Gzip压缩——减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间。
一、打开控制台
Chrome浏览器F12打开控制台,进入调试界面
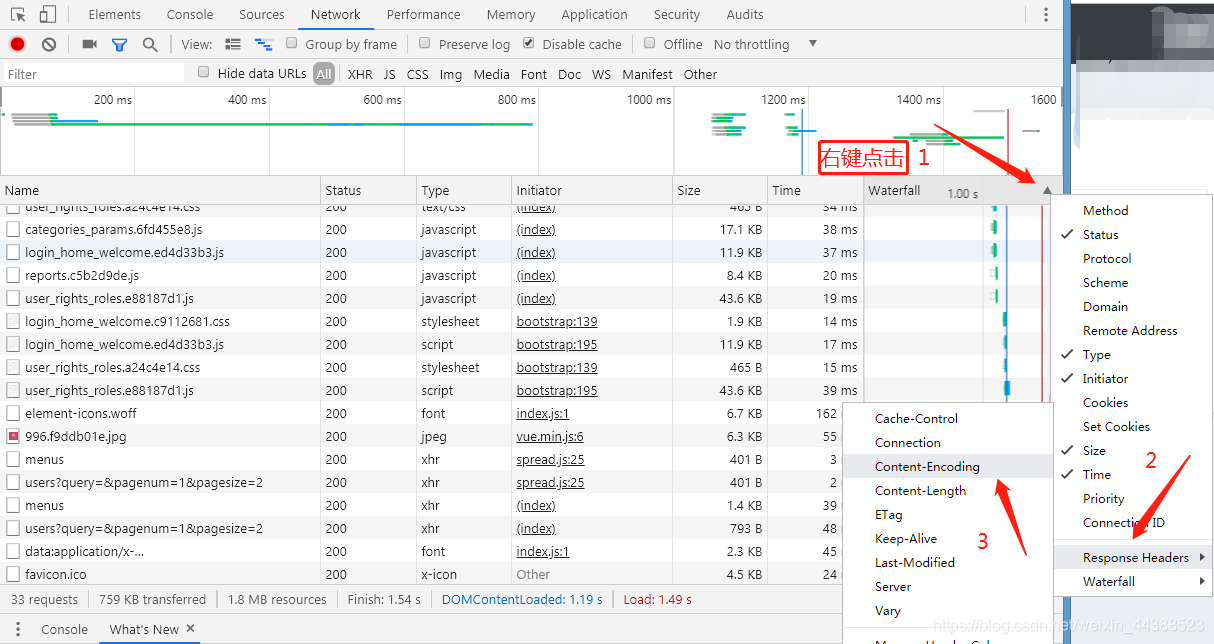
二、在表头单击鼠标右键
如下图:

勾选Content-Encoding后,在表头会多出Content-Encoding这一列,用于判断是否开启Gzip
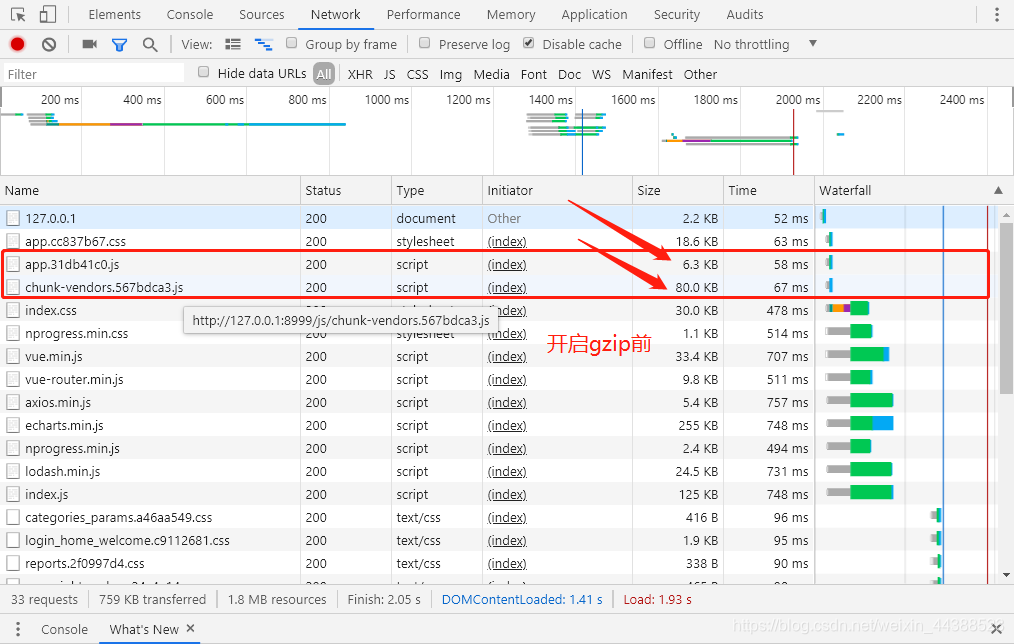
三、未开启Gzip
如未开启Gzip,Content-Encoding是空值。如下图:

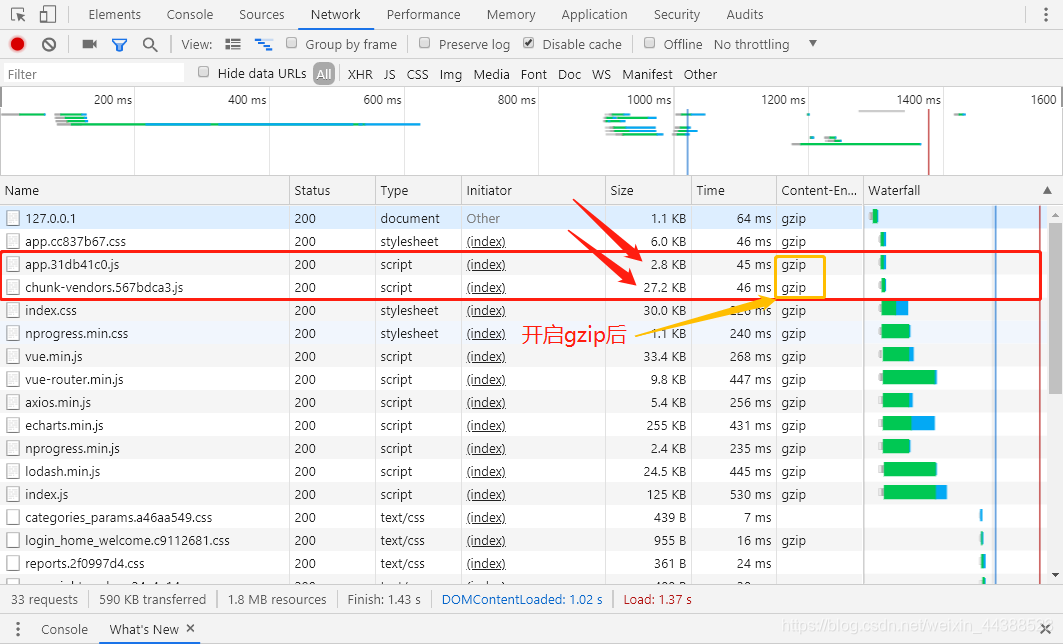
四、已开启Gzip
如已开启Gzip,Content-Encoding会显示gzip。如下图:

五、开启gzip后效果
Gzip开启以后会将输出到用户浏览器的数据进行压缩处理,这样就会减小通过网络传输的数据量,提高浏览的速度。
很明显,开启gzip后,代码体积变小,响应时间更快。
























 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








