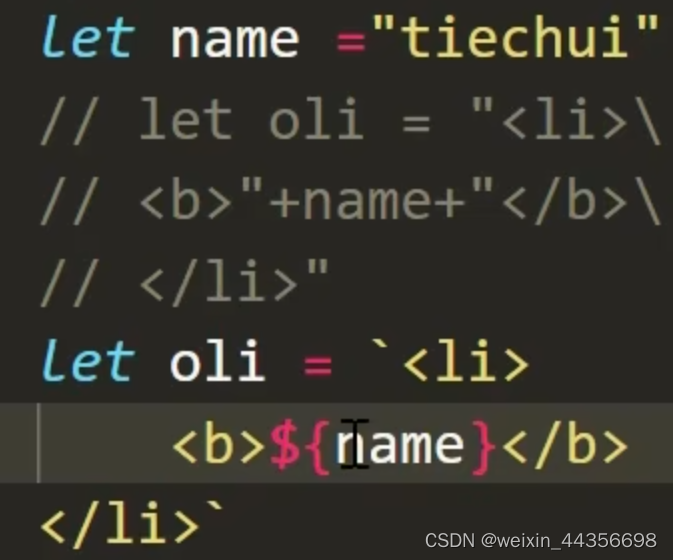
1.4、模板字符串

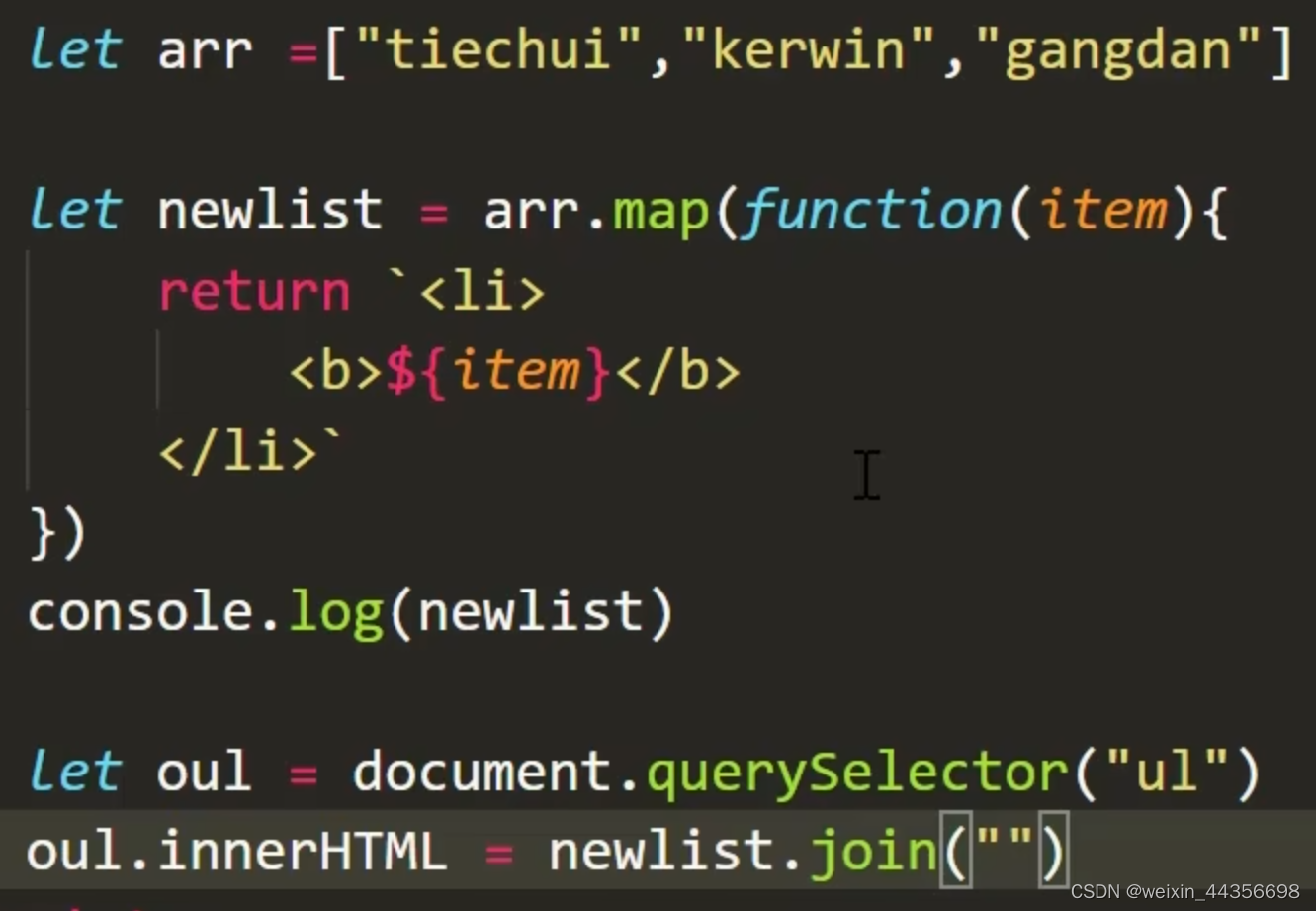
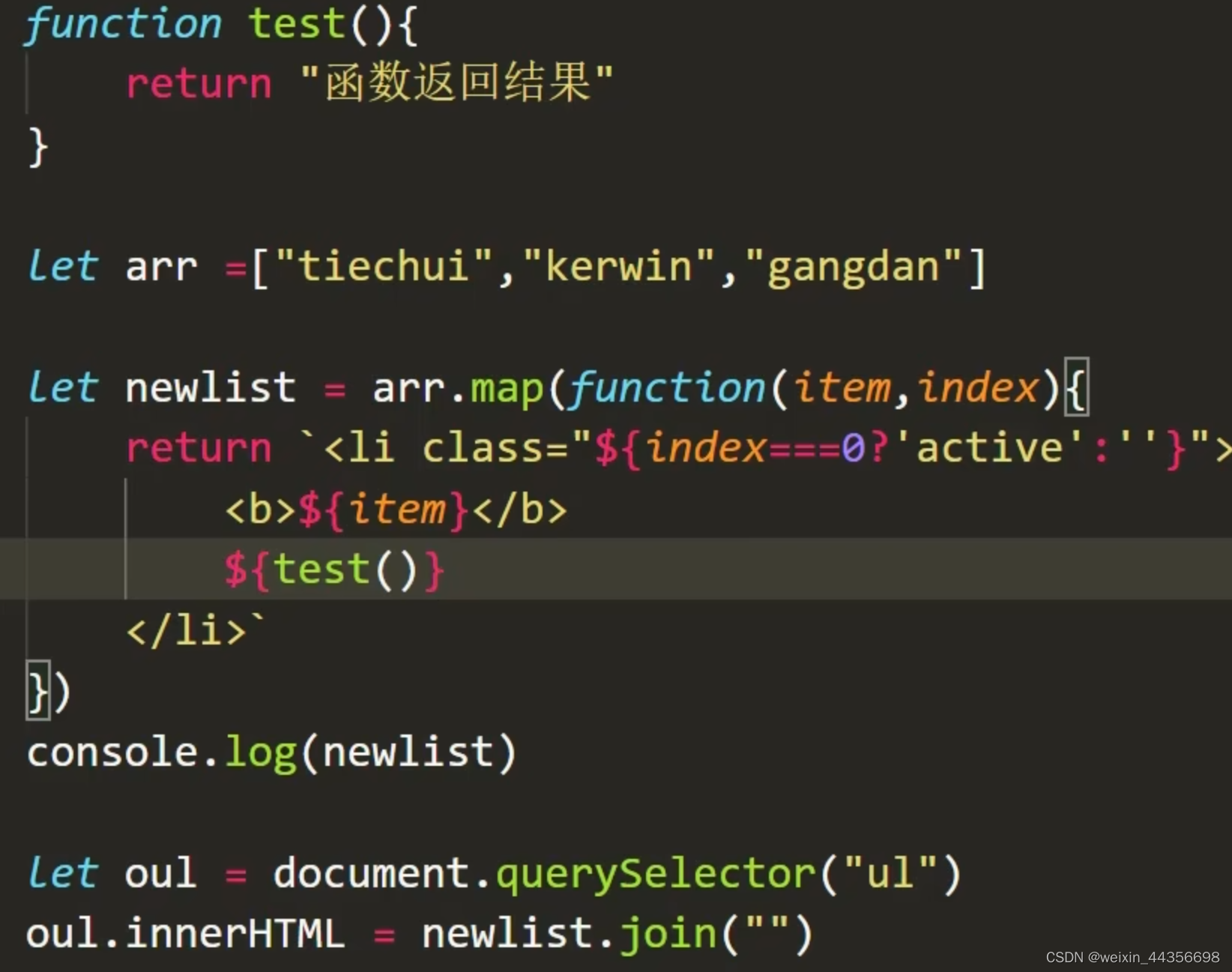
1、模板字符串 + 数组自带映射方法

