定义
🍿🍿🍿Async Javascript and XML
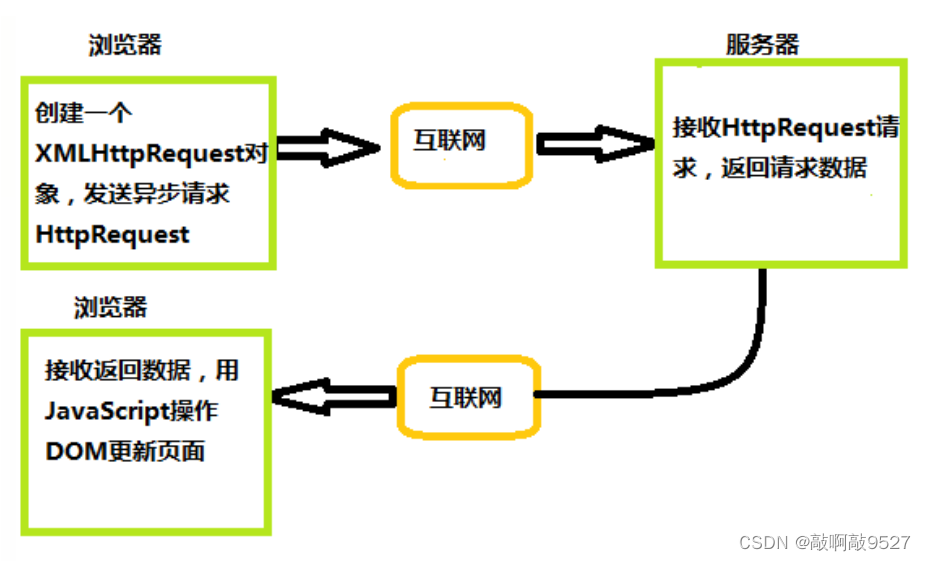
异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页
离不开 XMLHttpRequest 对象
来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM更新页面

浏览器可以发送HTTP请求后,接着做其他事情,等收到XHR返回来的数据再进行操作
二、实现过程
- 创建 Ajax的核心对象 XMLHttpRequest对象
- 通过 XMLHttpRequest 对象的 open() 方法与服务端建立连接
- 构建请求所需的数据内容,并通过XMLHttpRequest 对象的 send() 方法发送给服务器端
- 通过 XMLHttpRequest 对象提供的 onreadystatechange 事件监听服务器端的通信状态
- 接受并处理服务端向客户端响应的数据结果
- 将处理结果更新到 HTML页面中
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
创建XMLHttpRequest对象
通过XMLHttpRequest() 构造函数用于初始化一个 XMLHttpRequest 实例对象
const xhr = new XMLHttpRequest();
与服务器建立连接
xhr.open(method,url,[async][,user][,password])
- method:请求方式,get、post
- url:服务端地址
- async:布尔值,是否异步执行,默认为 true
- user:可选的用户名用于认证用途;默认 null
- password:可选 密码 用于认证,默认为null
给服务端发送数据
xhr.send([body])
body: 在 XHR 请求中要发送的数据体,如果不传递数据则为 null
如果使用GET请求发送数据的时候,需要注意如下
- 将请求数据添加到open()方法中的url地址中
- 发送请求数据中的send()方法中参数设置为null
绑定onreadystatechange事件
关于XMLHttpRequest.readyState属性有五个状态,如下图显示

只要 readyState属性值一变化,就会触发一次 readystatechange 事件
XMLHttpRequest.responseText属性用于接收服务器端的响应结果
例子:
const request = new XMLHttpRequest()
request.onreadystatechange = function(e){
if(request.readyState === 4){//
if(request.status >=200 && request.status <= 300){
console.log(request.responseText)// 服务端返回的结果
}else if(request.status >= 400){
console.log("错误信息:" + request.status)
}
}
}
request.open('POST','http://')
request.send()
三、封装
function ajax(options){
const xhr = new XMLHttpRequest()
options = options || {}
options.type = (options.type || 'GET').toUpperCase()
options.dataType = options.dataType || 'json'
const params = options.data
if(options.type === 'GET'){
xhr.open('GET',options.url + '?' + params,true)
xhr.send(null)
}else if(options.type === 'POST'){
xhr.open('POST',options.url,true)
xhr.send(params)
}
//接收请求
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(status >=200 && status < 300){
options.success && options.success(xhr.responseText,xhr.responseXML)
} else{
options.fail && options.fail(status)
}
}
}
}
使用
ajax({
type:'post',
dataType:'json',
data:{},
url:'http://',
success:function(text,xml){// 成功的回调
console.log(text)
},
fail:function(status){ //失败的回调
console.log(status)
}
})























 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








