
vue预警以下错误:
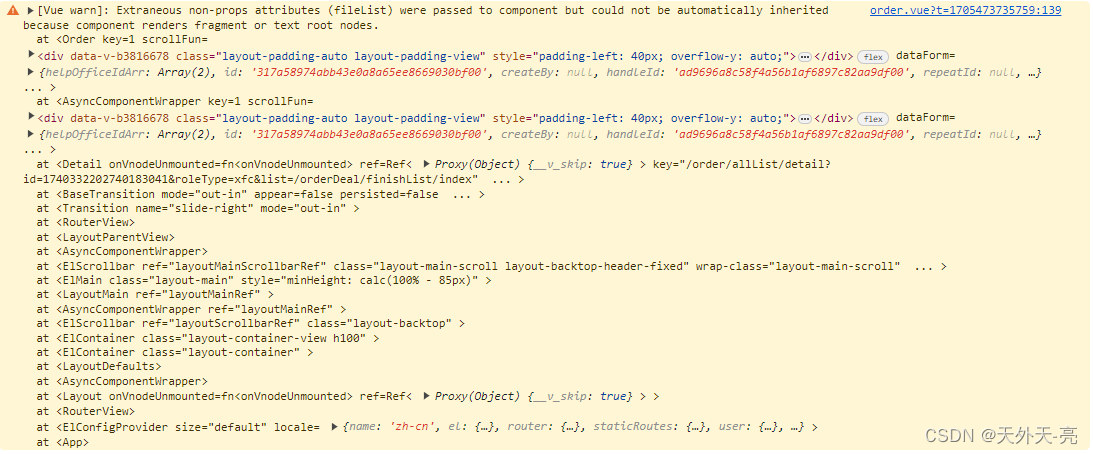
[Vue warn]: Extraneous non-props attributes (xxxx) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.
1.第一种情况,就是你有需要传输一个prop属性的数据给子组件,但是你在子组件中忘记用defineProps接收,无意中触发了透传 Attributes,在使用setup语法糖的情况下注意使用defineProps接收props属性数据
2.第二种情况,就是你不需要传输一个prop属性的数据给子组件,但是你在整理代码时,忘记将父组件的子组件标签中的:xxx="xxx"删除
3.第三种情况,你确确实实需要传递一个非prop属性数据到子组件中,但子组件中存在多个根节点,你可以在该根节点使用v-bind="$attrs"进行显式绑定,就可以避免报错了
一般是上面三种情况之一,我这边排查后是第二种情况,父组件将 fileList 传给了子组件,子组件没有使用,导致这个预警






















 2473
2473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