2、模板字符串 + 复杂表达式

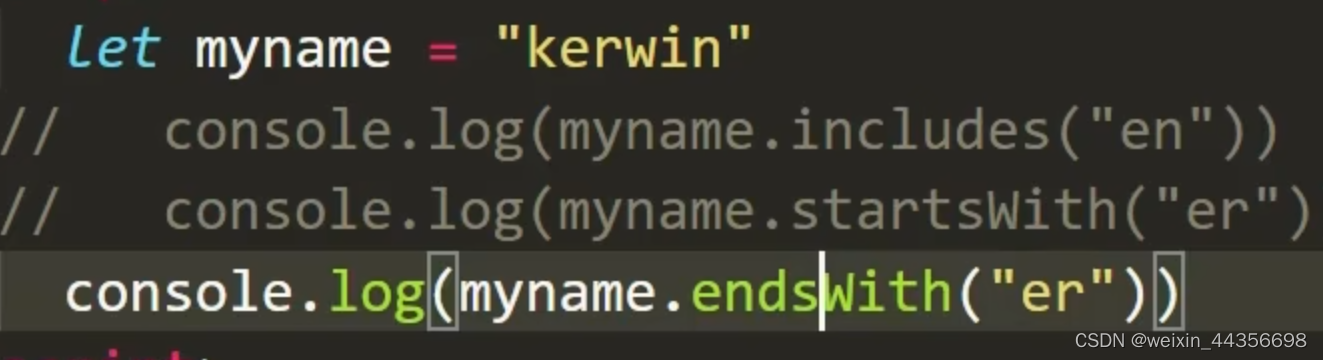
1.5、字符串扩展
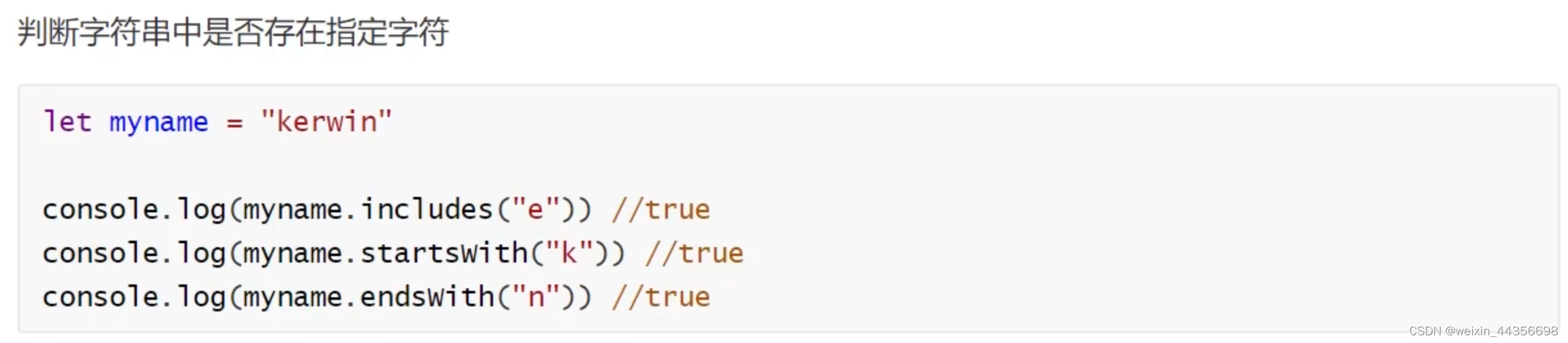
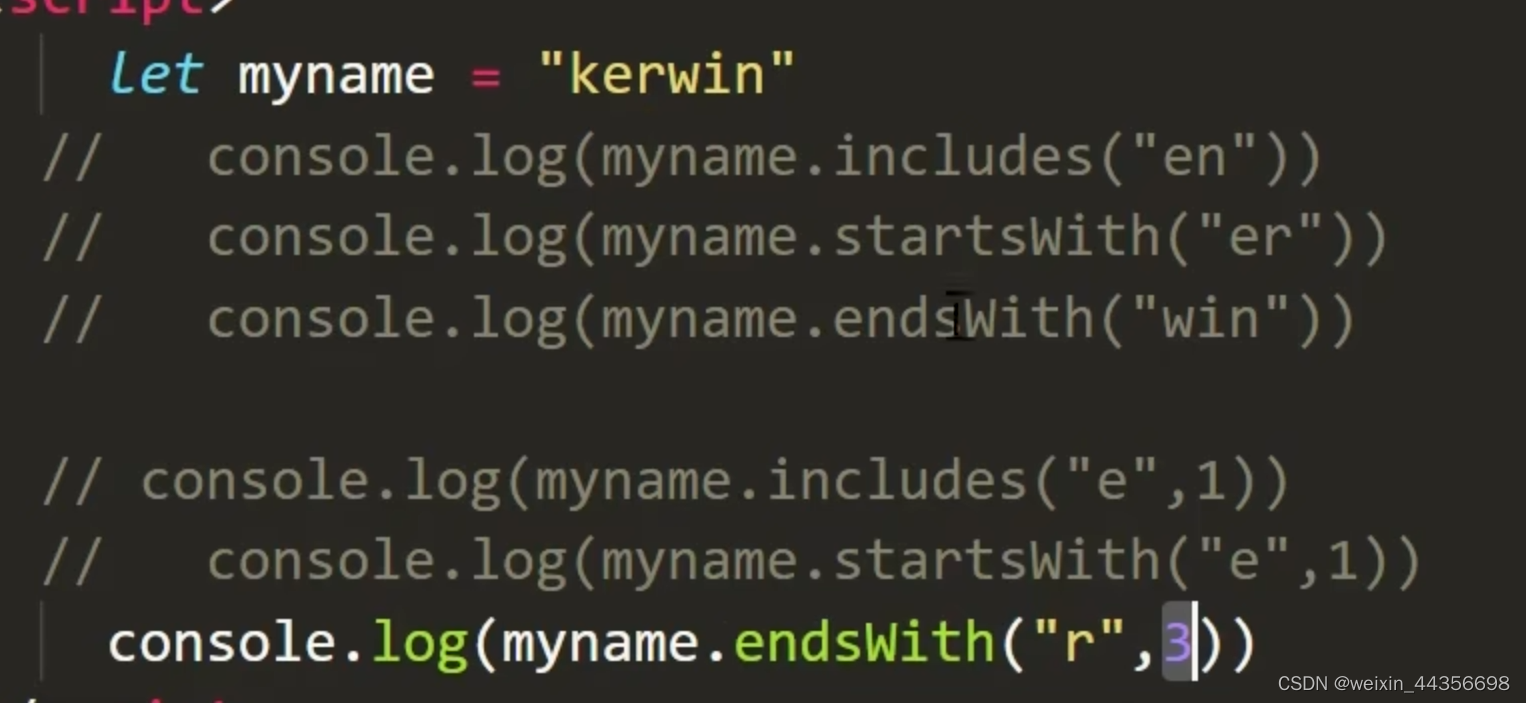
1、includes()函数includes(字符串,从第几个索引开始查找)


2、startsWith()是否以指定的字符串开头startsWith(字符串,从第几个索引开始查找)

