前言
在最近的VUE开发中,笔者使用到了Element-UI中的el-table组件,在这里把使用中遇到的问题和解决方案分享给大家,希望能提供一些思路。
UI需求
UI需求是:需要将某一列(el-column)的内部元素底端对齐。笔者首先想到的就是将父元素相对定位,子元素绝对定位,设置bottom=0来实现。
问题1
在进行CSS样式改变的时候,由于是第三方组件库,直接更改原始CSS文件肯定不合适,所以决定在该页面的VUE代码中使用<style scoped>属性+样式穿透符>>>来实现。但是实操时发现无法更改到其内部样式。查找文档后发现,在某些预处理器中,无法正确解析>>>

具体文档见链接vue-loader-css作用域
之后选用/deep/ 操作符进行样式穿透,该列样式正确改变。代码如下:

/deep/ .el-table_1_column_4 {
position: relative;
}
/deep/ .el-table_1_column_4 .cell {
position: absolute;
bottom: 0px;
}
问题2
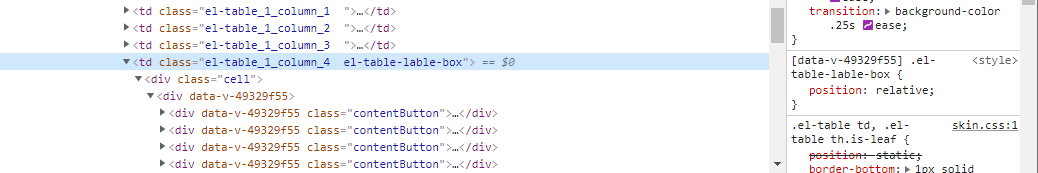
到这里样式的实现基本解决了,但是在测试时又出现了一个问题,由于css样式选择的类是.el-table_1_column_4,并且不止一个页面用到了el-table组件,当切换至别的页面又切换回来之后,出现了如下情况
原始:

切换页面再返回后:

我们发现该列的索引变化了,之前设置的.el-table_1_column_4失效。
最开始笔者还在思考变化是不是有什么规律,发现并木有!之后在查阅官方API中发现了这样一个属性:

所以说,我们直接在代码中加入
<el-table-column class-name="el-table-lable-box">
再将css代码改为
<style scoped>
/deep/ .el-table-lable-box {
position: relative;
}
/deep/ .el-table-lable-box .cell {
position: absolute;
bottom: 0px;
}
<style>
问题迎刃而解。






















 2202
2202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








