在介绍html中盒模型的种类之前,先来说一下什么是盒模型。
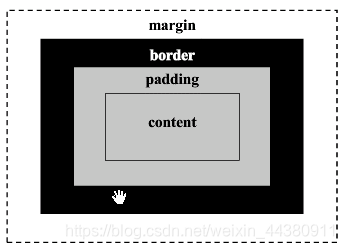
盒模型是我们html布局中都会用到的,是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。如图所示:

在html中盒模型可以分为标准盒模型(W3C盒子模型)和怪异盒模型(IE盒子模型)。
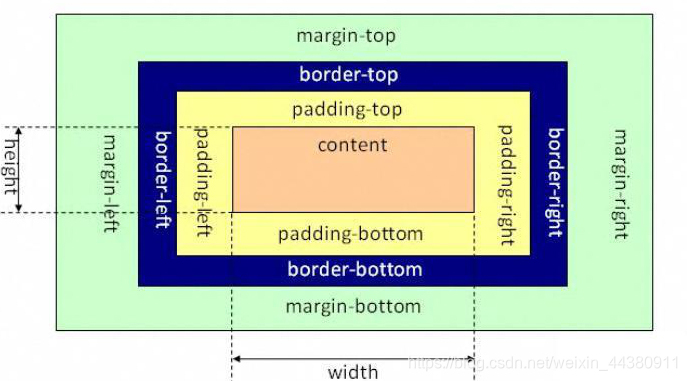
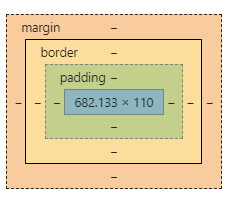
标准盒模型如图所示:

从上图可以看到标准盒模型的范围包括border、padding、margin、content,并且content部分不包含其他部分。
标准盒模型的元素宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin;元素高度实际占有的位置大小: 高+上下padding+上下border+上下margin
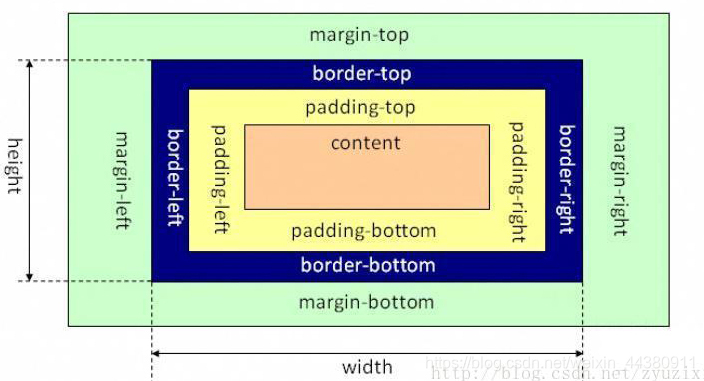
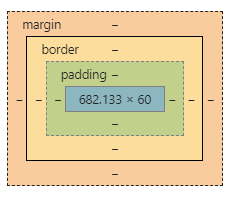
怪异盒模型如图所示:

从上图可以看到怪异盒模型的范围也包括border、padding、margin、content,和标准盒模型不同的是:怪异盒模型的content部分包含了border、padding。
怪异盒模型元素的宽度:width(content+border+padding)+margin。如提交按钮就是典型的怪异盒模型。
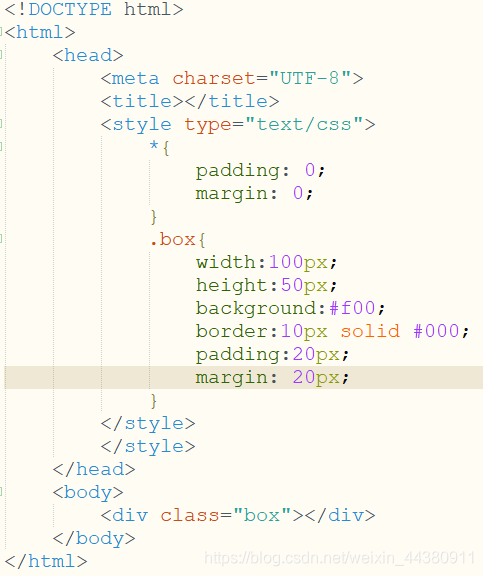
例如:写一个盒模型:width:100px;height:50px;border:10px;padding:20px;margin:20px
标准盒模型占用的
宽度为:100+102+202+202=200px;
高度为:50+102+202+202=150px;
盒子的实际宽度大小为:100+102+202=140px
实际高度为:50+102+202=100px
代码如下:



怪异盒模型
在网页上占据的大小为:202+100=140px;
高的大小为:202+50=90px;
盒子的实际大小为:宽度:100px,高度:50px;
代码如下:
























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