3、endsWith()是否以指定的字符串结尾endsWith(字符串,从第几个开始往前看是否是结尾),不包含索引

4、repeat函数

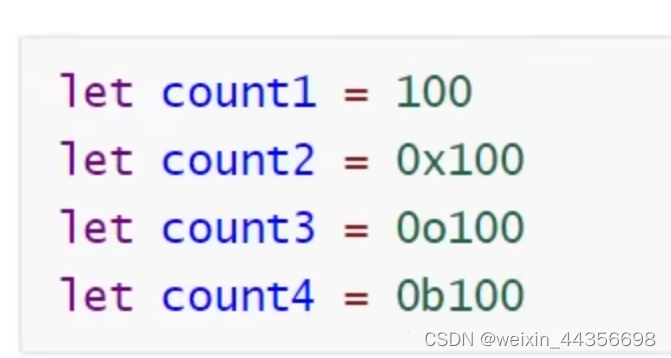
1.6、数值扩展
1、二进制和八进制表示法

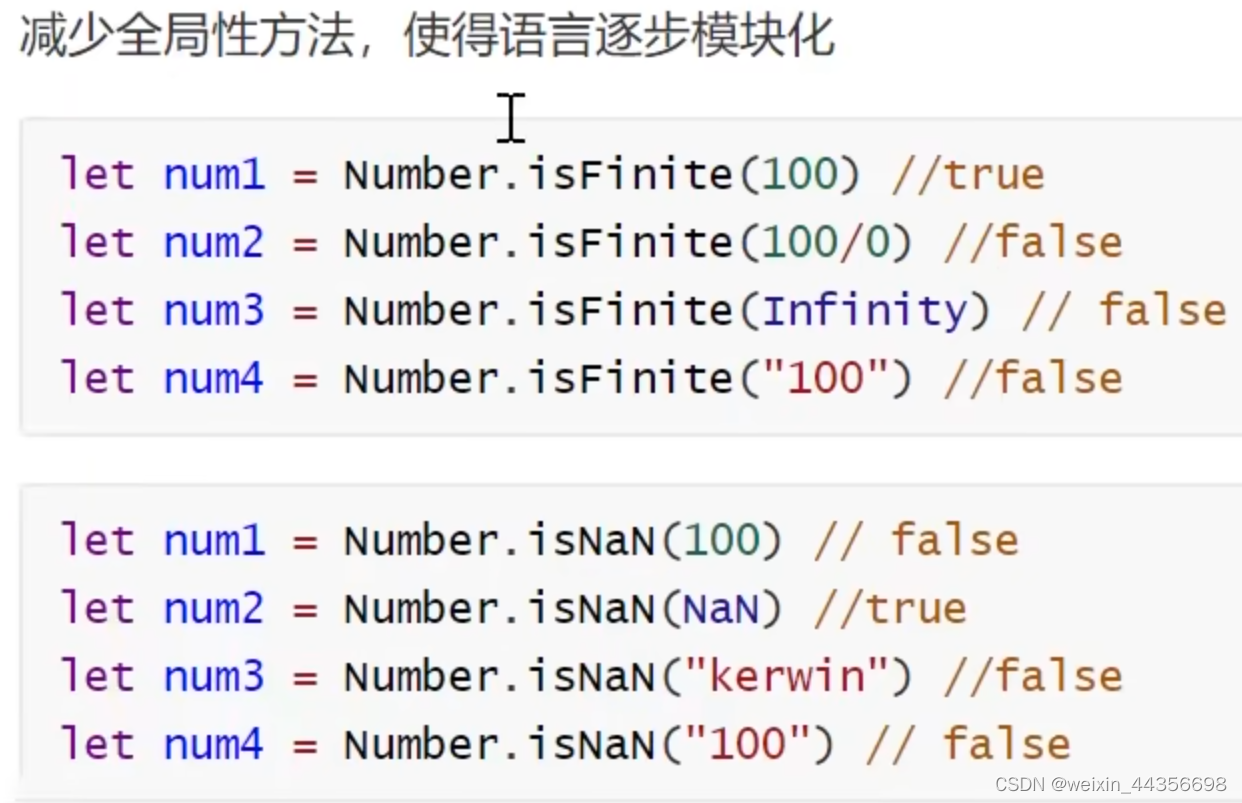
