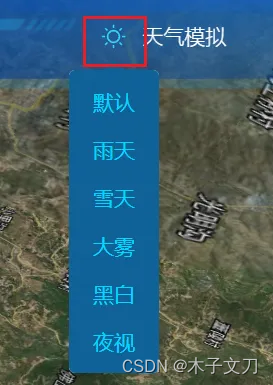
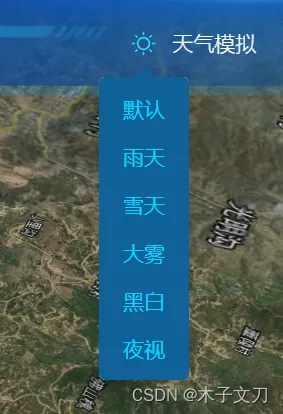
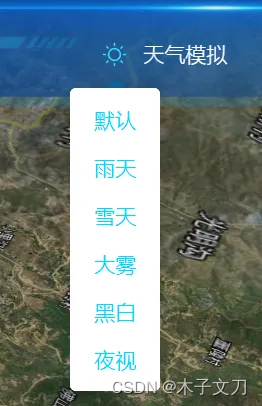
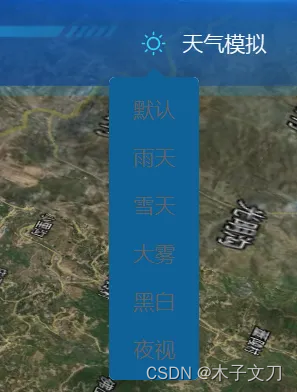
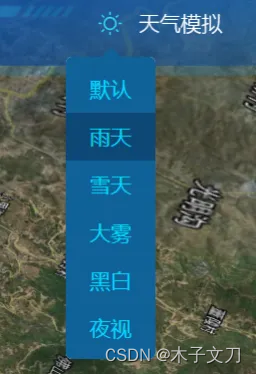
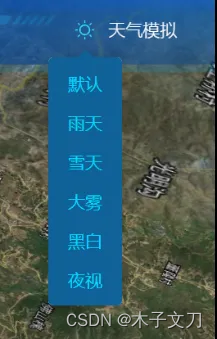
项目用到element-plus Dropdown组件,但是组件默认样式有点不太符合项目要求,本来以为很简单就修改,结果摆弄了一天才修改完,主要是找不到各种样式的元素标签,有方法的大神可以指导一下,这里记录一下各个样式的修改,供大家参考
//焦点样式去除边框
:deep(.el-tooltip__trigger:focus-visible) {
outline: unset;
}

//最外层边框样式
:global(.el-popper.is-light){
border: none;
}

//箭头三角样式
:global(.el-popper.is-light .el-popper__arrow::before) {
background: #106197;
border: none;
}

//背景颜色
:global(.dropDownStyle .el-dropdown-menu) {
background: #106197;
}

//字体颜色
:global(.dropDownStyle .el-dropdown-menu__item) {
color: #00d8ff;
}

//鼠标移入背景颜色
:global(.dropDownStyle .el-dropdown-menu__item:hover) {
background-color:rgba(12, 53, 95, 0.6) !important;
}

所有代码如下
<el-dropdown @command="handleCommand" popper-class="dropDownStyle">
<div>
<el-icon><Sunny /></el-icon><span>天气模拟</span>
</div>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="晴天">默认</el-dropdown-item>
<el-dropdown-item command="1">雨天</el-dropdown-item>
<el-dropdown-item command="2">雪天</el-dropdown-item>
<el-dropdown-item command="3">大雾</el-dropdown-item>
<el-dropdown-item command="4">黑白</el-dropdown-item>
<el-dropdown-item command="5">夜视</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<style lang-"less" scoped>
//焦点样式去除边框
:deep(.el-tooltip__trigger:focus-visible) {
outline: unset;
}
//最外层边框样式
:global(.el-popper.is-light){
border: none;
}
//箭头三角样式
:global(.el-popper.is-light .el-popper__arrow::before) {
background: #106197;
border: none;
}
//背景颜色
:global(.dropDownStyle .el-dropdown-menu) {
background: #106197;
}
//字体颜色
:global(.dropDownStyle .el-dropdown-menu__item) {
color: #00d8ff;
}
//鼠标移入背景颜色
:global(.dropDownStyle .el-dropdown-menu__item:hover) {
background-color:rgba(12, 53, 95, 0.6) !important;
}
</style>




















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








