父容器属性
grid 所有网格容器的简写属性
.grid-container {
display: grid;
grid: 160px / auto auto auto;
}
grid-template-areas 与子元素 grid-area 结合使用
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea myArea myArea myArea';
}
grid-template-rows 指定行大小(高度)
.grid-container {
display: grid;
grid-template-rows: 100px 300px;
}
grid-template-columns 设置网格中列的默认大小
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
grid-auto-rows 设置网格中行的默认大小
.grid-container {
display: grid;
grid-auto-rows: 150px;
}
grid-auto-flow 逐列插入网格元素
.grid-container {
display: grid;
grid-auto-flow: column;
}
grid-row-gap 设置行的间隙
.grid-container {
grid-row-gap: 50px;
}
grid-column-gap 设置列的间隙
.grid-container {
display: grid;
grid-column-gap: 50px;
}
grid-gap 设置行与列的间隙
.grid-container {
grid-gap: 50px;
}
子元素属性
grid-area 与父元素 grid-template-areas结合使用
.item1 { grid-area: header; }
.item1 { grid-area: 1 / 1 / 2 / 2; }
grid-column 定义网格元素列的开始和结束位置
.item1 {
grid-column: 1 / 5;
}
grid布局属性
父容器属性
| 属性 | 说明 |
|---|
| grid-template-rows | 用于设置网格布局中的行数及高度。 |
| grid-template-columns | 用于设置网格布局中的列数及宽度。 |
| grid-template-areas | 属性用于设置网格布局 |
| grid-template | 用于网格布局,设置网格中行、列与分区 。 以下属性的简写形式: grid-template-rows、grid-template-columns grid-template-areas |
| grid-row-gap | 属性是用来设置网格行之间的间隙。 |
| grid-gap | grid-gap 属性是用来设置网格行与列之间的间隙。 |
| grid-column-gap | 列之间的间隙。 |
| grid-auto-flow | 指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。 |
| grid-auto-rows | 用于设置网格容器中行的默认大小。 |
| grid-auto-columns | 用于设置网格容器中行的默认大小。 |
| row-gap | 指定网格行之间的间隔 |
| gap | 设置网格行与列之间的间隙 |
| grid | CSS 所有网格容器的简写属性, |
| column-gap | 指定网格行之间的间隔 |
子节点属性
| 属性 | 说明 |
|---|
| grid-row | 属性定义了网格元素行的开始和结束位置。 grid-row-start 和 grid-row-end 属性的简写属性。 |
| grid-area | 可以对网格元素进行命名 。与grid-template-areas配合使用 |
| grid-row-start | 指定哪一行开始显示网格元素。 |
| grid-row-end | 属性指定哪一行停止显示网格元素,或设置跨越多少行。 |
| grid-column-start | 定义了网格元素从哪一列开始。 |
| grid-column-end | 定义了网格元素跨越多少列,或者在哪一列结束。 |
| grid-column | grid-column 是 grid-column-start 和 grid-column-end 属性的简写属性。 |
表格单文本属性
| 名称 | 意思 |
|---|
| columns | 是 column-width 与 column-count 的简写属性。 |
| column-width | 列宽 |
| column-count | 列数 |
| column-gap | 在div元素的文本分成三列,并指定一个30像素的列之间的差距 |
| Column-rule | 指定列之间的规则:宽度,样式和颜色。 |
| column-span | 指定某个元素应该跨越多少列。 |
| column-rule-width | 指定列之间的宽度规则。 |
| column-rule-style | 指定列之间的样式规则 |
| column-rule-color | 指定列之间的颜色规则 |
| column-fill | 指定如何填充列 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.grid-container {
display: grid;
grid: 160px 400px/ auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
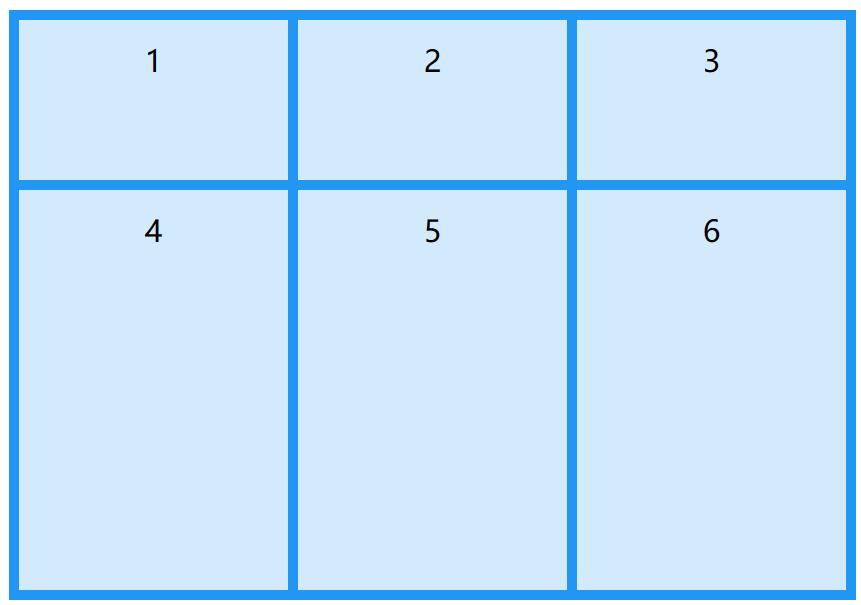
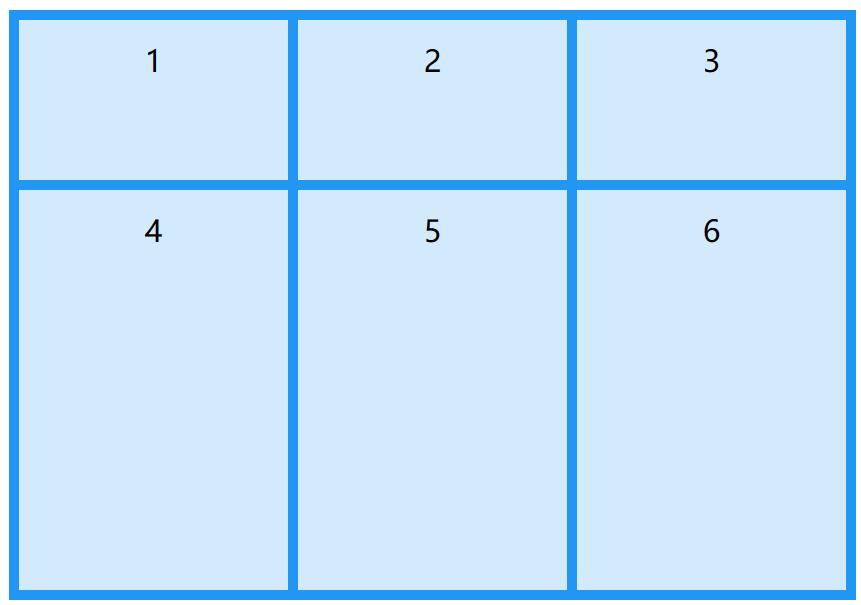
<h1>grid 属性</h1>
<p>grid 是一个 CSS 所有网格容器的简写属性</p>
<p>制作一个三列网格布局,并设置第一行高度为 160 像素:</p>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>
























 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