2、isFinite与isNaN方法

3、isInteger方法

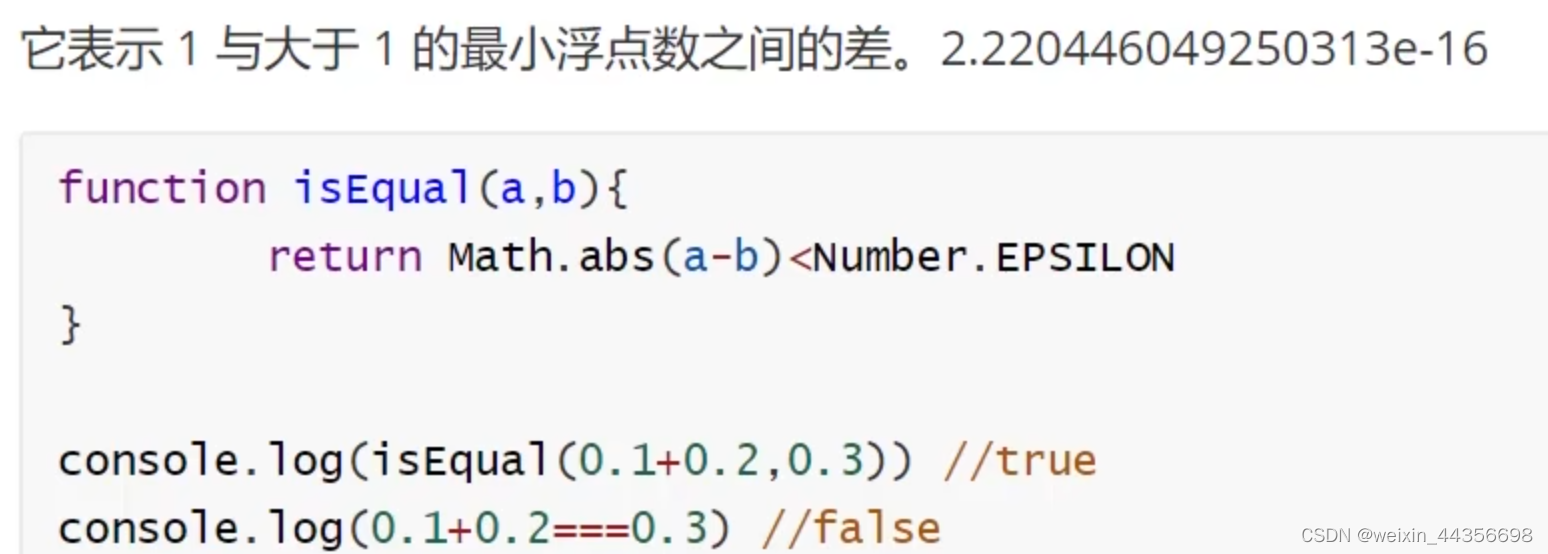
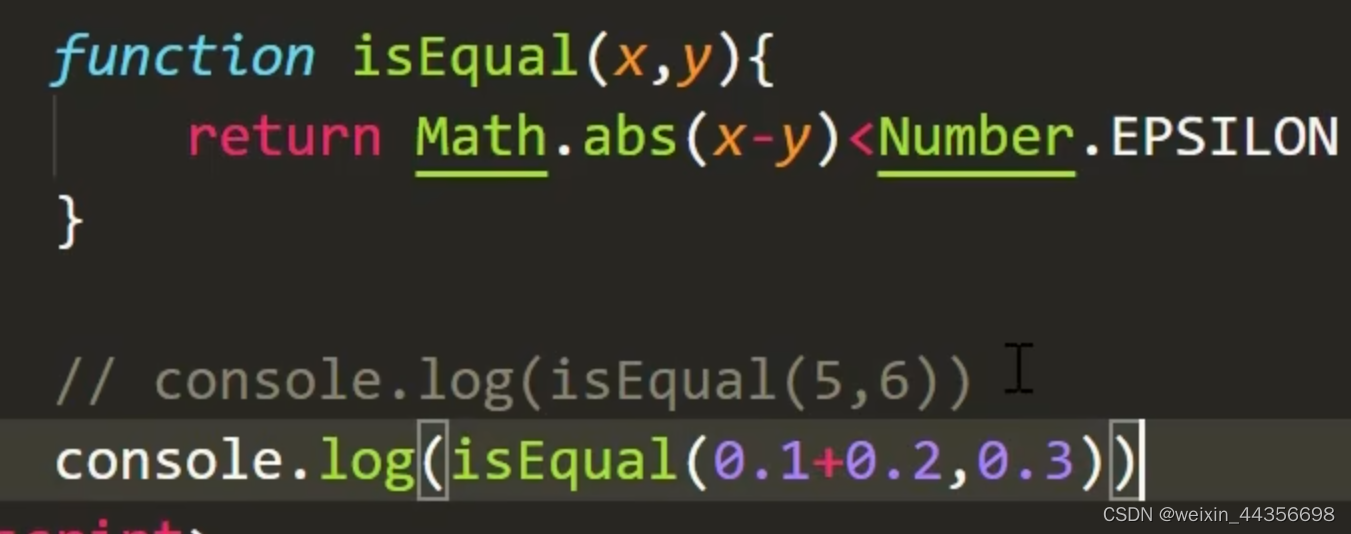
4、极小常量Number.EPSOLON


