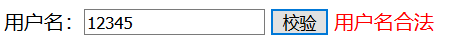
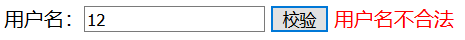
校验规则是:用户名只能有字母,数字,下划线组成,而且长度是5~12
第一种 方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
function onclickfun() {
var inpobj = document.getElementById("username");
var textvalue = inpobj.value;
var errormes = document.getElementById("error");
//校验用户名只能有字母,数字,下划线组成,而且长度是5~12
var patt = /^\w{5,12}$/;//正则表达式
if (patt.test(textvalue)) {
// alert("用户名合法");
errormes.innerHTML = "用户名合法";
} else {
// alert("用户名不合法");
errormes.innerHTML = "用户名不合法";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="" />
<button onclick="onclickfun()">校验</button>
<!-- 提示的错误信息 -->
<span id="error" style="color:red;">
</span>
</body>
</html>
截图显示:


第二种 方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
function onclickfun() {
var inpobj = document.getElementById("username");
var textvalue = inpobj.value;
var errormes = document.getElementById("error");
//校验用户名只能有字母,数字,下划线组成,而且长度是5~12
var patt = /^\w{5,12}$/;正则表达式
if (patt.test(textvalue)) {
// alert("用户名合法");
// 但是需要转义一下才可以的
errormes.innerHTML = "<img src=\"imgs/right.png\" width=\"15\" height=\"15\">";
} else {
// alert("用户名不合法");
errormes.innerHTML = "<img src=\"imgs/wrong.png\" width=\"15\" height=\"15\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="" />
<button onclick="onclickfun()">校验</button>
<!-- 提示的错误信息 -->
<span id="error" style="color:red;">
</span>
</body>
</html>
截图显示:


注意:照片的路径要进行转义一下,否则会不好使。
后面两个校验的照片我放到评论里面…
评论区自取哦~~
最后谢谢观看~~
好叭,评论里面放不了,只能在这里了
























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








