前端性能测试
网页加载过程
1.输入网址:url输入或点击链接
2.域名解析:浏览器连接到DNS-域名解析服务,将域名解析为对应的IP地址
3.建立连接:将解析出来的IP地址确定的那台服务器建立TCP网络连接(三次握手)
4.发送请求:浏览器发送HTTP请求
5.接收响应:服务端处理完请求,将数据放在HTTP响应里返回给客户端
6.关闭连接:数据发送完成之后关闭TCP连接(四次挥手)
7.渲染页面:浏览器解析模型(HTML&CSS)渲染页面(布局 绘制)
8.页面显示:渲染完毕后,页面呈现给用户,并时刻等待响应用户的操作。
从用户感知的角度
1.白屏
2.首次有内容显示
3.显示部分内容
4.页面可操作
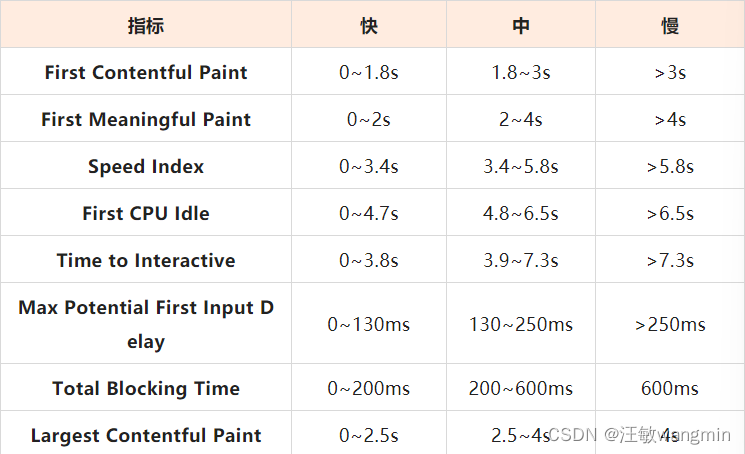
性能指标

影响性能的因素:
页面请求数
图片大小
文件是否压缩
,,,
工具
Lighthouse
之前有介绍
https://blog.csdn.net/weixin_44406011/article/details/116698632























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