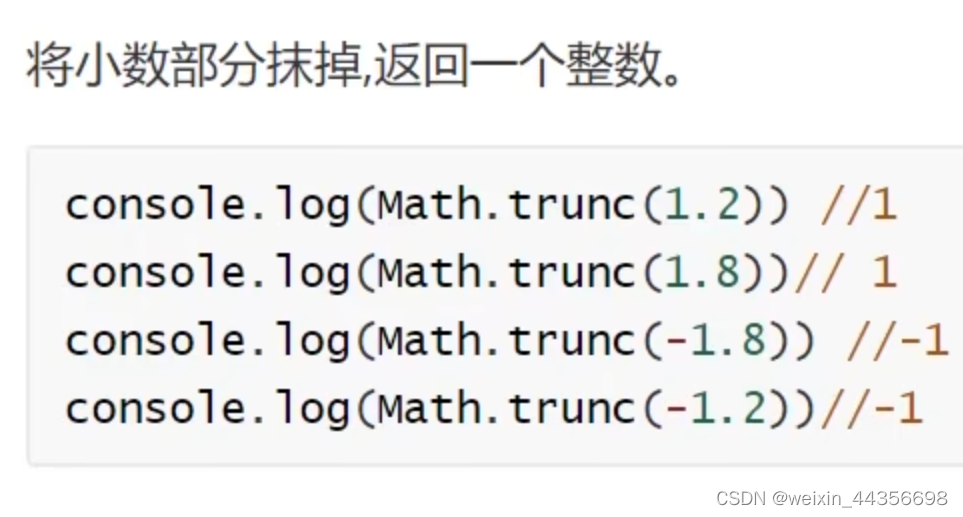
5、Math.trunc

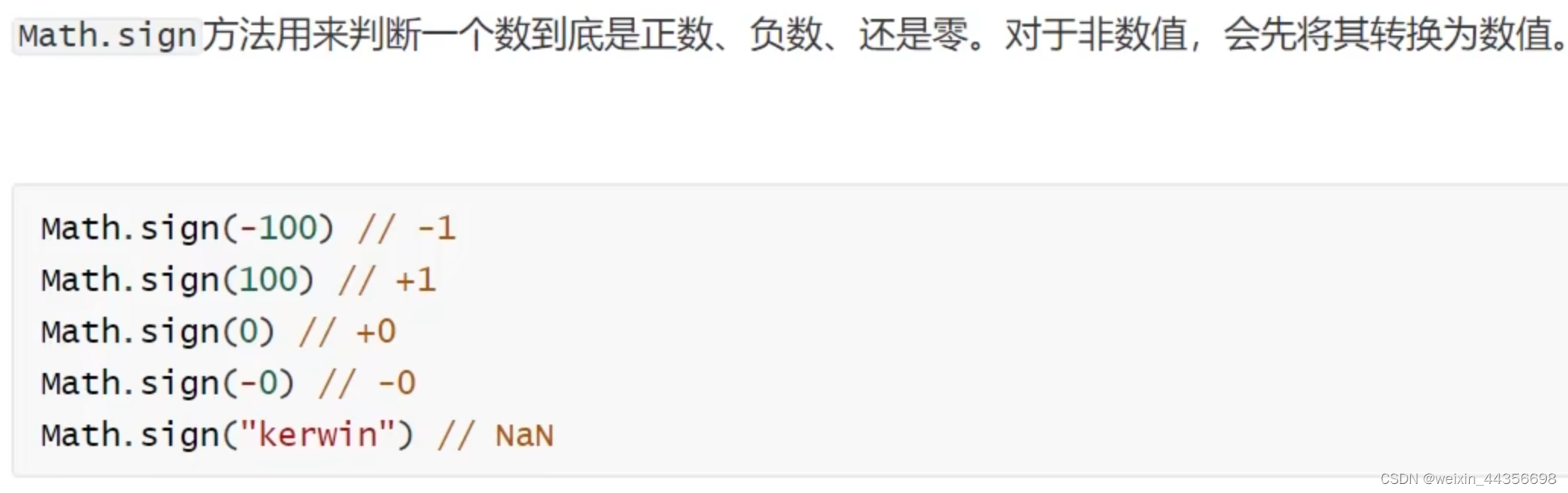
6、Math.sign

1.7、数组扩展
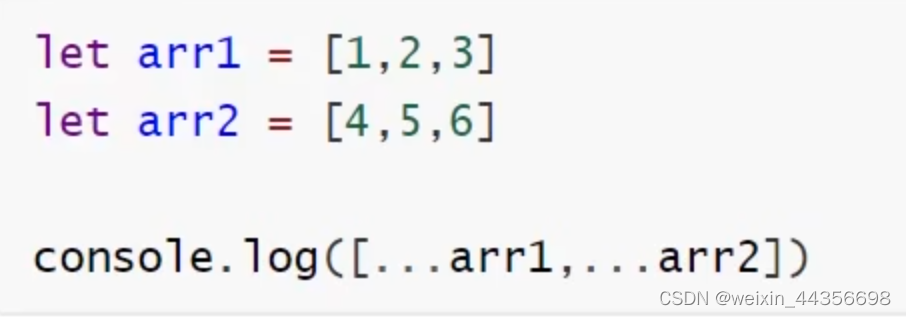
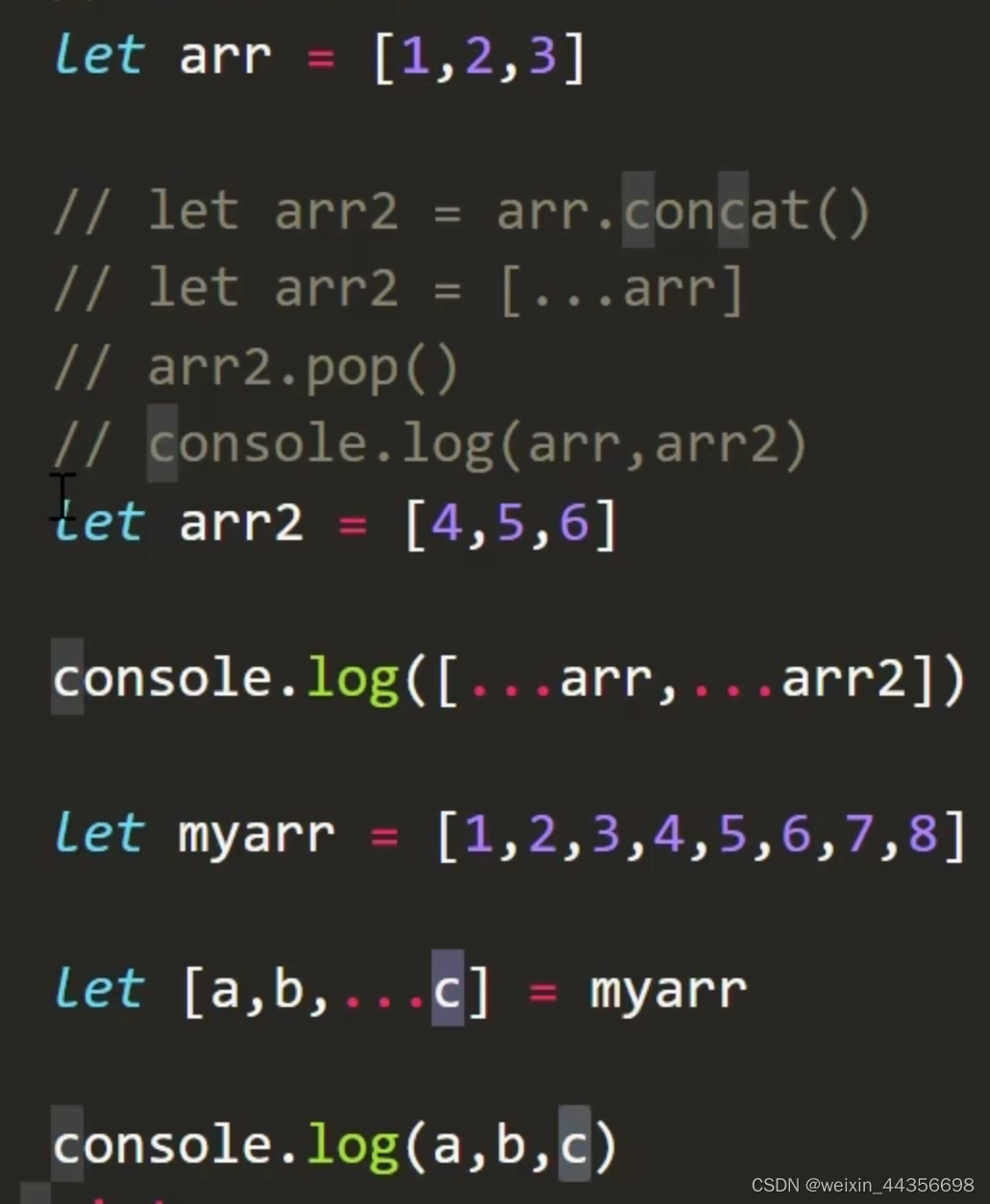
1、扩展运算符

可以和解构赋值联合起来一起用:

