场景:
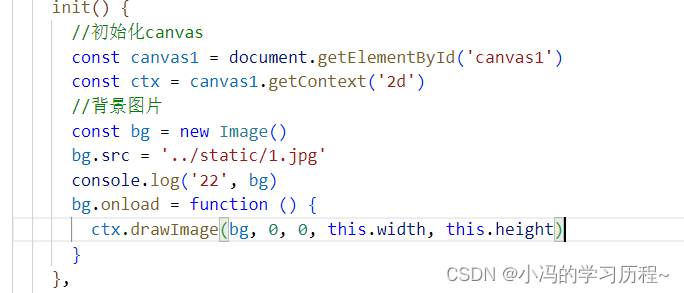
采用canvas画图设置背景图片,引入图片地址后,不显示;

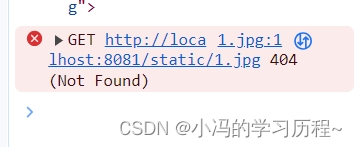
地址路径是对的,但是就是报错

解决方法:
bg.src=require('.....')
![]()
产生原因:
动态添加的src,编译过后的文件地址和被编译过后的资源文件地址不一致,从而无法正确引入资源,而使用require,返回的就是资源文件被编译后的文件地址,从而可以正确的引入资源
动态引入图片时,src后面的属性值,实际上是一个变量,webpack会根据v-bind指令解析src的属性值,并不会require引入资源路径。
1. 静态资源
客户端发送请求到web服务器,web服务器从内部取到相应的文件,返回给客户端,客户端解析并渲染显示出来
即:直接存放在项目中的资源,这些资源无需发送请求就能获取
2. 动态资源
客户端请求的动态资源,先将请求交于web容器,web容器连接数据库,数据库处理数据之后,将内容交给web服务器,web服务器返回给客户端解析渲染处理。
即:需要发送请求获取的资源
3. 浏览器如何运行一个vue项目
打开网页 -> html|css|js 三种文件
启动vue项目的过程:
- 将vue项目打包 -> 将一个个vue文件转编译成html、css、js文件的过程
- 在浏览器上运行
4. 动态添加的src
动态添加的src最终也会编译成一个静态的字符串地址,程序运行时,会按fff照该地址去项目目录中引入资源,即也是将该资源当成了静态资源
动态的添加的src编译过后的地址,与图片资源编译过后的资源地址不一致, 导致无法正确的引入资源
5. require
require是什么: 是一个node方法,用于引入模块,JSON或本地文件
使用了require方法引入的资源,该资源就会当成模块并根据配置文件进行打包,并返回最终的打包结果
调用require
- 如果这张图片小于项目中设置的资源限制大小,则会返回图片的base64插入到require方法的调用处
- 如果这张图片大于项目中设置的资源限制大小,则会将这个图片编译成一个新的图片资源。require方法返回新的图片资源路径及文件名
6. 为什么加上require能正确引入资源
因为通过require方法拿到的文件地址,是资源文件编译后的文件地址(dist下生成的文件或base64文件),因此可以找对应的文件,从而成功引入资源。





















 1334
1334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








