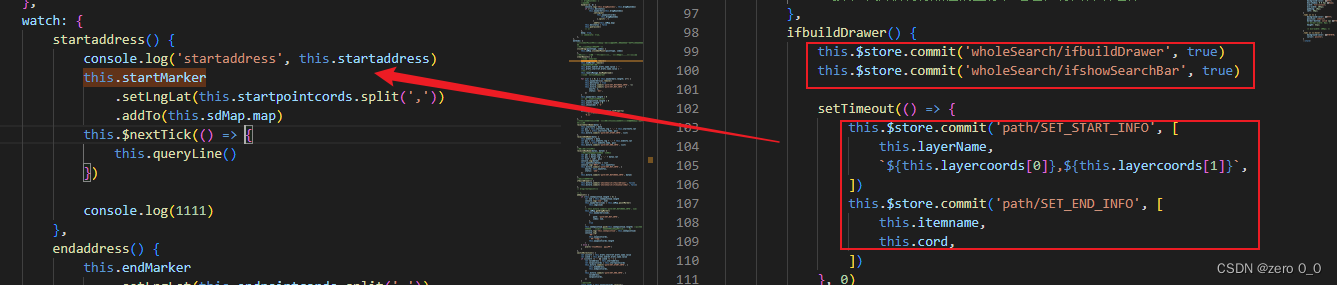
问题:我右侧显示i打开组件,然后将值的改动上传到store,然后左侧进行监听,发现有变动之后执行以下命令,但是结果发现组件窗口正确打开,但是监听没有执行

请求别人的帮忙学到了this.$nextTick与立即监听,以及自己测试了解了setTimeout的一些性质
this.$nextTick(() => { })
监视的状态名:{
handler(a, b) {
代码块
},
deep: true,
immediate: true,
}
一. 高级监听handler
这里设定一个监听的对象如 status
1. 普通监听
解决:对象属性改变后执行代码块
问题:刷新或首次加载不能执行
watch:{
status(val,oldval){
代码块
}
}
2. 深度监听
解决:将deep设置为true,即可监听对象数组内部属性的变化
问题:
watch:{
status:{
handler(val,oldval)
代码块
}
deep:true
}
3. 立即监听
解决:解决了普通监听刷新或首次加载不能执行的问题
问题:由于从一开始就开始监听,所以有可能对象内部并没有值,需要在代码块加判断或者设置监听时间,如(setTimeout或this.$nextTick)
watch:{
status:{
handler(val,oldval)
代码块
}
immediate:true
}
二. this.$nextTick
this.$nextTick(() => { })
解决: 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
三. setTimeout 0
setTimeout(()=>{
console.log('我是setTimeout');
}, 1000);
说明:setTimeout可以设定在某个事件后执行代码
但是它的功能并不局限与某个时间后执行,由于js是单线程的,故需要一个排序,设置了setTimeout后会自动将自己的顺序往后排,所以纯代码块和加了setTimeout的执行结果是不一样的,在某些时候能起到一些意想不到的作用
(以上仅仅是个人的理解)
使用:可以除了上述作用,也可进行函数去抖,进行查询的时候关键词查询的时候来回变化,可以设置一个时间让其执行






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