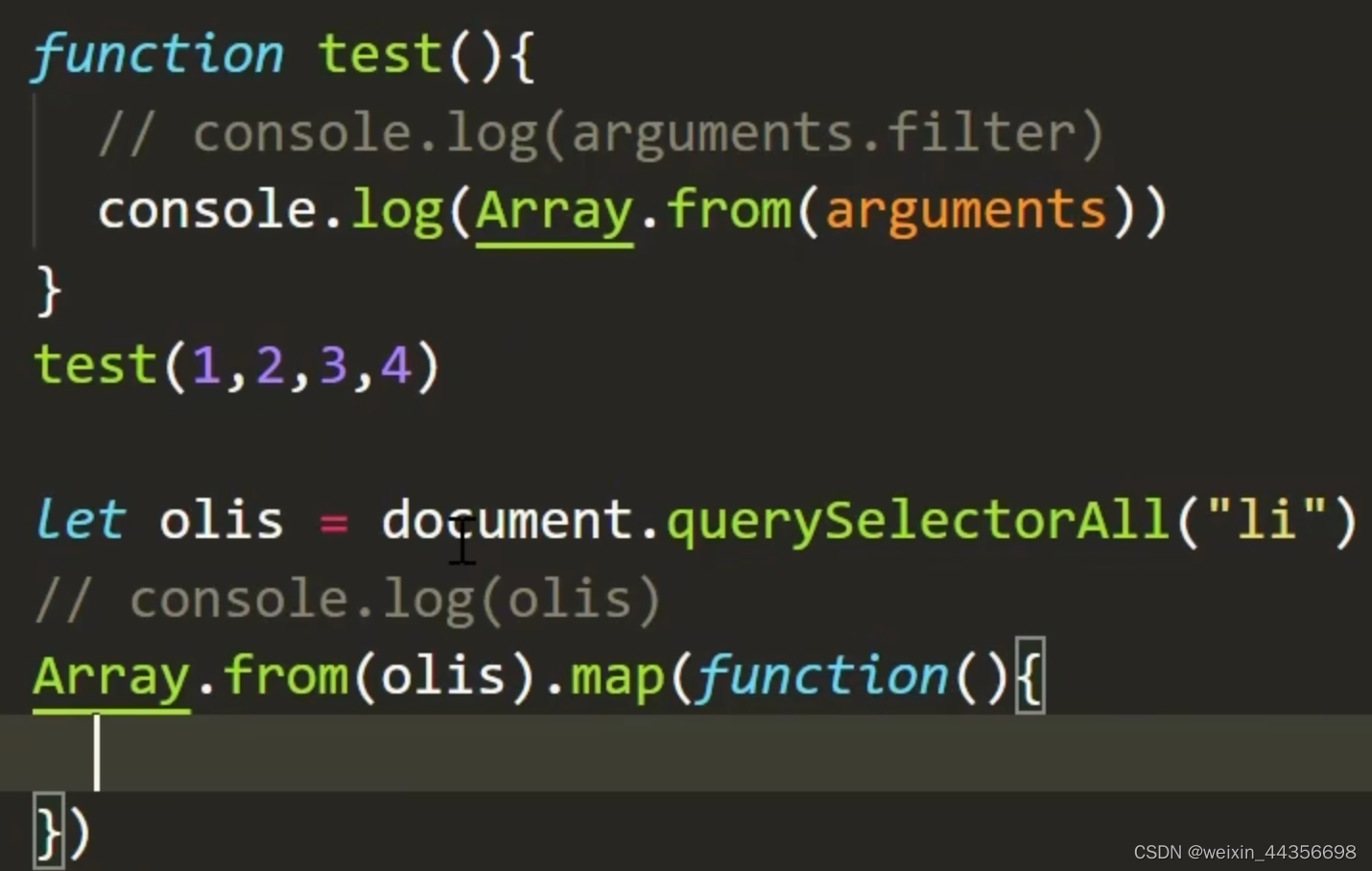
2、Array.from:将类似数组的转化为数组

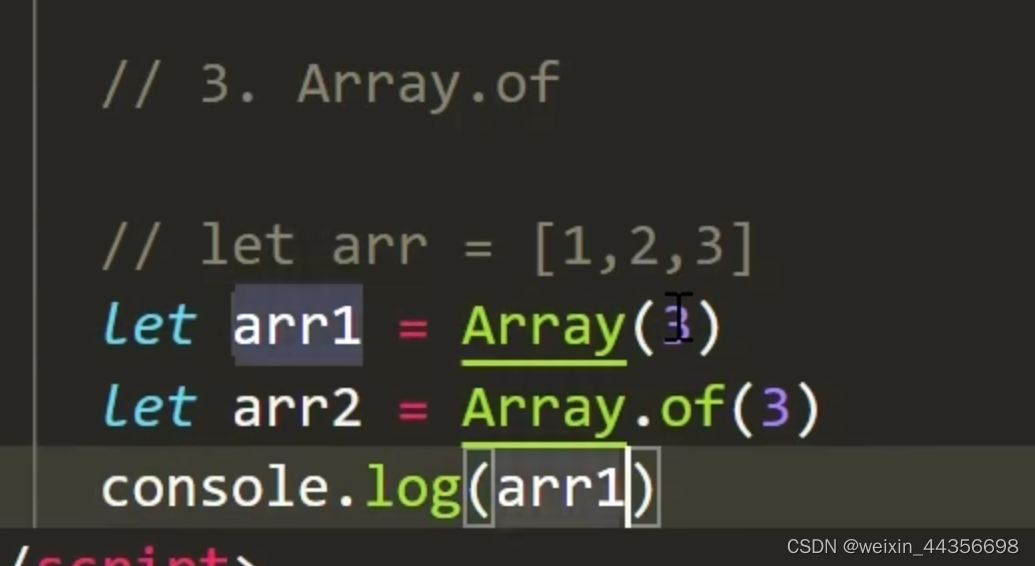
3、Array.of:弥补Array(3)创建空间为3的数组,而非是创建一个只有3的数组
