前言
官网指引,生成accesstoken,下载相关依赖请翻阅[https://blog.csdn.net/weixin_44402694/article/details/125414381?spm=1001.2014.3001.5501](https://blog.csdn.net/weixin_44402694/article/details/125414381?spm=1001.2014.3001.5501)
本文使用官网accesstoken,请自行生成私人token
mapbox获取当前已上图的所有的图层
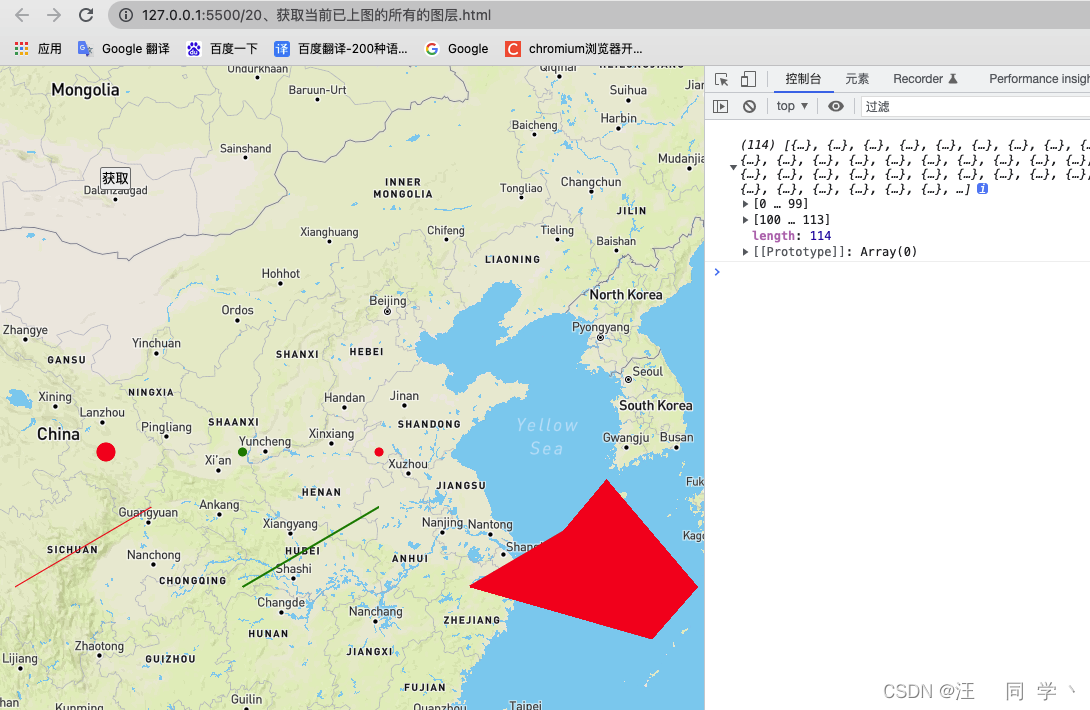
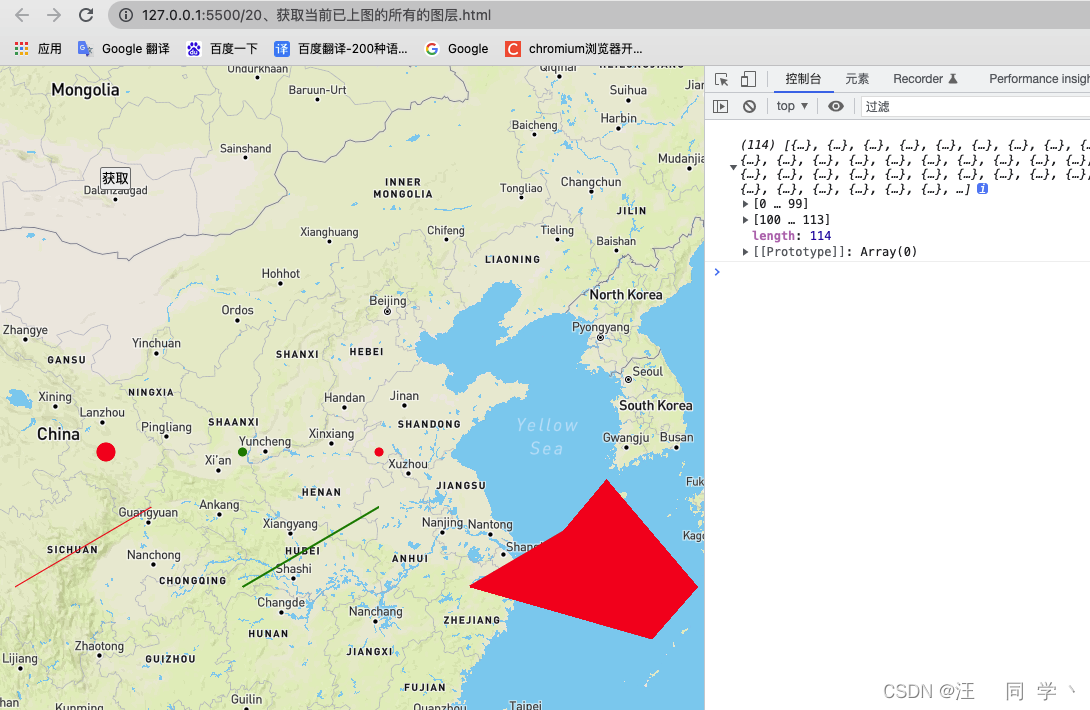
效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>20、获取当前已上图的所有的图层</title>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.7.0/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.7.0/mapbox-gl.js"></script>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
html,
body {
width: 100%;
height: 100%;
}
#map {
width: 100%;
height: 100%;
}
.btn-list {
position: fixed;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="map"></div>
<ul class="btn-list">
<li onclick="getAllLayers()"><button>获取</button></li>
</ul>
<script>
mapboxgl.accessToken =
'pk.eyJ1Ijoid2FuZ3Rvbmd4dWUiLCJhIjoiY2pzY3E2M2k0MDk3NzN5dDA0Nmtia2h0cCJ9.oP9fEJxOgVzm0dWGvL6tGg'
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [108, 35],
zoom: 4,
})
map.on('load', () => {
point()
line()
polygon()
})
function point() {
if (map && map.getSource('circle')) {
map.removeLayer('circle')
map.removeSource('circle')
}
map.addSource('circle', {
type: 'geojson',
data: {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: { size: 10, color: 'red' },
geometry: { type: 'Point', coordinates: [104, 35] },
},
{
type: 'Feature',
properties: { size: 5, color: 'green' },
geometry: { type: 'Point', coordinates: [110, 35] },
},
{
type: 'Feature',
properties: { size: 5, color: 'red' },
geometry: { type: 'Point', coordinates: [116, 35] },
},
],
},
})
map.addLayer({
id: 'circle',
