目录
WebSocket
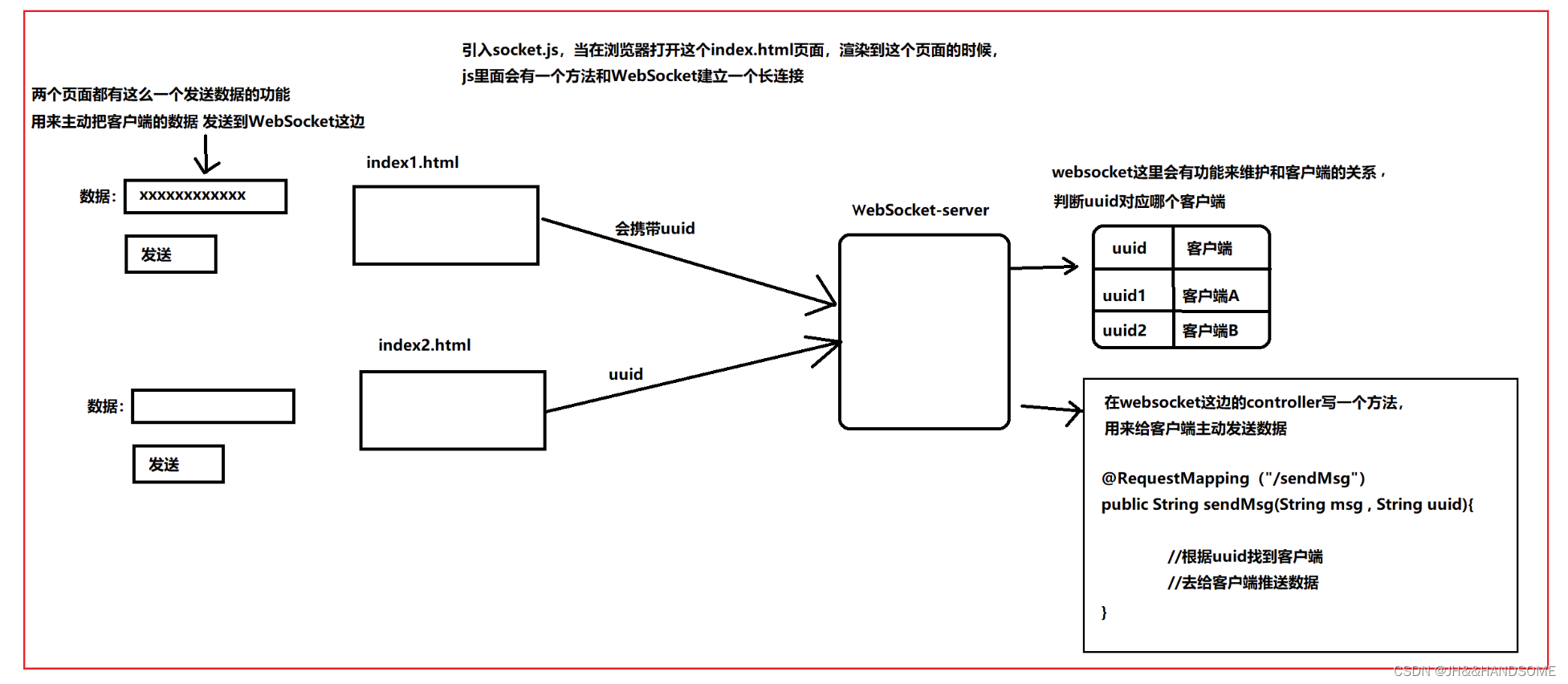
入门案例
WebSocket-server
**作用:**服务端给客户端主动推送数据,也支持客户端主动给服务端发送数据,是一个双向的功能。主要是用来服务端给客户端发送数据。

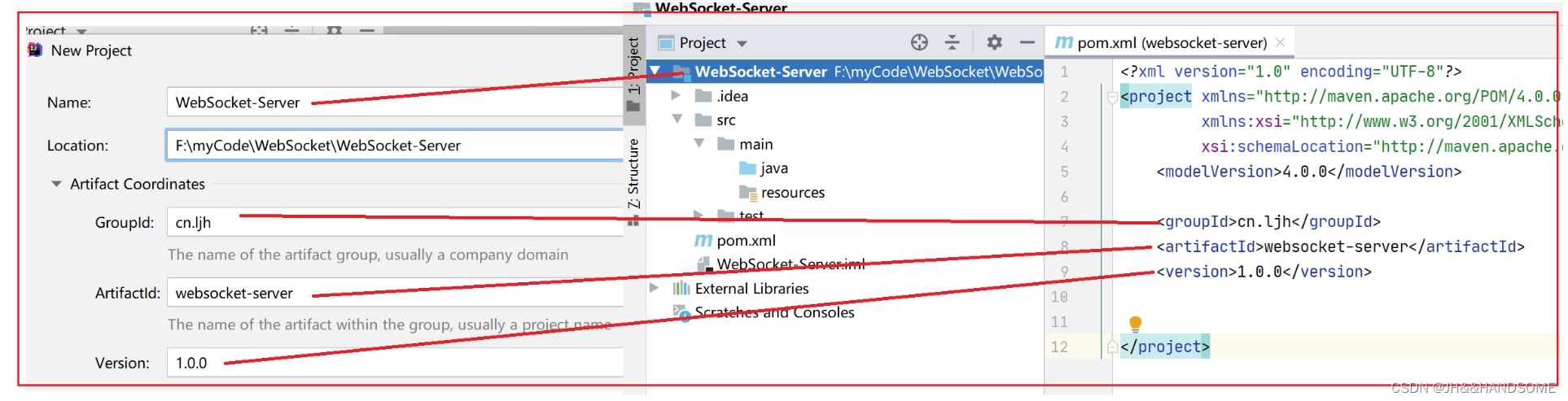
新增项目:

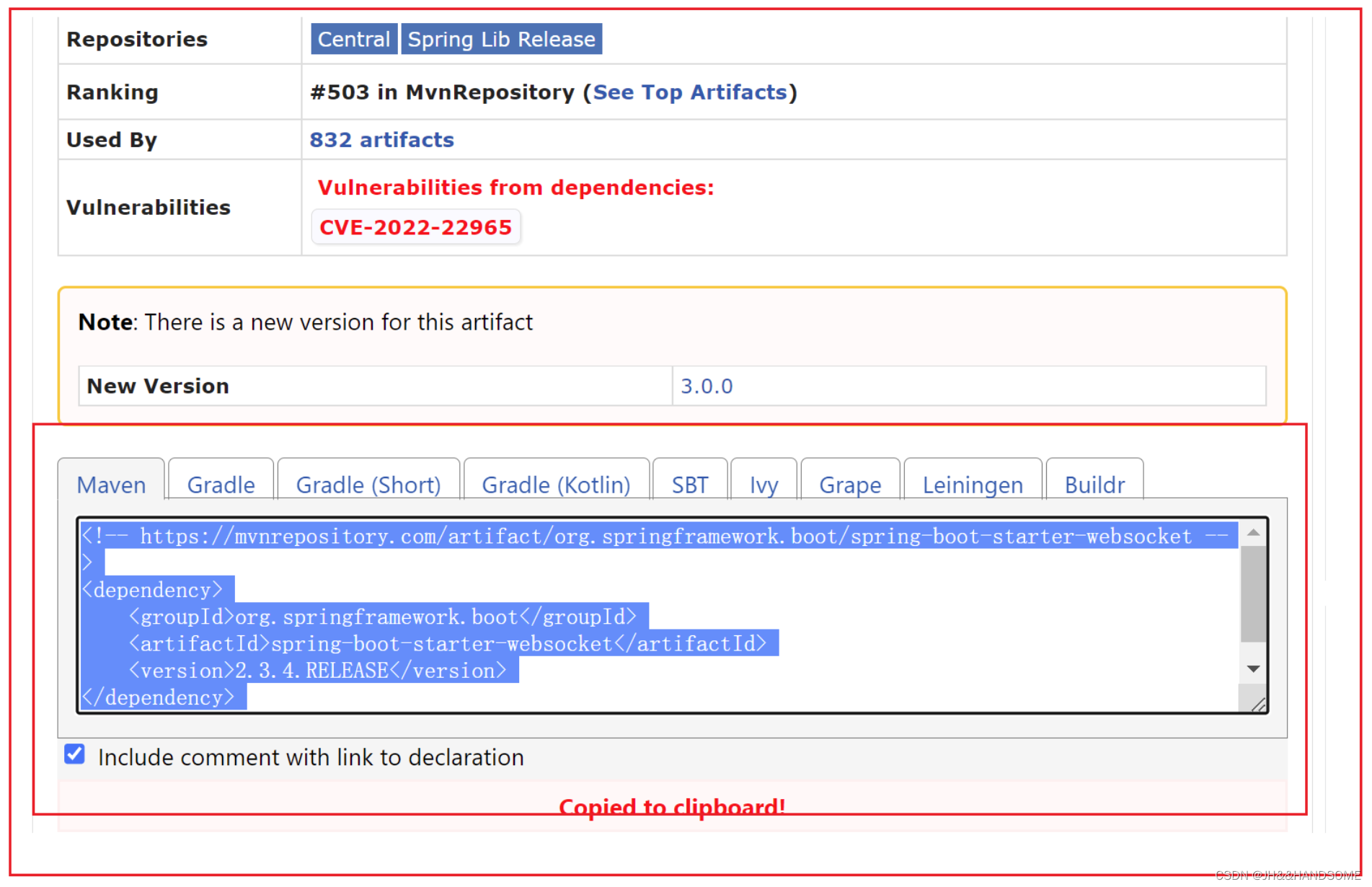
添加依赖:
websocket依赖
通过百度找到maven官网,搜索websocket,然后找一个自己要的版本进行拷贝。
https://mvnrepository.com/


