先放最终效果图:

工作时有这么一个需求:点击按钮查询某个设备各个版本的升级情况,即根据后端返回来的version(版本号)和value(当前进度情况:值为1-4。1代表未开始,2代表进行中,3代表升级成功,4代表升级失败)来动态生成步骤条展示升级情况。
为实现该需求用了elementui的步骤条,在颜色处理的过程中遇到了困难,网上大部分步骤条每个步骤都是一个颜色,改变一个颜色,所有都改变了(也可能是我搜索姿势不对,没找到想要的结果)
解决方案:

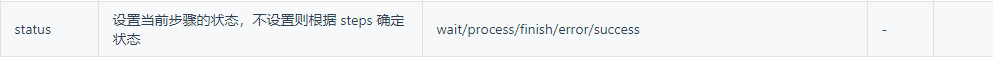
用了步骤条里的status属性,这个属性对应 5个状态,5个状态对应不同的初始颜色,取其中4个状态来用,分别把颜色设为想要的颜色。把返回来的value值对应到放状态的数组中,以此来显示不同的颜色。
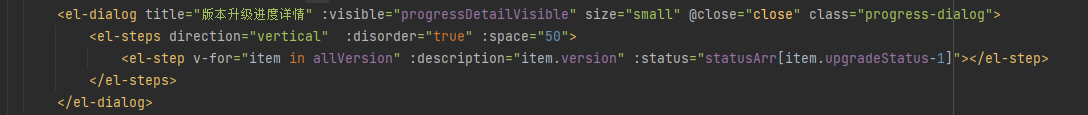
html相关代码:

js相关代码:
![]()
css相关代码:

这里我把圆圈和文本的颜色都同步变了。
最后效果图看最上面~~~
最后想请教大家两个问题,求指导:
1.如果不用步骤条,这个需求应该怎么实现?
2.在用步骤条的情况下,想改变每个步骤的颜色除了上面的方法,还可以怎么实现?
























 1775
1775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