type: 'circle',
source: 'circle',
paint: {
'circle-radius': ['get', 'size'],
'circle-color': ['get', 'color'],
'circle-opacity': 1,
'circle-stroke-color': 'red',
'circle-stroke-opacity': 1,
},
})
}
function line() {
if (map && map.getSource('line')) {
map.removeLayer('line')
map.removeSource('line')
}
map.addSource('line', {
type: 'geojson',
data: {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
properties: { width: 3, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[120, 30],
[122, 31],
[124, 32],
[126, 33],
],
},
},
{
type: 'Feature',
properties: { width: 2, color: 'green' },
geometry: {
type: 'LineString',
coordinates: [
[110, 30],
[112, 31],
[114, 32],
[116, 33],
],
},
},
{
type: 'Feature',
properties: { width: 1, color: 'red' },
geometry: {
type: 'LineString',
coordinates: [
[100, 30],
[102, 31],
[104, 32],
[106, 33],
],
},
},
],
},
})
map.addLayer({
id: 'line',
type: 'line',
source: 'line',
paint: {
'line-color': ['get', 'color'],
'line-width': ['get', 'width'],
'line-opacity': 1,
},
})
}
function polygon() {
if (map && map.getSource('surface')) {
map.removeLayer('surface')
map.removeSource('surface')
}
map.addSource('surface', {
type: 'geojson',
data: {
type: 'Feature',
properties: {
color: 'red',
},
geometry: {
type: 'Polygon',
coordinates: [
[
[120, 30],
[124, 32],
[126, 34],
[130, 30],
[128, 28],
[120, 30],
],
],
},
},
})
map.addLayer({
id: 'surface',
type: 'fill',
source: 'surface',
paint: {
'fill-color': ['get', 'color'],
'fill-opacity': 1,
'fill-outline-color': ['get', 'color'],
},
})
}
function getAllLayers() {
console.log(map.getStyle().layers)
}
</script>
</body>
</html>
























 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