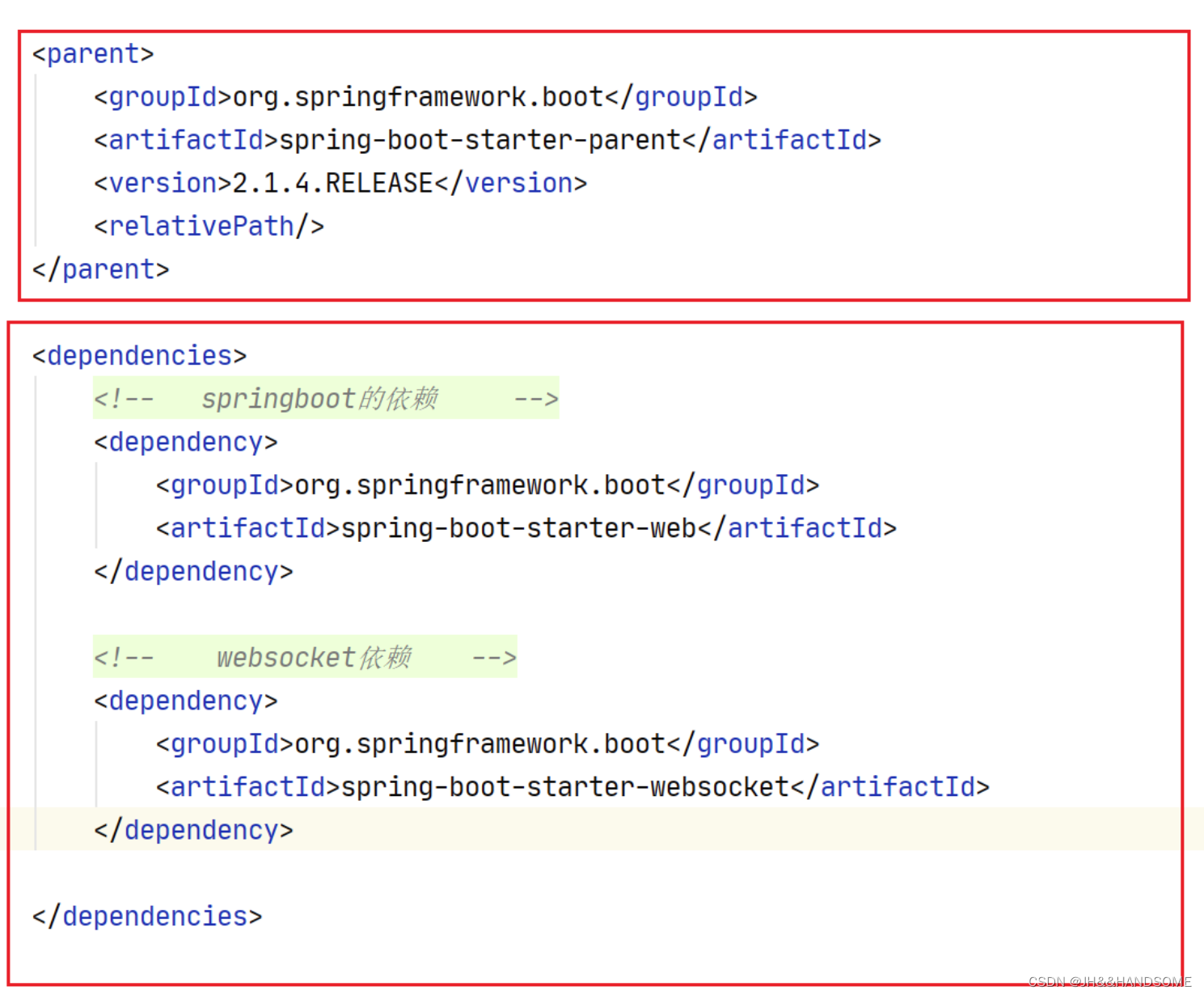
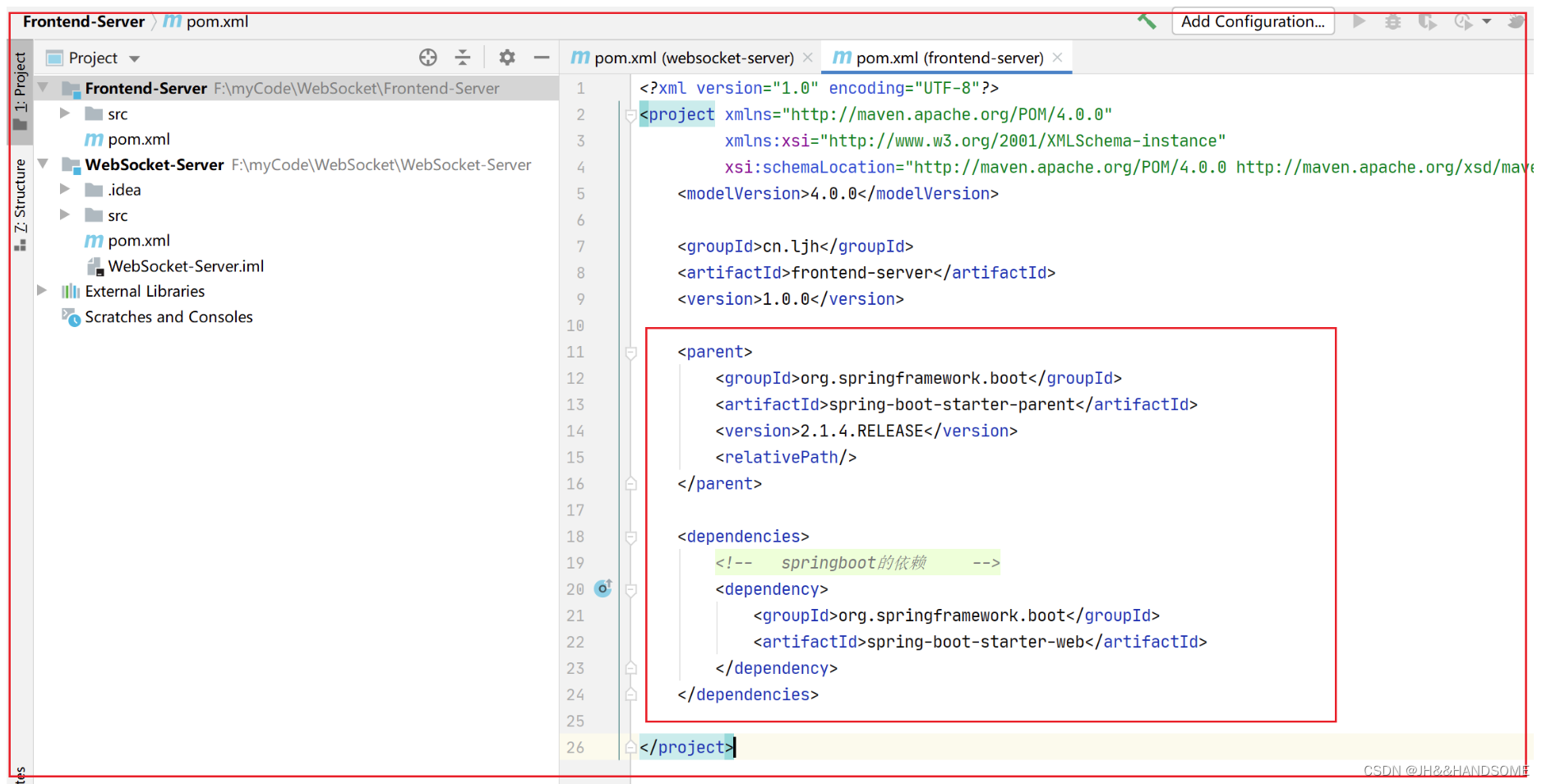
添加父依赖和其他依赖