Array(1,2,3)==>[1,2,3]
Array(3) >[,]
Array.of(3)>[3]

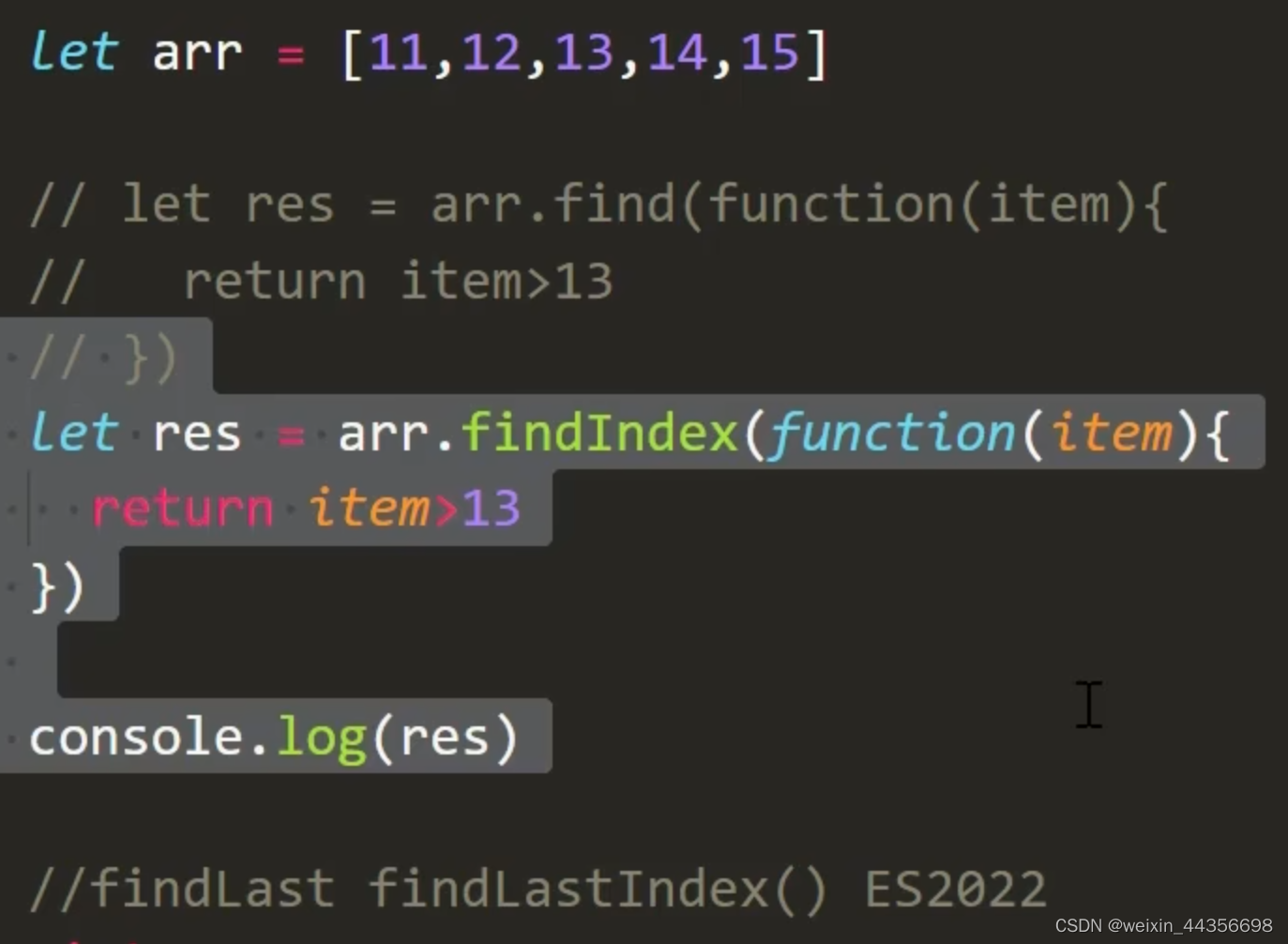
4、find()、findIndex()、findeLast()、findeLastIndex():寻找第一个/最后一个满足条件的元素并返回结果

