前言
官网指引,生成accesstoken,下载相关依赖请翻阅[https://blog.csdn.net/weixin_44402694/article/details/125414381?spm=1001.2014.3001.5501](https://blog.csdn.net/weixin_44402694/article/details/125414381?spm=1001.2014.3001.5501)
本文使用官网accesstoken,请自行生成私人token
mapbox绘制点图层并进行添加、删除、更新、显隐等操作
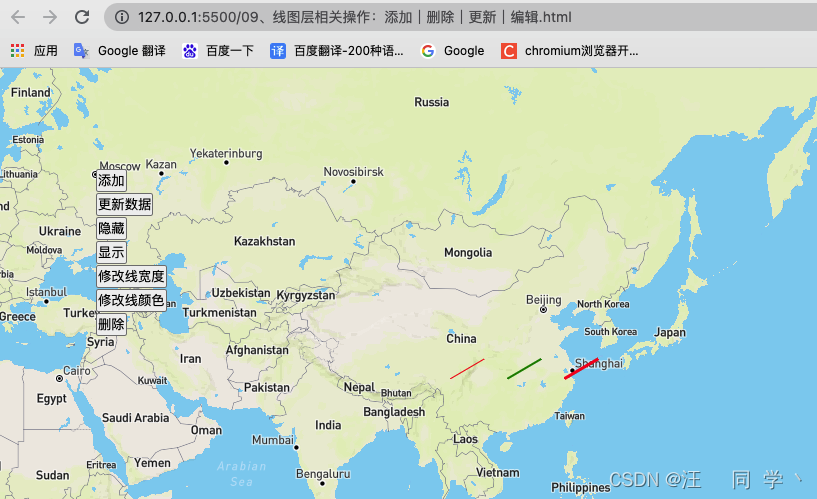
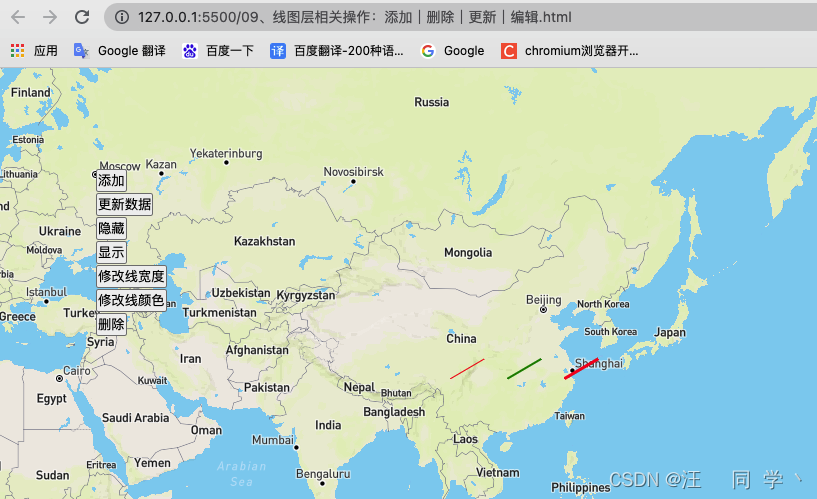
效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>09、上图线图层相关操作</title>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.7.0/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.7.0/mapbox-gl.js"></script>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
html,
body {
width: 100%;
height: 100%;
}
#map {
width: 100%;
height: 100%;
}
.btn-list {
position: fixed;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="map"></div>
<ul class="btn-list">
<li>
<button onclick="add()">添加</button>
</li>
<li>
<button onclick="update()">更新数据</button>
</li>
<li>
<button onclick="hide()">隐藏</button>
</li>
<li>
<button onclick="show()">显示</button>
</li>
<li>
<button onclick="editSize()">修改线宽度</button>
</li>
<li>
<button onclick="editColor()">修改线颜色</button>
</li>
<li>
<button onclick="deleteLayer()">删除</button>
</li>
</ul>
<script>
let marker = null
mapboxgl.accessToken =
'pk.eyJ1Ijoid2FuZ3Rvbmd4dWUiLCJhIjoiY2pzY3E2M2k0MDk3NzN5dDA0Nmtia2h0cCJ9.oP9fEJxOgVzm0dWGvL6tGg'
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [108, 35],
zoom: 2,
})
function add() {
if (map && map.getSource('line')) {
map.removeLayer('line')
map.removeSource('line')
}
map.addSource('line', {
type: 'geojson',
data: {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: { width: 3, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[120, 30],
[122, 31],
[124, 32],
[126, 33],
],
},
},
{
type: 'Feature',
properties: { width: 2, color: 'green' },
geometry: {
type: 'LineString',
coordinates: [
[110, 30],
[112, 31],
[114, 32],
[116, 33],
],
},
},
{
type: 'Feature',
properties: { width: 1, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[100, 30],
[102, 31],
[104, 32],
[106, 33],
],
},
},
],
},
})
map.addLayer({
id: 'line',
type: 'line',
source: 'line',
paint: {
'line-color': ['get', 'color'],
'line-width': ['get', 'width'],
'line-opacity': 1,
},
})
}
function update() {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.getSource('line').setData({
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: { width: 3, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[120, 20],
[122, 21],
[124, 22],
[126, 23],
],
},
},
{
type: 'Feature',
properties: { width: 2, color: 'green' },
geometry: {
type: 'LineString',
coordinates: [
[110, 20],
[112, 21],
[114, 22],
[116, 23],
],
},
},
{
type: 'Feature',
properties: { width: 1, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[100, 20],
[102, 21],
[104, 22],
[106, 23],
],
},
},
],
})
}
function hide() {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.setLayoutProperty('line', 'visibility', 'none')
}
function show() {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.setLayoutProperty('line', 'visibility', 'visible')
}
function editSize() {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.setPaintProperty('line', 'line-width', 10)
}
function editColor() {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.setPaintProperty('line', 'line-color', 'green')
}
function deleteLayer () {
if (!map.getSource('line')) {
return alert('请先添加')
}
map.removeLayer('line')
map.removeSource('line')
}
</script>
</body>
</html>
























 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








