ckeditor编辑器设置图片居中
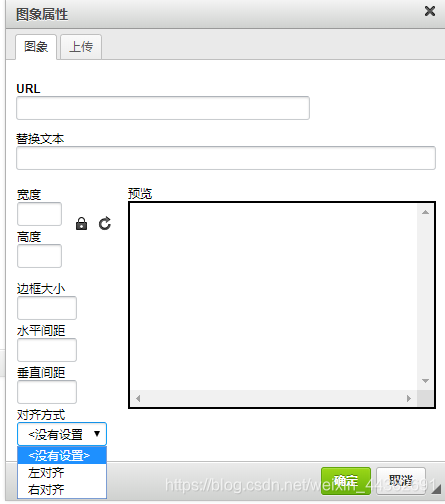
ckeditor编辑上传功能实现之后,万恶的产品需求又要求把图片设置为居中显示,但是编辑器自带的图片属性设置是这样滴:

没有居中呀!!!
只能去扒拉一下配置文件了!
a.修改修改plugins/image/dialogs/image.js
1.打开image.js 找到cmbAlign属性
2.在items中增加一个center 这样下拉列表里才会有居中
items: [[d.lang.common.notSet, ""], [d.lang.common.alignLeft, "left"], [d.lang.common.alignRight, "right"],[d.lang.common.alignCenter, "center"]],
3.修改下拉列表的选中事件处理居中
修改前的image.js
{
id: "cmbAlign",
requiredContent: "img{float}",
type: "select",
widths: ["35%", "65%"],
style: "width:90px",
label: c.lang.common.align,
"default": "",
items: [[c.lang.common.notSet, ""], [c.lang.common.alignLeft, "left"], [c.lang.common.alignRight, "right"]],
onChange: function() {
g(this.getDialog());
i.call(this, "advanced:txtdlgGenStyle")
},
setup: function(a, b) {
if (a == f) {
var c = b.getStyle("float");
switch (c) {
case "inherit":
case "none":
c = ""
} ! c && (c = (b.getAttribute("align") || "").toLowerCase());
this.setValue(c)
}
},
commit: function(a, b, c) {
**var e = this.getValue();
if (a == f || 4 == a) {
if (e ? b.setStyle("float", e) : b.removeStyle("float"), !c && a == f) switch (e = (b.getAttribute("align") || "").toLowerCase(), e) {
case "left":
case "right":
b.removeAttribute("align")
}
} else 8 == a && b.removeStyle("float")**
}
}]
}]
},
修改后的image.js
{
id: "cmbAlign",
requiredContent: "img{float}",
type: "select",
widths: ["35%", "65%"],
style: "width:90px",
label: d.lang.common.align,
"default": "",
items: [[d.lang.common.notSet, ""], [d.lang.common.alignLeft, "left"], [d.lang.common.alignRight, "right"],[d.lang.common.alignCenter, "center"]],
onChange: function() {
e(this.getDialog());
k.call(this, "advanced:txtdlgGenStyle")
},
setup: function(a, b) {
if (1 == a) {
var c = b.getStyle("float");
switch (c) {
case "inherit":
case "none":
c = ""
} ! c && (c = (b.getAttribute("align") || "").toLowerCase());
this.setValue(c)
}
},
commit: function(a, b) {
var c = this.getValue();
if (1 == a || 4 == a) {
if (c ? b.setStyle("float", c) : b.removeStyle("float"), 1 == a) {
if(c=="center"){
//alert("c="+c)
b.setStyle('display','block');
b.setStyle('margin-left','auto');
b.setStyle('margin-right','auto');
}
}
} else 8 == a && b.removeStyle("float")
}
}]
}]
},
一堆三元表达式没有看太明白,就直接改成了简单粗暴的处理居中。
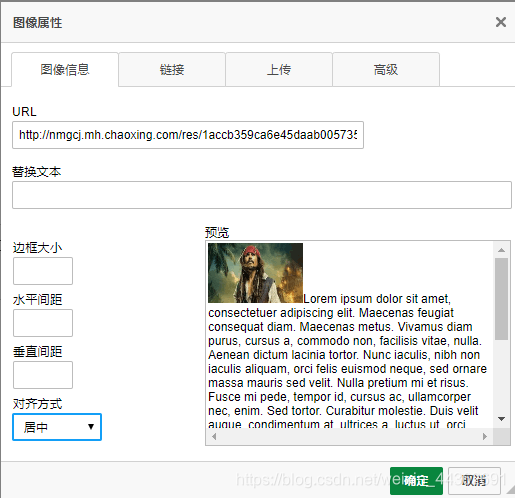
最终效果























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