5、fill():填充或替换

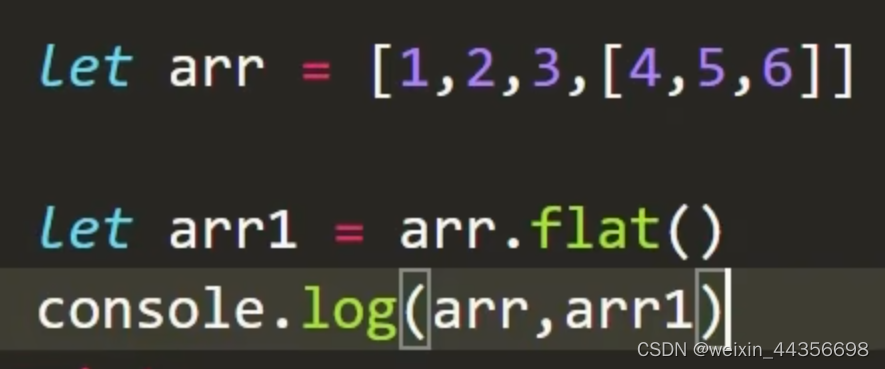
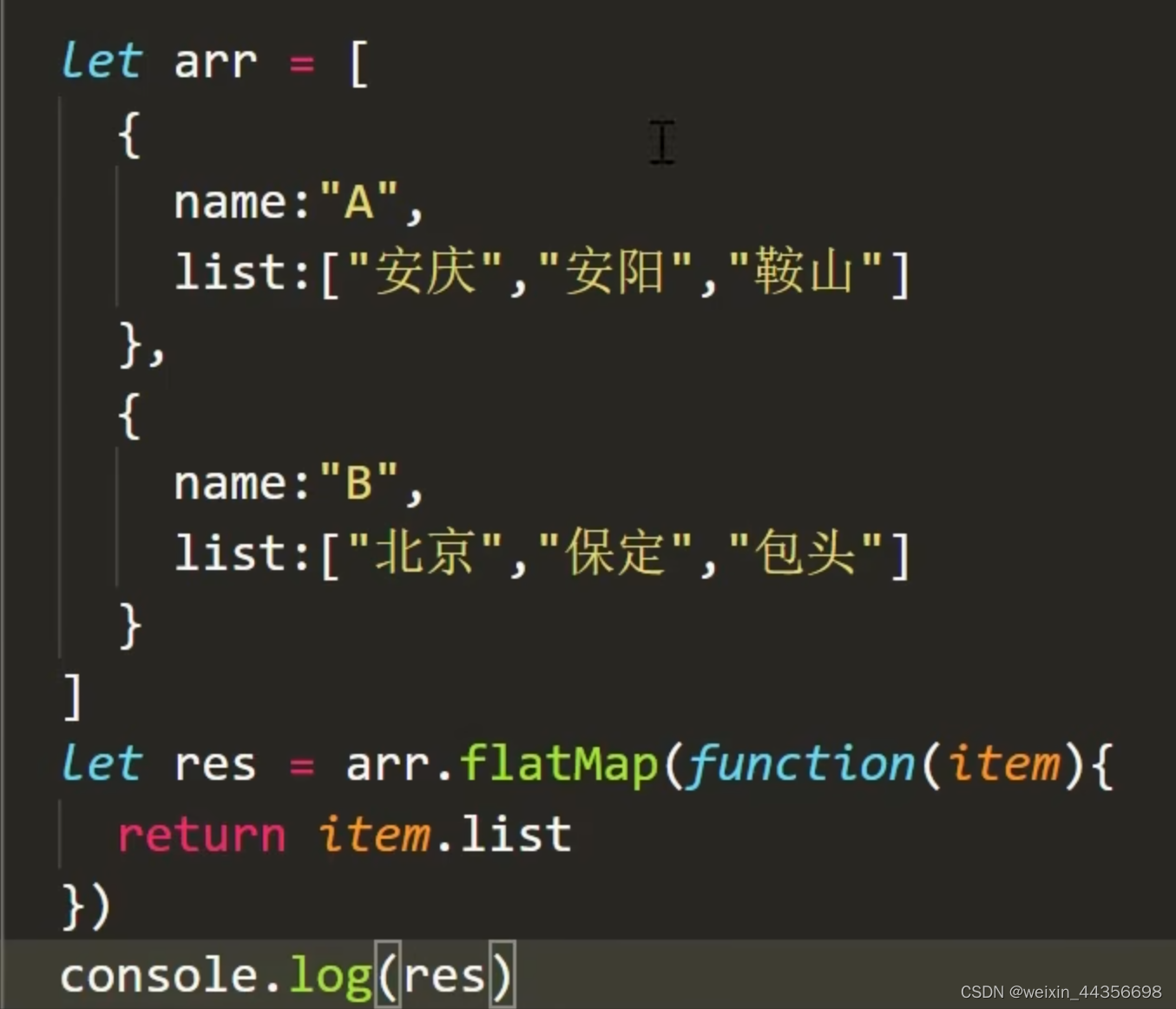
7、flat()、flatMap():扁平化方法,例如二三维数组边成一维数组却不影响原数组
























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








