需求
最近开发时遇到这么一个需求,使用uniapp开发H5界面,并通过webview嵌入小程序中使用。
出现的问题
在调试过程中发现嵌入的H5界面打印信息不显示,在浏览器中打印正常显示。当时就很纳闷,以为是编译器出问题(最近重新安装过编译器),查阅资料后发现,编译器有针对webview的调试功能。于是出篇文章记录一下。
解决办法
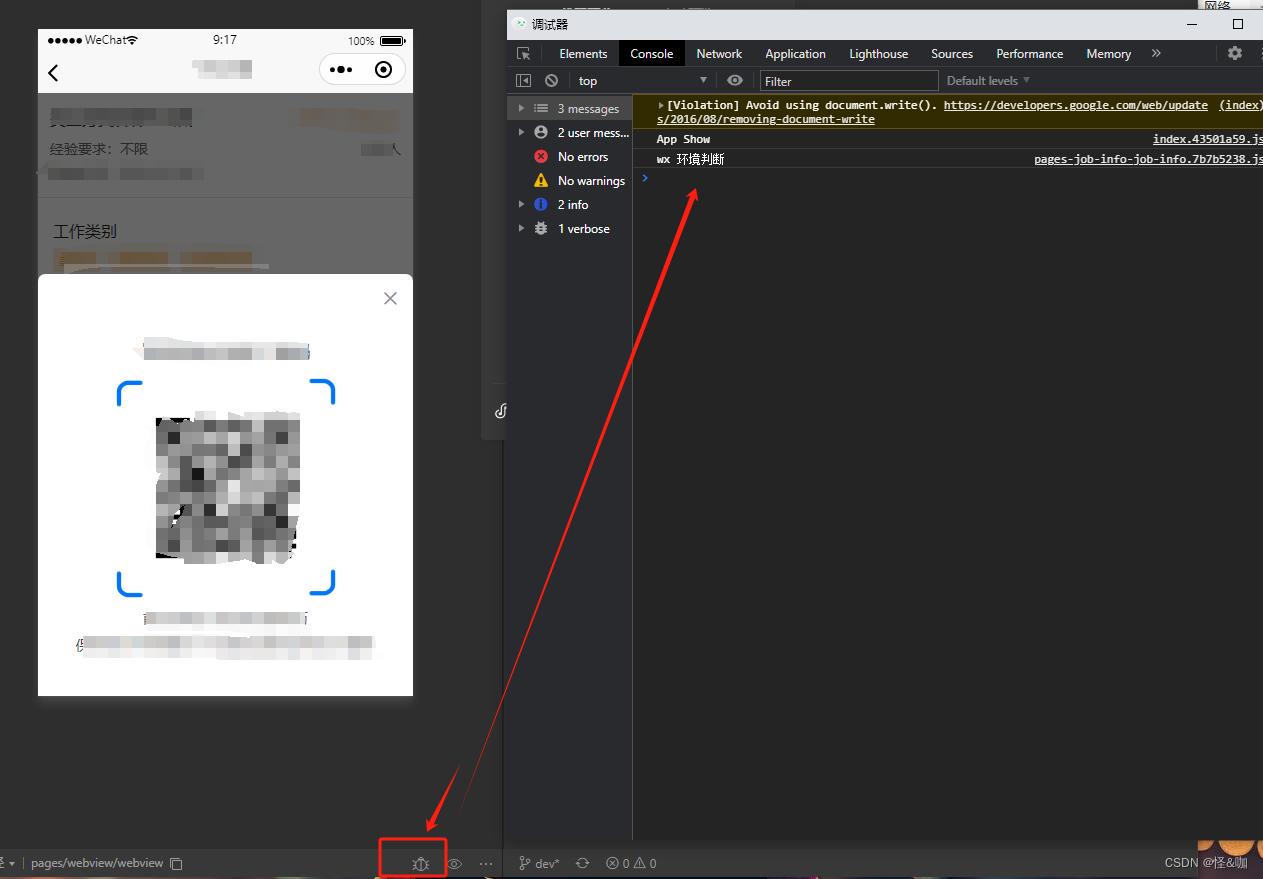
- 在微信开发者工具模拟器的右下角有个调试图标(像爬虫)。
- 运行项目后点击图标,会出现一个
DevTools的窗口。 - 点击
Console,就能查看嵌入的H5界面的打印信息了。

如果你也觉得不错,就点个赞 ❥(^_-)!


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


