我们都知道两种方法都是用来找查找元素的,但两者有着细微的差异:
通过querySelectorAll得到的集合是静态的
而是用getElementsByClassName得到的是动态的集合,也
就是说每一次调用都会去对dom节点进行一次查询。
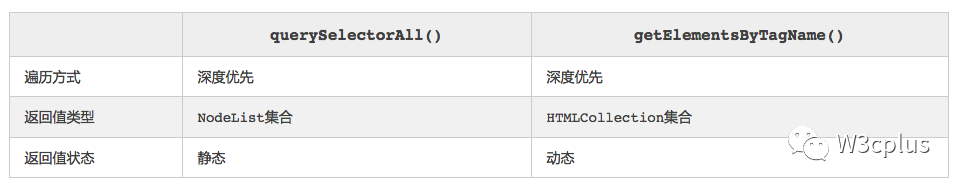
querySelectorAll()和getElementsByTagName()两个方法都是用来从DOM树中获取元素集合。如果简单的理解就是用来选择DOM元素。虽然表面上都是用来选择DOM元素,但事实并非如此,两者之间还有很大的区别:
动态集合指的就是元素集合会随着DOM树元素的增加而增加,减少而减少;
静态集合则不会受DOM树元素变化的影响。
NodeList对象是一个节点的集合,是由Node.childNodes和document.querySelectorAll()返回的。NodeList并不是都是静态的,也就是说Node.childNodes返回的是动态的元素集合;querySelectorAll() 返回的是一个静态集合。
HTMLCollection 返回一个时时包括所有给定标签名称的元素的HTML集合,也就是动态集合。
getElementsByTagName()在所有浏览器上都比querySelectorAll()要快好多倍
原因是使用getElementsByTagName方法我们得到的结果就像是一个对象的索引,
而通过querySelectorAll方法我们得到的是一个对象的克隆;
所以当这个对象数据量非常大的时候,显然克隆这个对象所需要花费的时间是很长的。





















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








