先放官方文档
安装swiper
npm i swiper
全局引用css文件和局部引用js文件
在main.js文件中,引用css文件:
import 'swiper/swiper-bundle.min.css'
在用到swiper的vue文件中,引用js文件:
import Swiper from "swiper/swiper-bundle.min.js"

以下为代码区域
<template>
<div style="overflow: hidden">
<div class="swiper-container" >
<div class="swiper-wrapper" >
<div class="swiper-slide" v-for="(item, index) in data" :key="index">
// 我这里是后台返回的数据,用v-for直接进行循环渲染就可以了,要是用本地图片,就正常添加img的src属性就可以,有几张图,就添加几组<div class="swiper-slide"><img src="../assets/XXX.png" /></div>就行。
<img :src="item.url" />
</div>
</div>
</div>
</div>
</template>
<script>
import Swiper from "swiper/swiper-bundle.min.js"
export default {
components: {},
data(){
return {
}
},
mounted() {
this.$nextTick(()=>{
this.initSwiper()
})
},
methods: {
// 初始化广告轮播
initSwiper () {
const _this = this
new Swiper('.swiper-container', {
direction: 'horizontal', // 轮播图轮播方向,horizontal为横向,
loop: true, // 循环模式选项
spaceBetween: 10, // 左右距离,每一张图之间的间距,不用在css中设置margin了
slidesPerView: 'auto', // 默认一个屏幕显示几张图,必须auto!要不轮播到最后一张图时,右侧会是空白,很丑!
centeredSlides: true, // 每屏,居中显示
autoplay:true, // 自动轮播
autoplay: {
disableOnInteraction: false, // 操作swiper之后,是否禁止autoplay,默认为true,如不写此属性,在点击轮博或者活动轮播后,会停止自动轮播
},
// 下面两个属性一般是数据从后台请求后或者点击轮播图片跳转页面后,需要初始化swiper
observer:true, // 修改swiper自己或子元素时,自动初始化swiper
observeParents:true, // 修改swiper的父元素时,自动初始化swiper
// 如果需要分页器
// pagination: {
// el: '.swiper-pagination',
// },
})
},
},
}
</script>
<style >
.swiper-container {
overflow: visible!important;
width: 90%; // 设置每个轮播的宽度,数值越小,两边显示的会越大
height: 108px;
}
.swiper-container .swiper-wrapper .swiper-slide{
border-radius: 10px;
}
.swiper-container .swiper-wrapper .swiper-slide img{
width: 100%;
height: 100%;
}
</style>
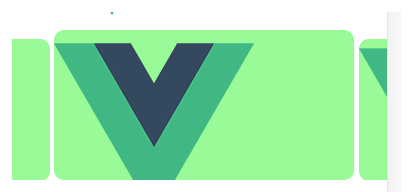
效果图如下

我的需求是图片等高,但有一些显示中间图大,两边小,只需要在我上面的基础上,加入以下的css代码就可:
.swiper-container .swiper-wrapper .swiper-slide-prev{
margin-top: XXXpx;
height: XXXpx!important;
}
.swiper-container .swiper-wrapper .swiper-slide-prev img{
height: XXXpx!important;
}
.swiper-container .swiper-wrapper .swiper-slide-next{
margin-top: XXXpx;
height: XXXpx!important;
}
.swiper-container .swiper-wrapper .swiper-slide-next img{
height: XXXpx!important;
}
根据自己的需求,来调整XXX的大小
因为我自己做的是等高的效果,没有中间大的效果图,我去网上借了别人的一张中间大,两边小的效果图(图是扣的别人的哈)

基本就是这样了,写的不太好,要是有不对的地方请大家提出来哈,欢迎大家一起交流交流!






















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








