前言
缺少前置学习使用资料,请自行查阅:[https://blog.csdn.net/weixin_44402694/article/details/123110136](https://blog.csdn.net/weixin_44402694/article/details/123110136)
以下示例使用到的公共静态资料,不建议下载,建议官网自行下载超图Build资源,示例所涉及图片会在示例使用到时提供出来。如有需要可下载:[https://download.csdn.net/download/weixin_44402694/82180350](https://download.csdn.net/download/weixin_44402694/82180350)。
模型-场景颜色相关色调透明度设置。
使用
文章最后附完整代码。
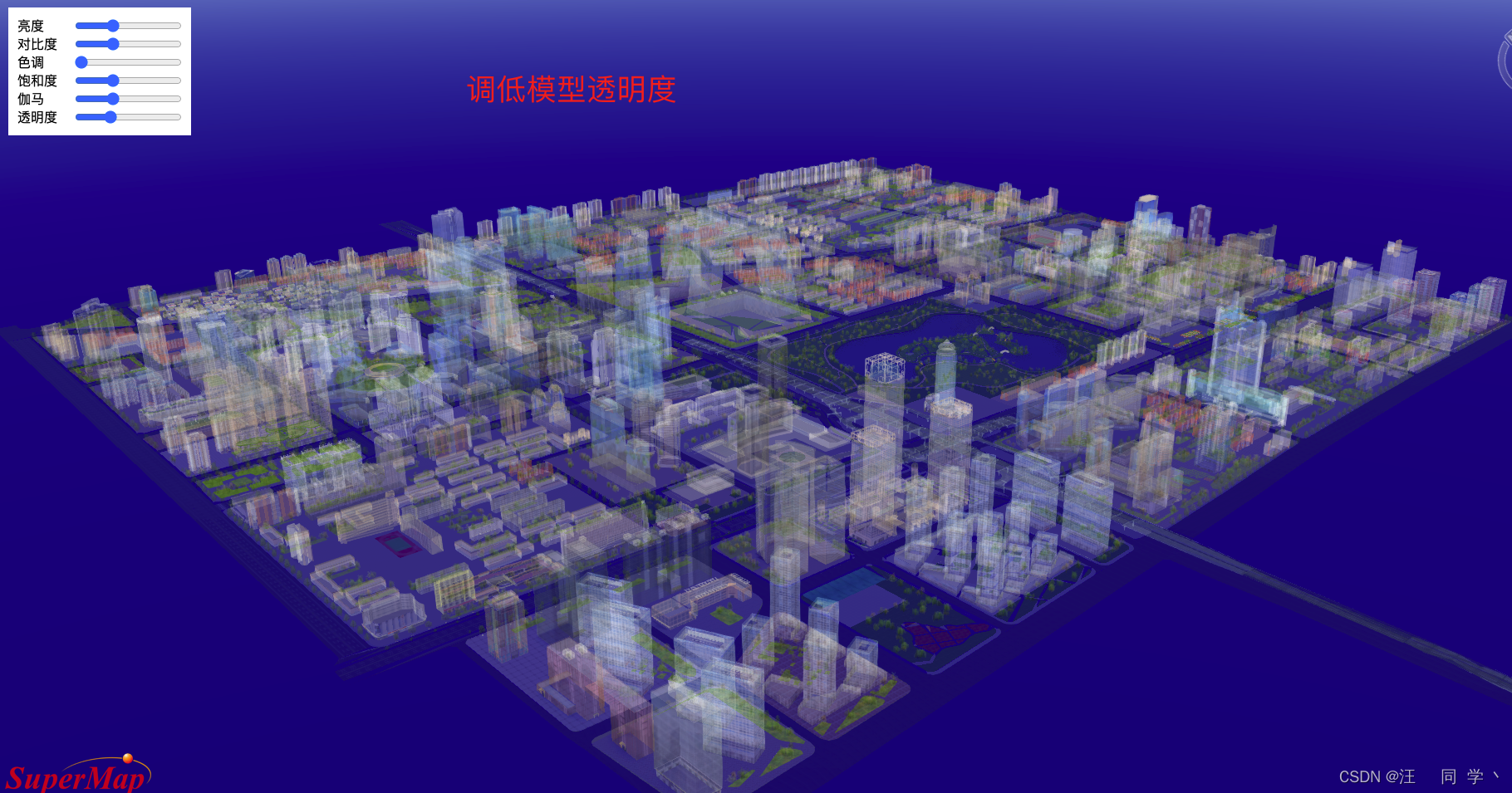
- 效果







- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>颜色设置</title>
<link href="./public/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script
type="text/javascript"
src="./public/Build/Cesium/Cesium.js"
></script>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
#cesium-container {
width: 100%;
height: 100%;
}
.input-group {
width: 220px;
display: flex;
flex-direction: column;
position: fixed;
left: 10px;
top: 10px;
box-sizing: border-box;
padding: 10px;
border: 1px solid #fff;
background-color: #fff;
z-index: 1;
}
.input-group p {
display: flex;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="cesium-container" />
<div class="input-group">
<p>
<span>亮度</span>
<input type="range" min="0" max="3" step="0.02" data-cate="brightness">
</p>
<p>
<span>对比度</span>
<input type="range" min="0" max="3" step="0.02" data-cate="contrast">
</p>
<p>
<span>色调</span>
<input type="range" min="0" max="3" step="0.02" data-cate="hue">
</p>
<p>
<span>饱和度</span>
<input type="range" min="0" max="3" step="0.02" data-cate="saturation">
</p>
<p>
<span>伽马</span>
<input type="range" min="0" max="3" step="0.02" data-cate="gamma">
</p>
<p>
<span>透明度</span>
<input type="range" min="0" max="1" step="0.01" data-cate="alpha">
</p>
</div>
<script>
let viewer = null
window.onload = function () {
viewer = new Cesium.Viewer('cesium-container')
viewer.imageryLayers.get(0).alpha = 0 // 默认的地图的透明度直接设置为0
setS3MServiceHandler()
}
// 添加由supermap iserver上发布的s3m服务 并设置其相关的颜色参数
function setS3MServiceHandler() {
const promise = viewer.scene.open(
'http://{s}/realspace/services/3D-NewCBD/rest/realspace',
undefined,
{
subdomains: ['www.supermapol.com'],
}
)
Cesium.when(promise, (layers) => {
layers.forEach((layer) => {
listenInputChangeHandler(layer)
})
})
}
// input的监听事件,触发手动设置layer图层当前变化的这一项参数
function listenInputChangeHandler(currentLayer) {
const inps = document.querySelectorAll('.input-group p input')
Array.from(inps).forEach((inp) => {
const currentCate = inp.getAttribute('data-cate')
inp.value = currentCate === 'alpha' ? currentLayer.style3D.fillForeColor.alpha : currentLayer[currentCate]
inp.addEventListener('input', () => {
if (currentCate === 'alpha') { // 当前是倾斜模型并且当前修改的是透明度选项
currentLayer.style3D.fillForeColor = new Cesium.Color(1.0, 1.0, 1.0, parseFloat(inp.value))
} else { // 当前是底图
currentLayer[currentCate] = parseFloat(inp.value)
}
})
})
}
</script>
</body>
</html>






















 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