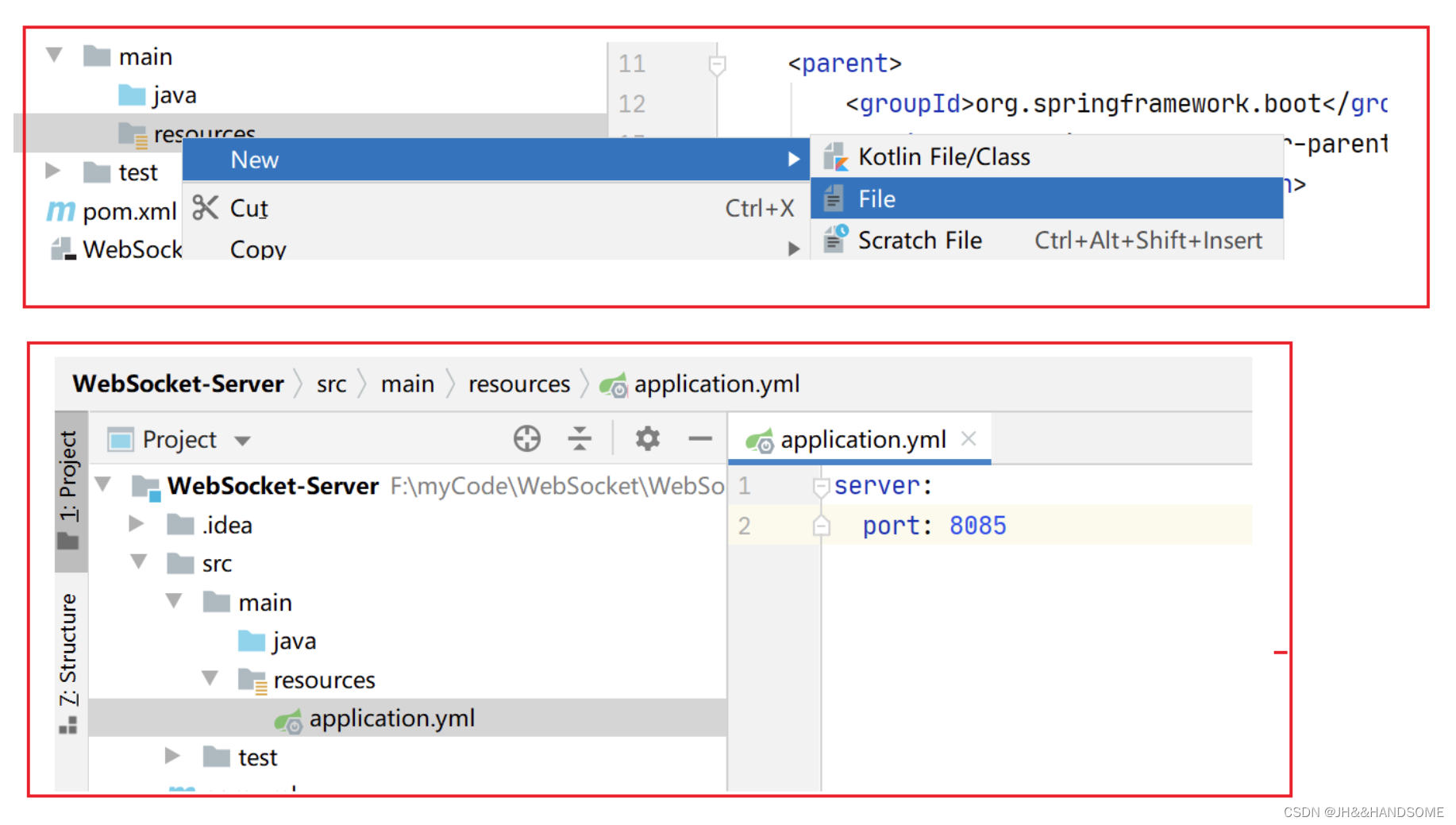
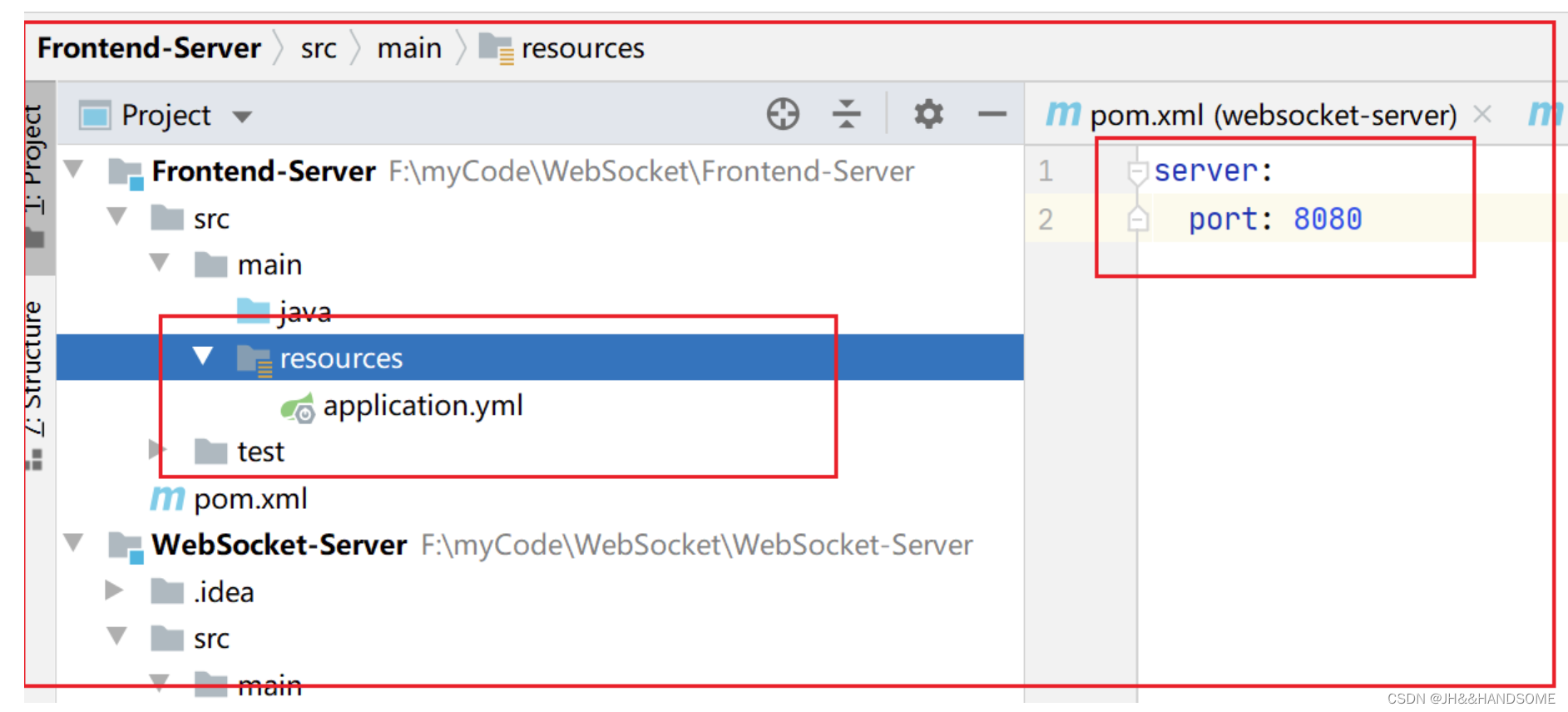
yml:

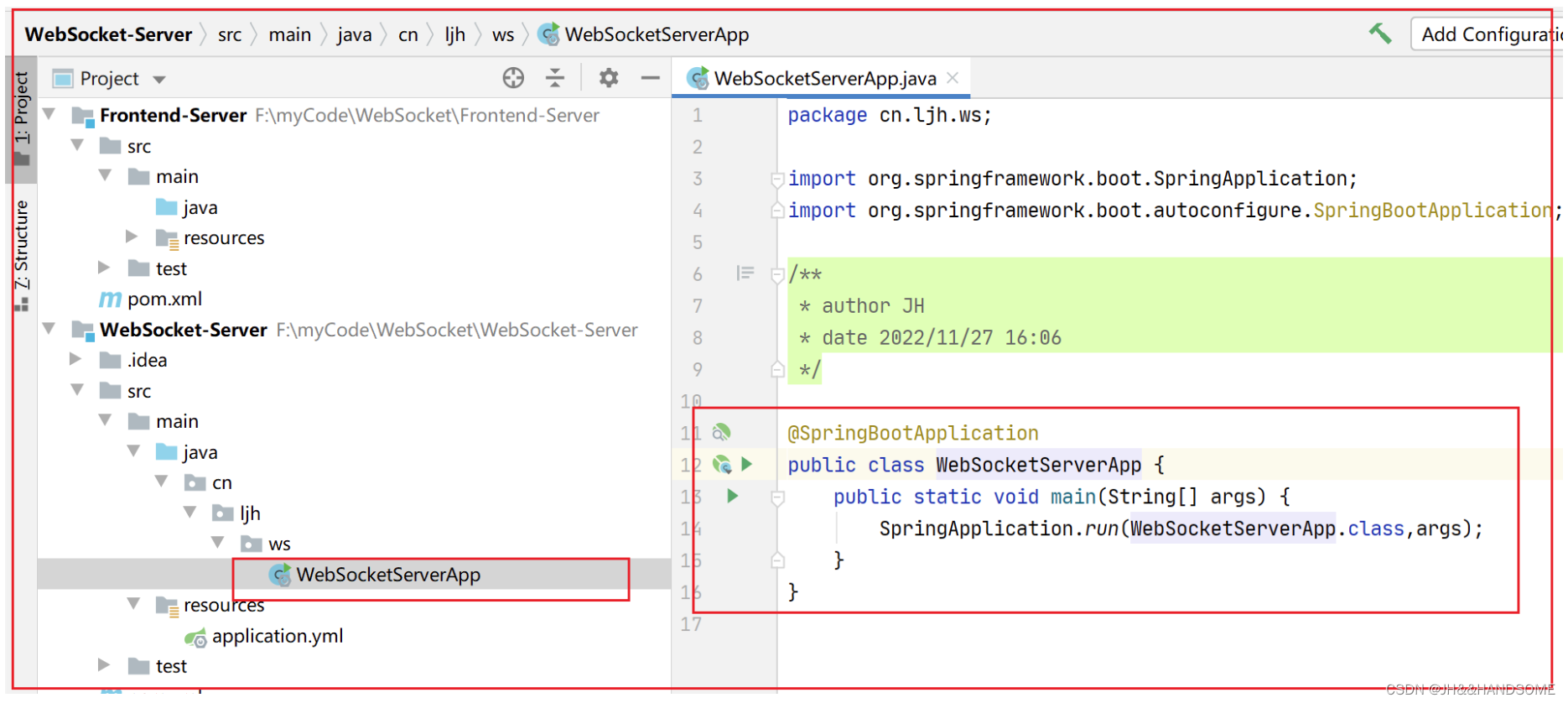
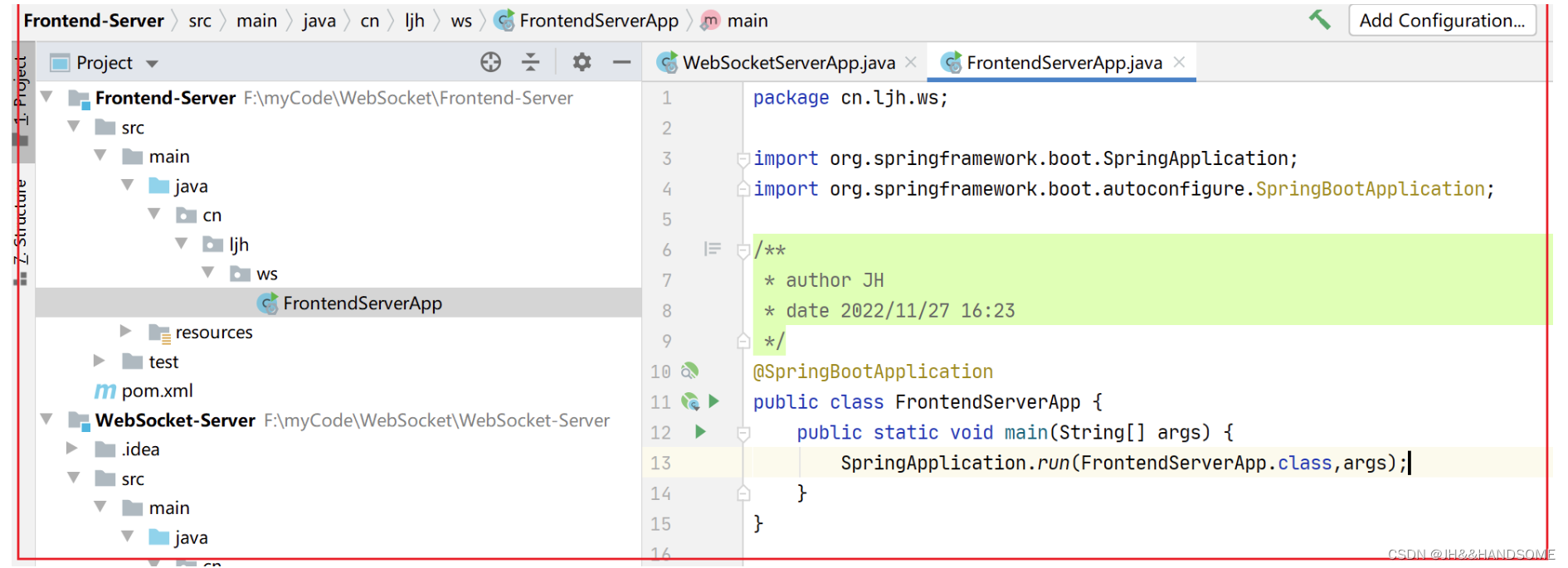
启动类:

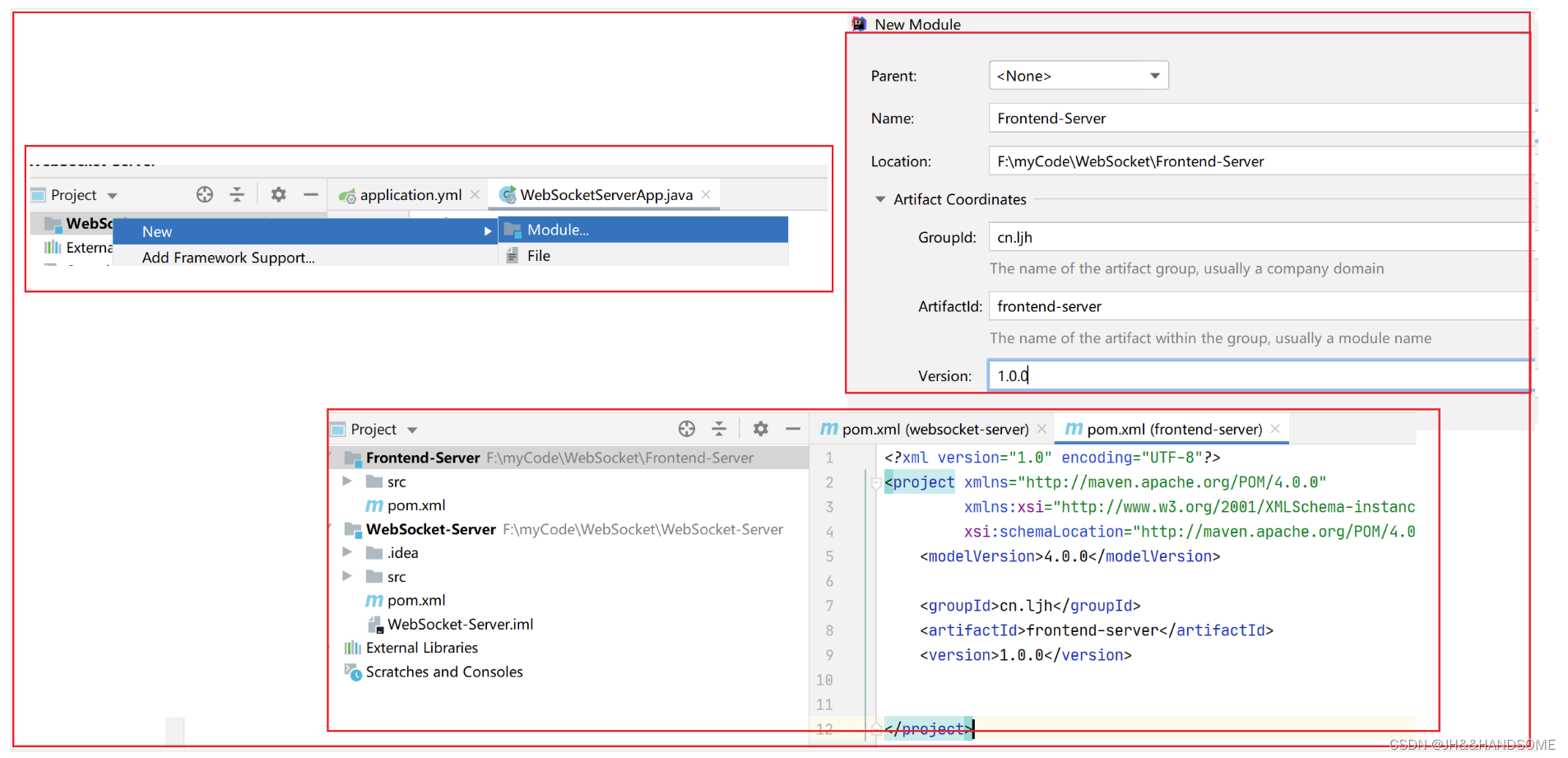
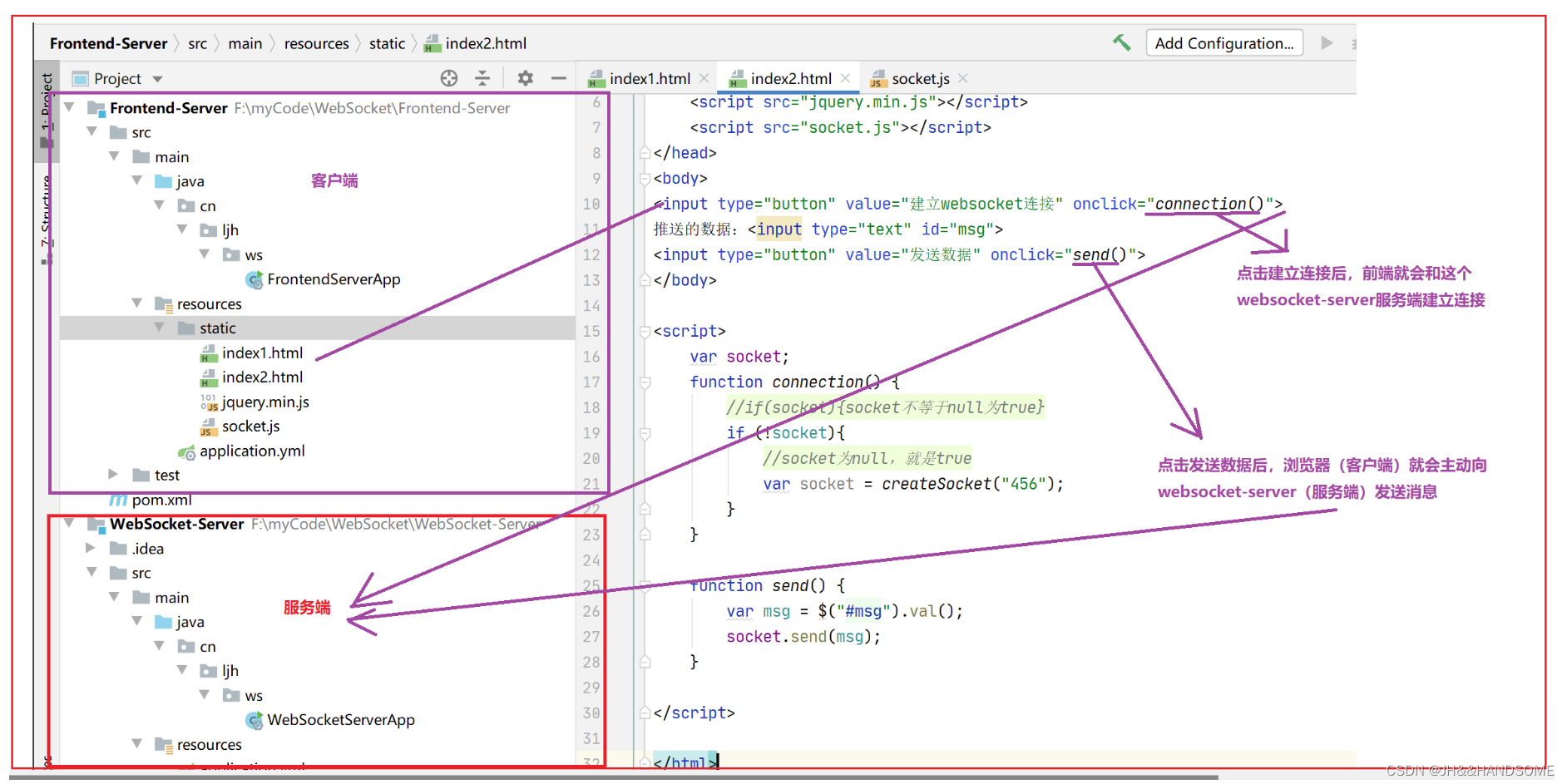
frontend-server
前端项目:

添加依赖:

添加yml:

启动类:

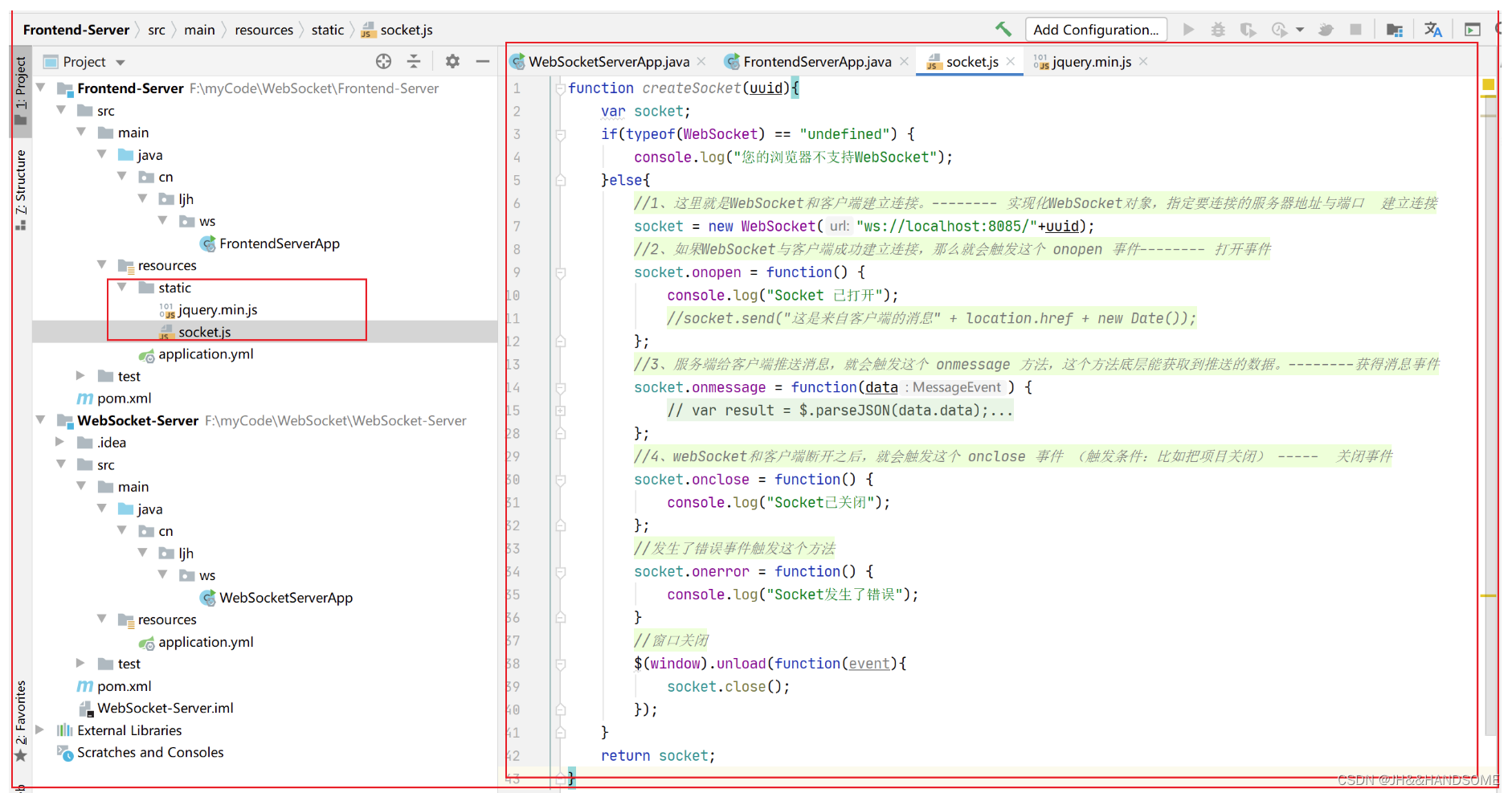
前端引入JS:

前端页面:
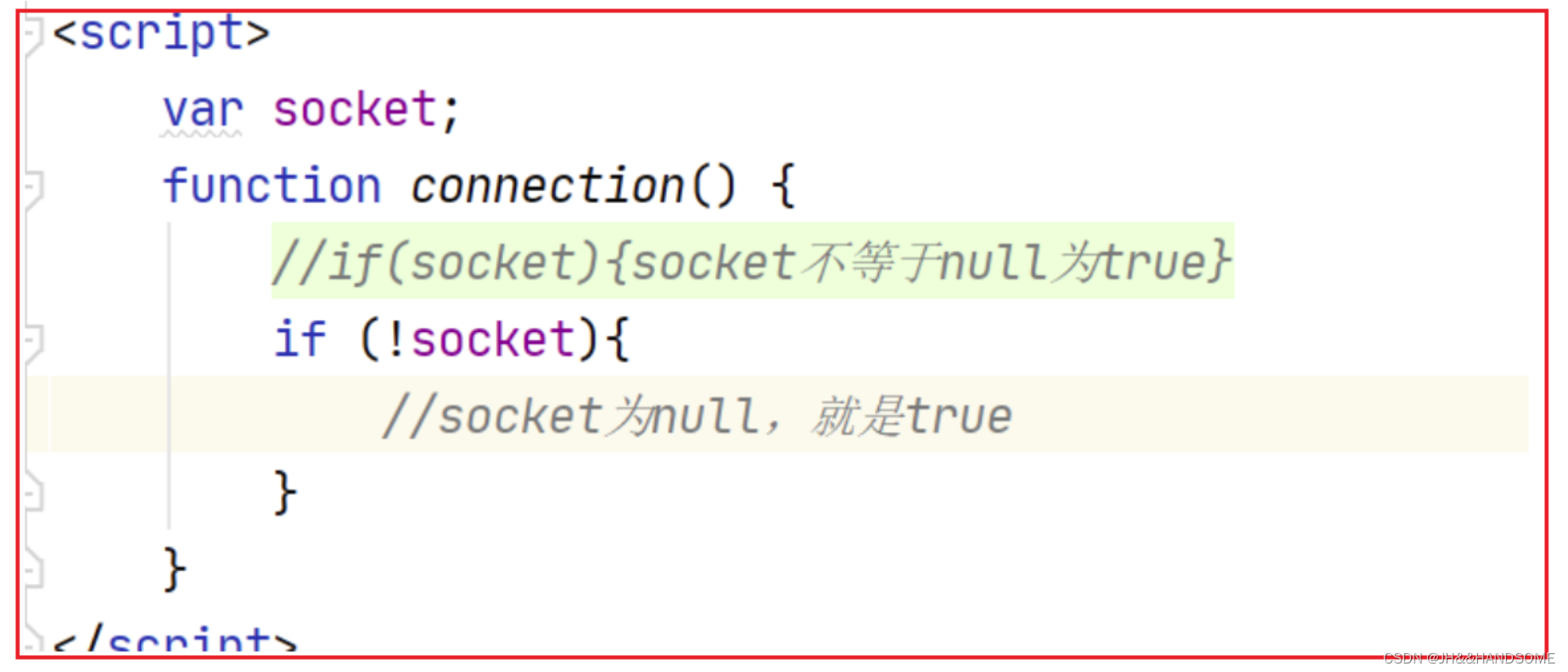
js的if的判断理解


两个index页面是一样的,就是创建的uuid不一样而已,一个是123,一个是456

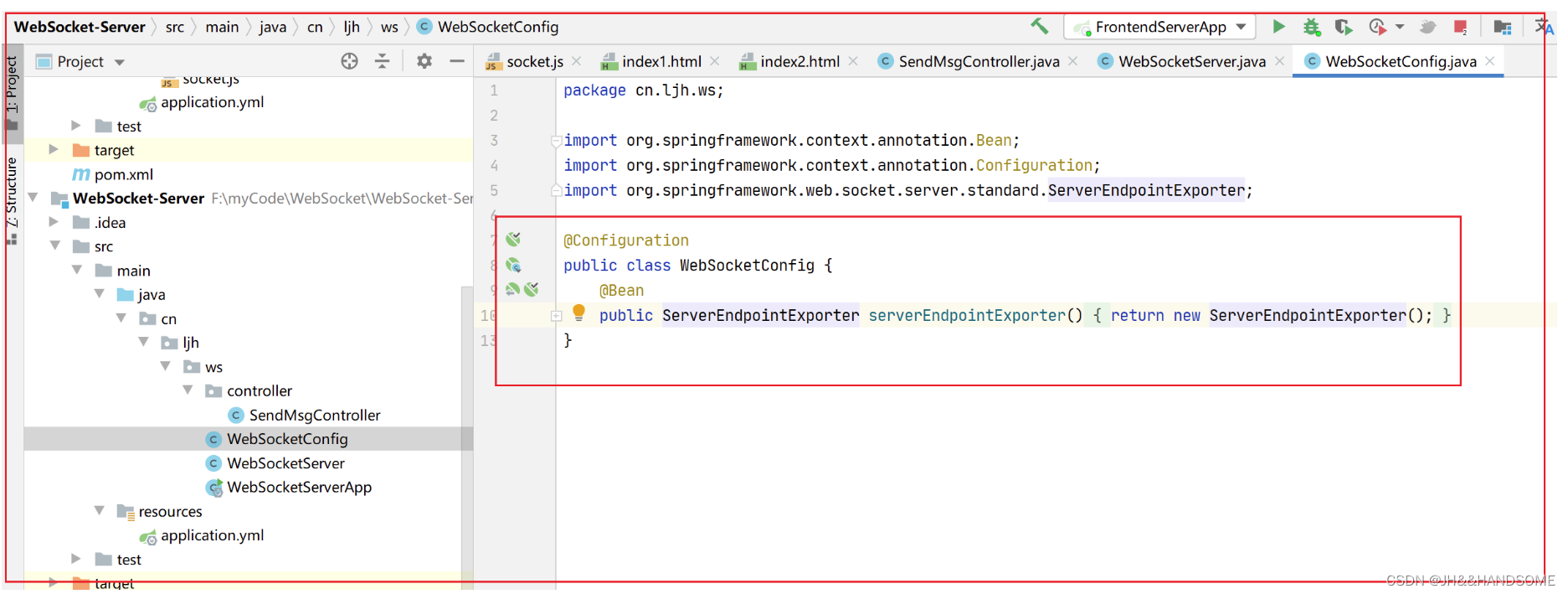
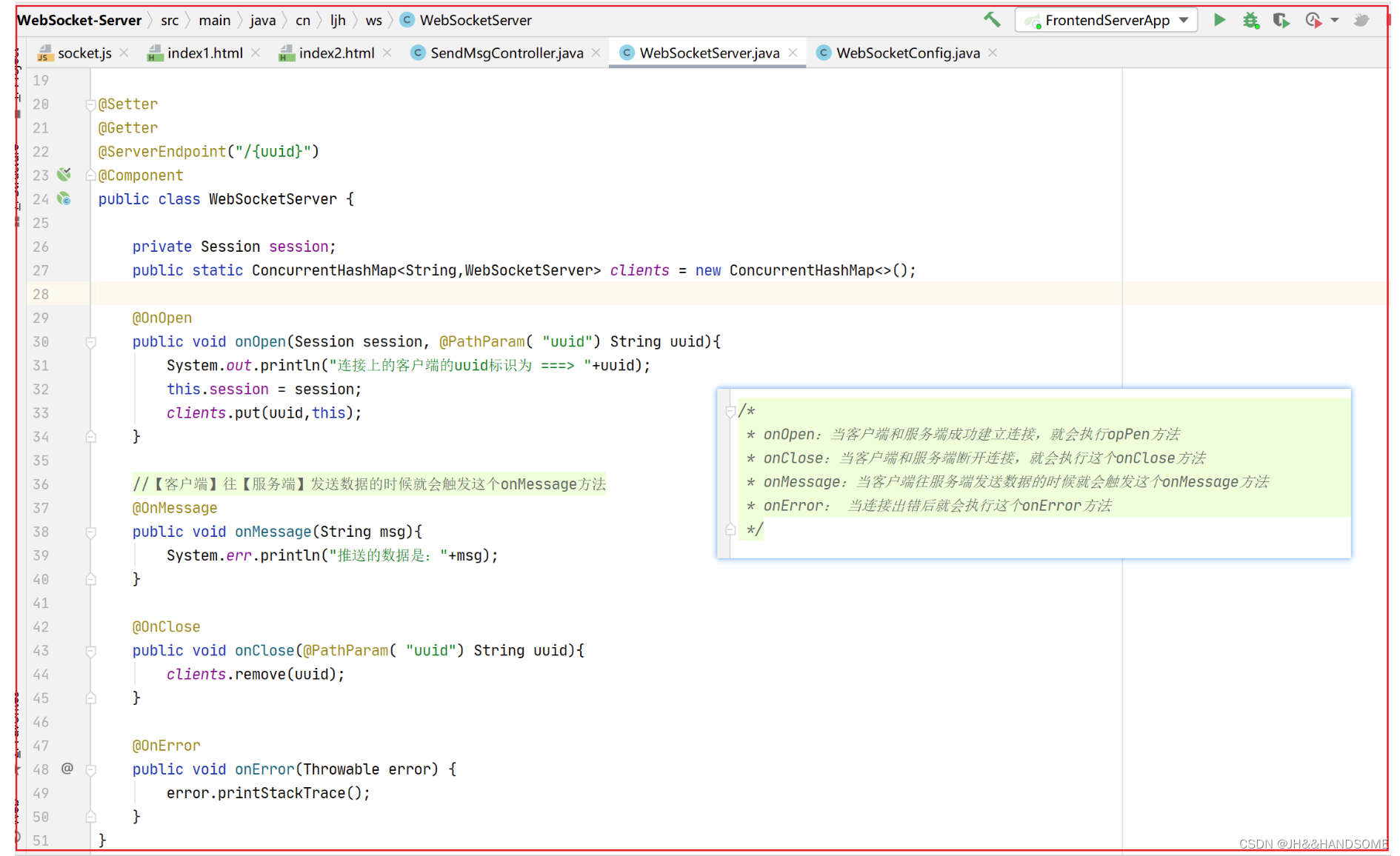
后端代码:

websocket连接后,会根据情形自动触发里面的方法,触发的条件是贴上对应的注解。

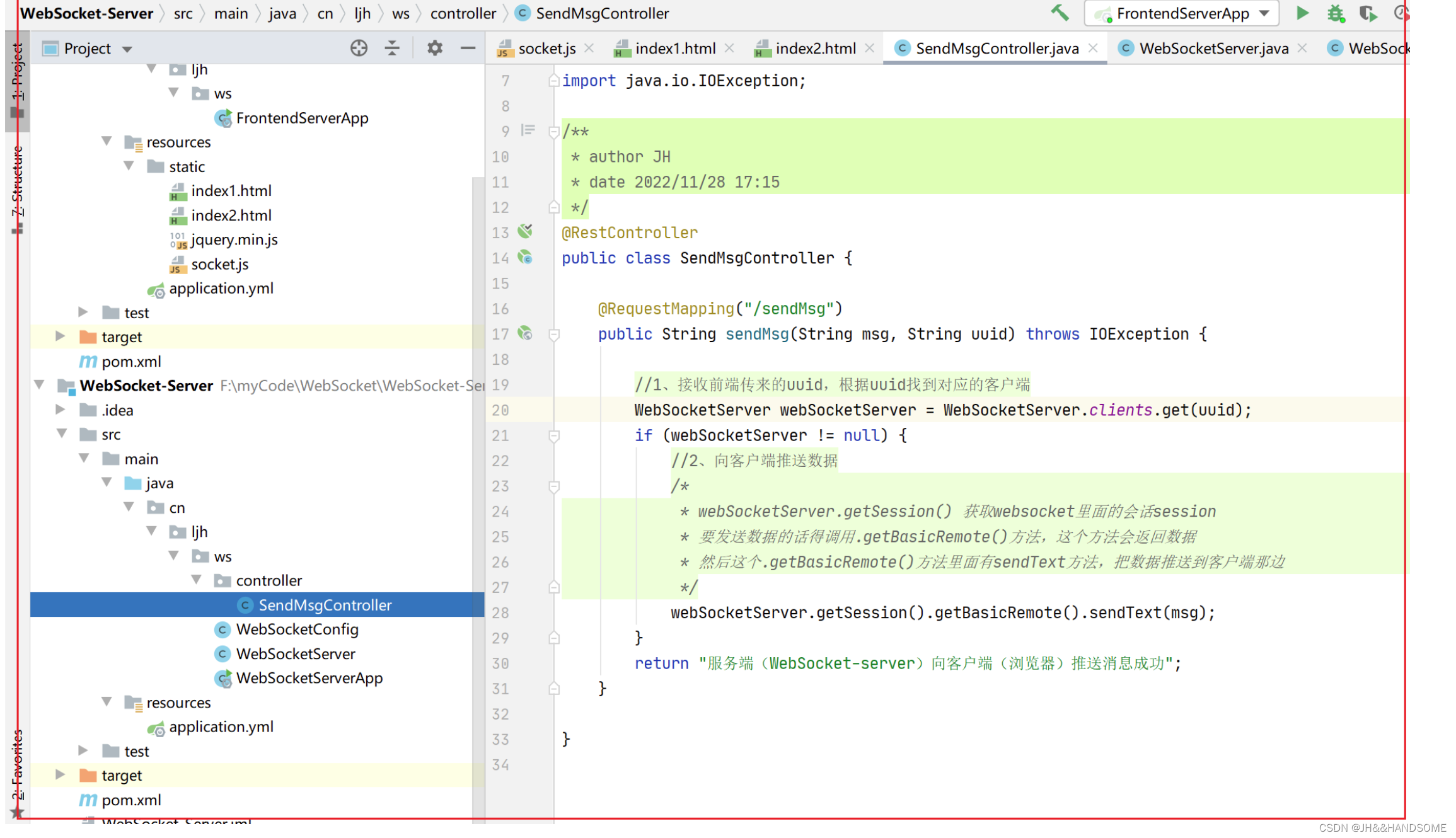
controller
服务端给客户端发送消息的方法

测试:
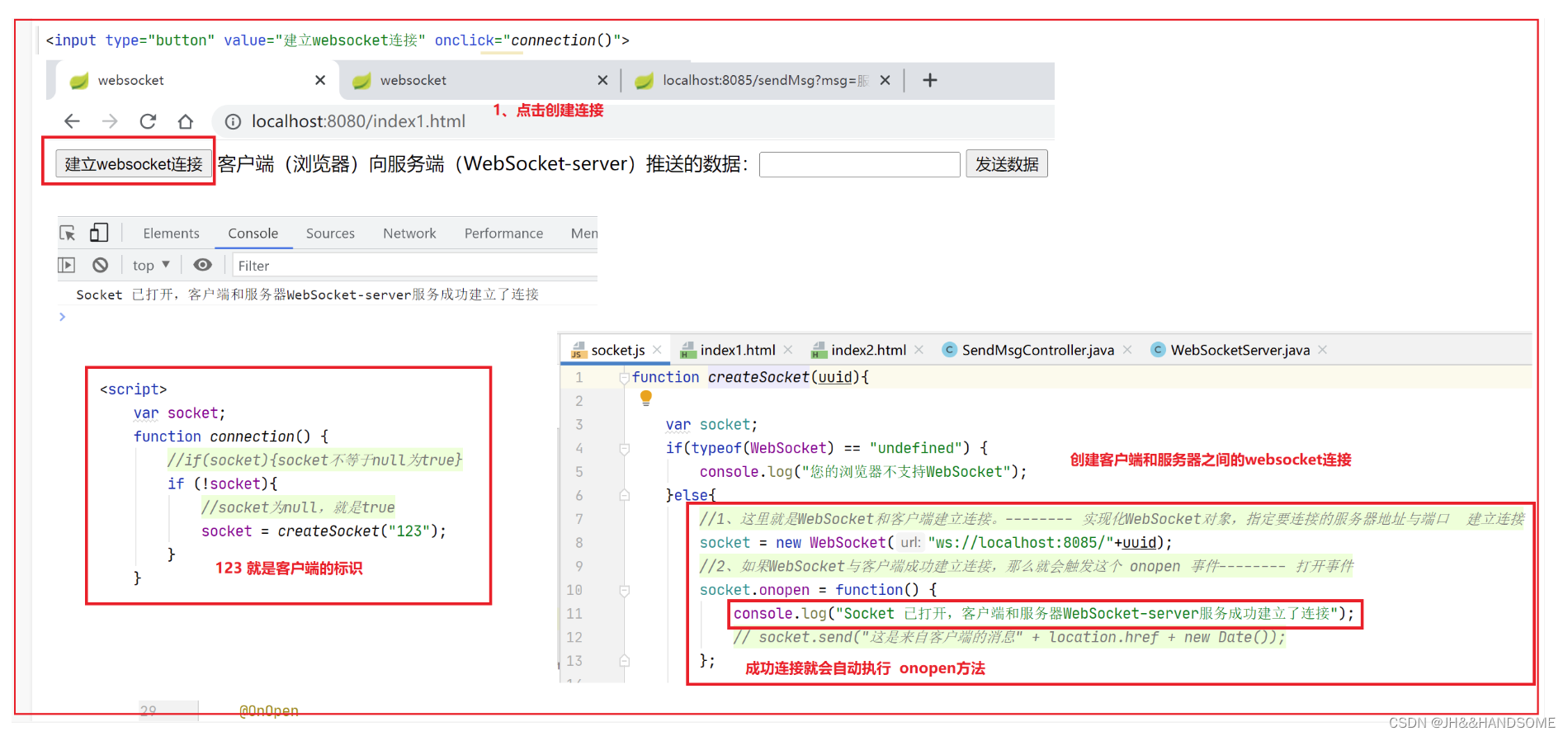
创建连接:
前端执行的代码流程:

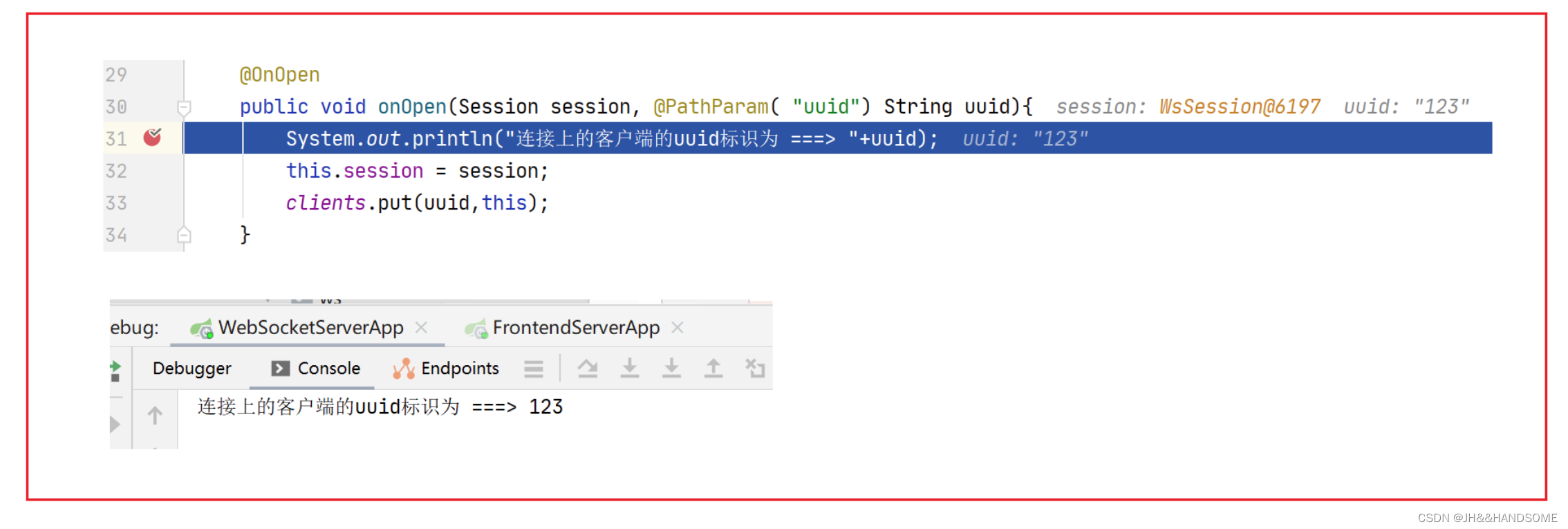
后端执行代码:
客户端这边就会自动执行这个 onOpen方法
onOpen:当客户端和服务端成功建立连接,就会执行opPen方法

