本地跑vue或者react打包后的项目
不需要本地服务器跑打包后的build文件夹(也可能是 dist文件夹)项目。
一般方案:
- 方案一:本地电脑运行serve服务(本文~~)
- 方案二:vscode编辑器安装拓展【live server】,build文件夹index.html右击菜单运行live server,自动打开浏览器看结果(本质上和方案一一样)
- 方案三:hbuliderX编辑器,直接运行index.html就是本地微服务,自动打开浏览器看结果(本质上和方案一一样)
- 方案四:可以安装宝塔面板,本地跑
- 方案五:本地安装nginx服务,代理跑
- 方案六:放在服务器上(发版步骤)
1、全局安装 serve 依赖
npm i serve -g
2、运行build文件夹
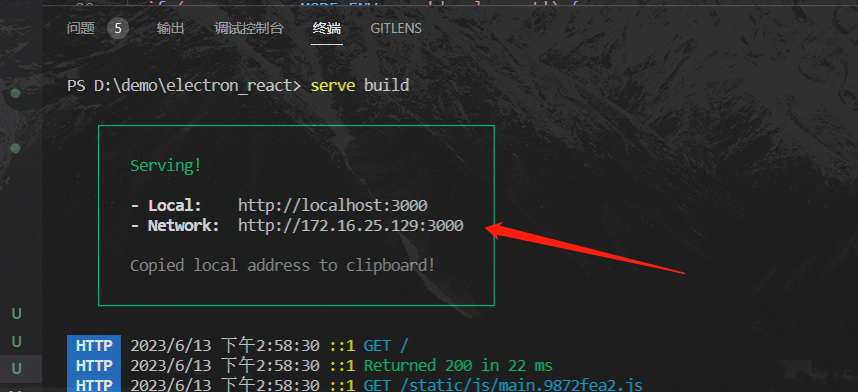
serve build

3、浏览器运行
浏览器打开:http://localhost:3000 即可(根据实际运行内容)




















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