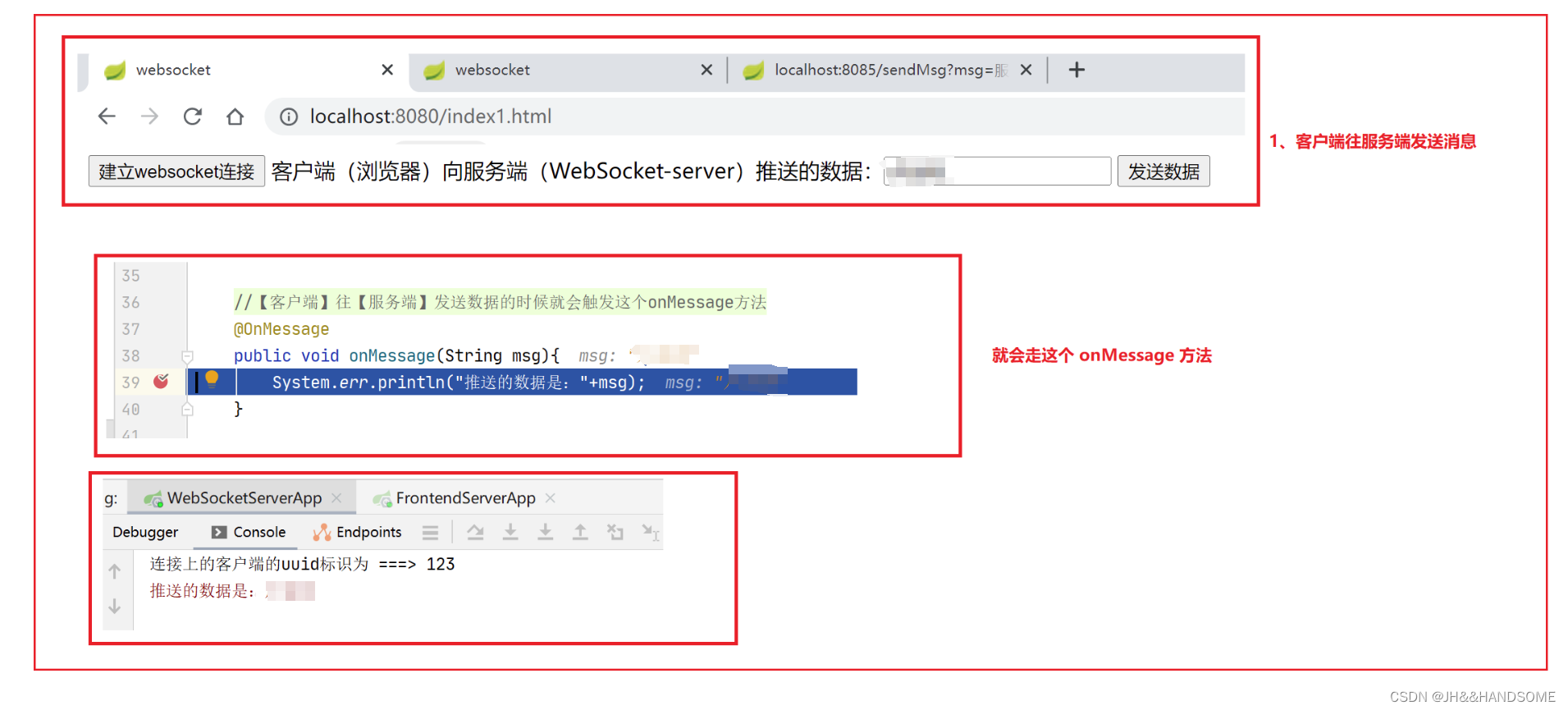
客户端向服务端发送消息

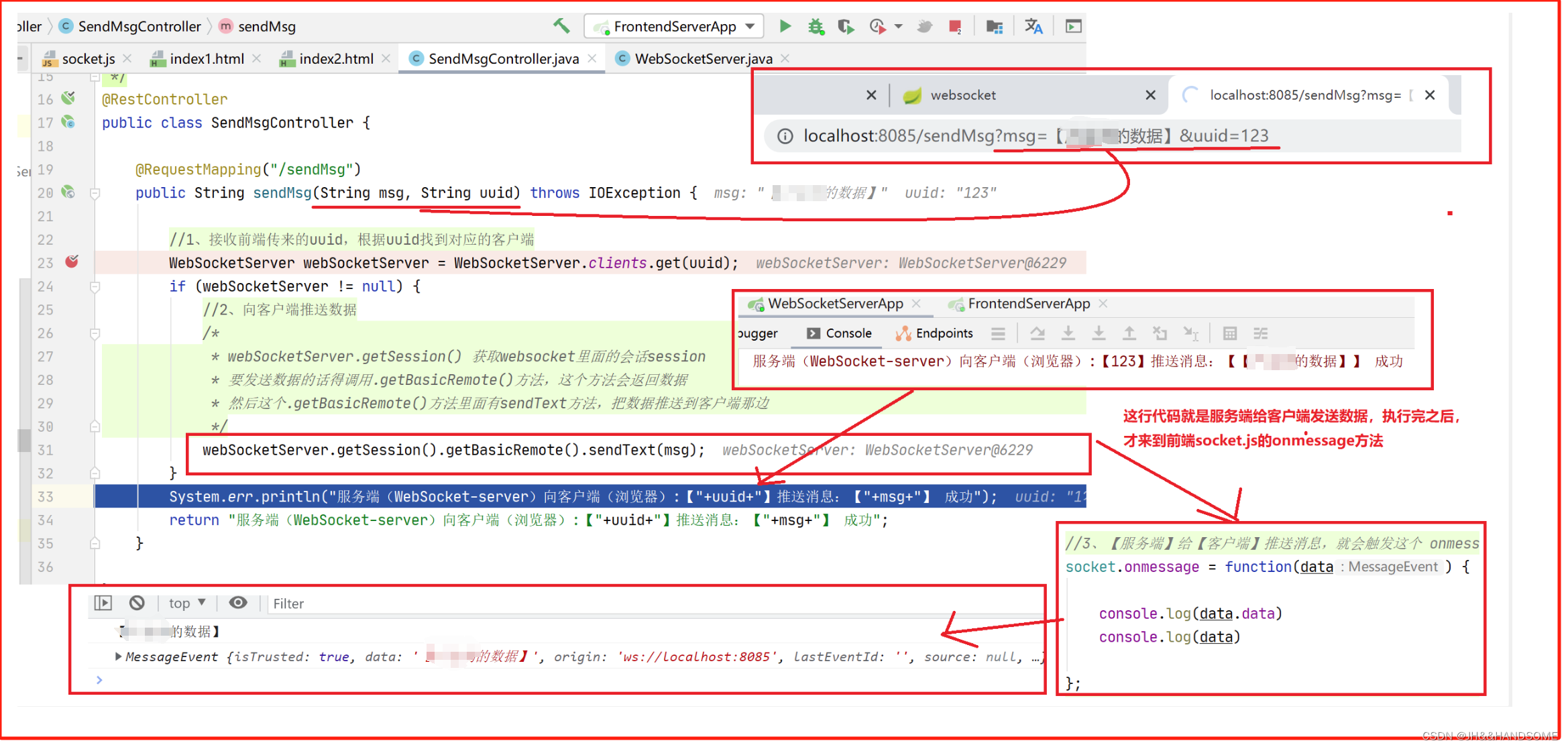
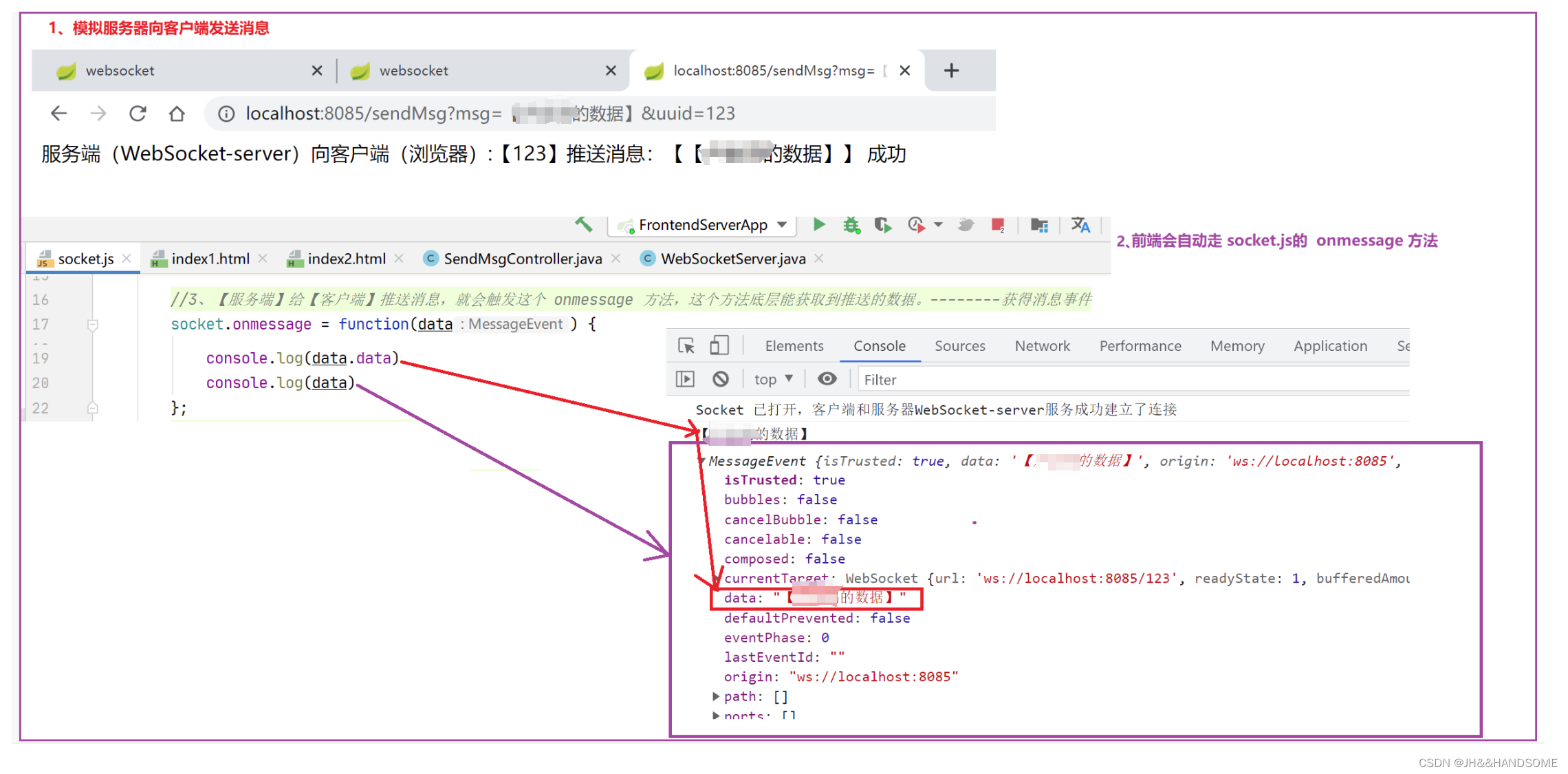
服务端向客户端发送消息
服务端向客户端发送消息,先走controller的方法,执行完就走前端的socket.js的onmessage方法。


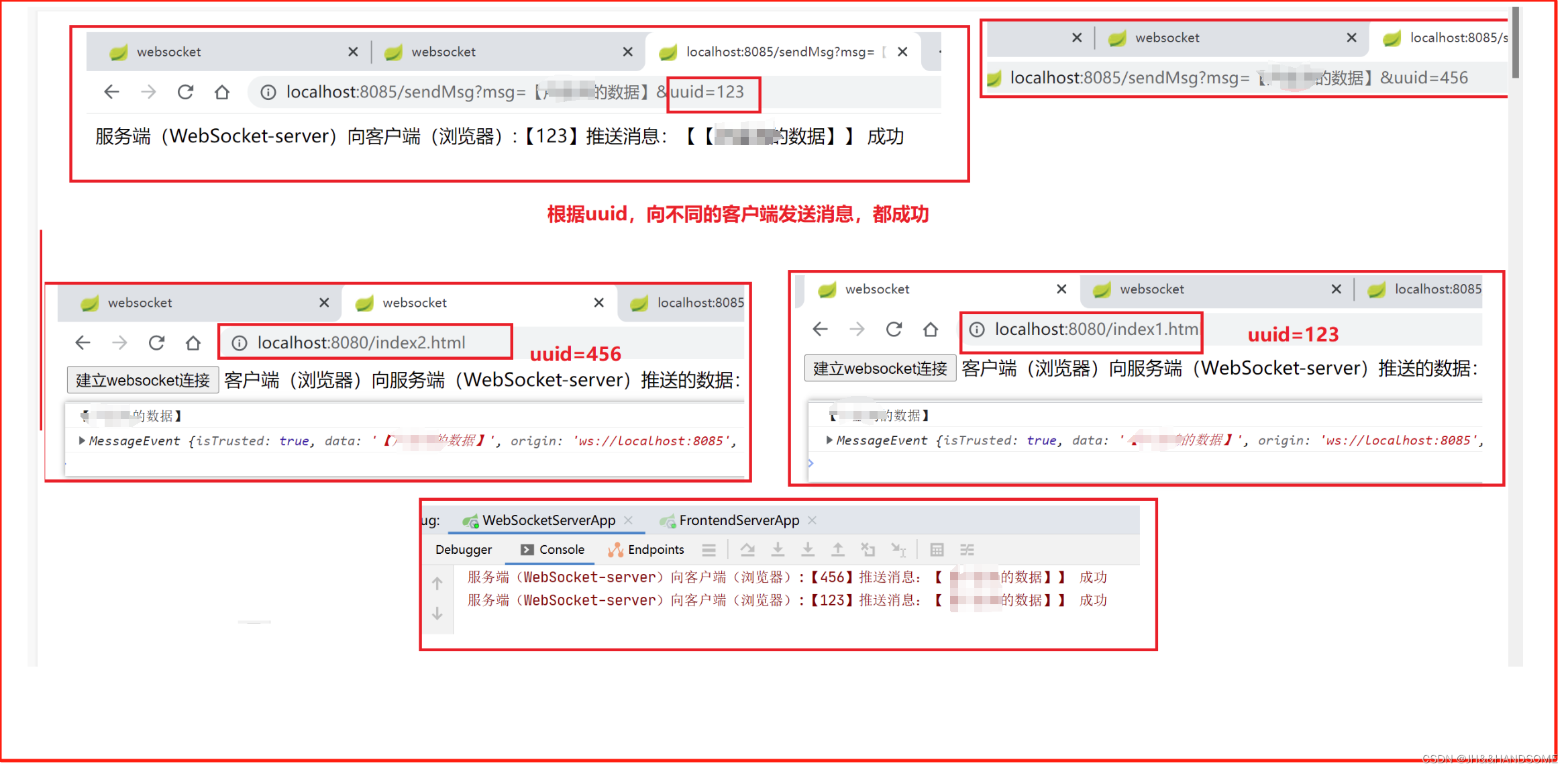
服务端根据不同的uuid(客户端的标识),向客户端发送消息,都能成功。

























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










