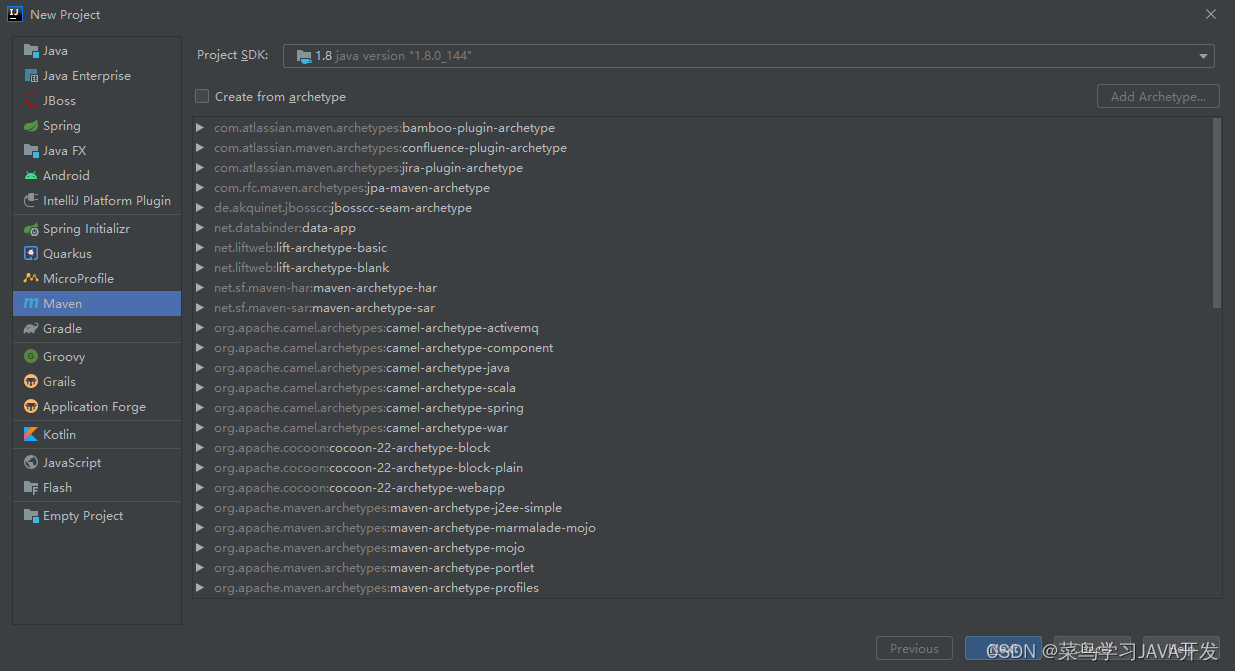
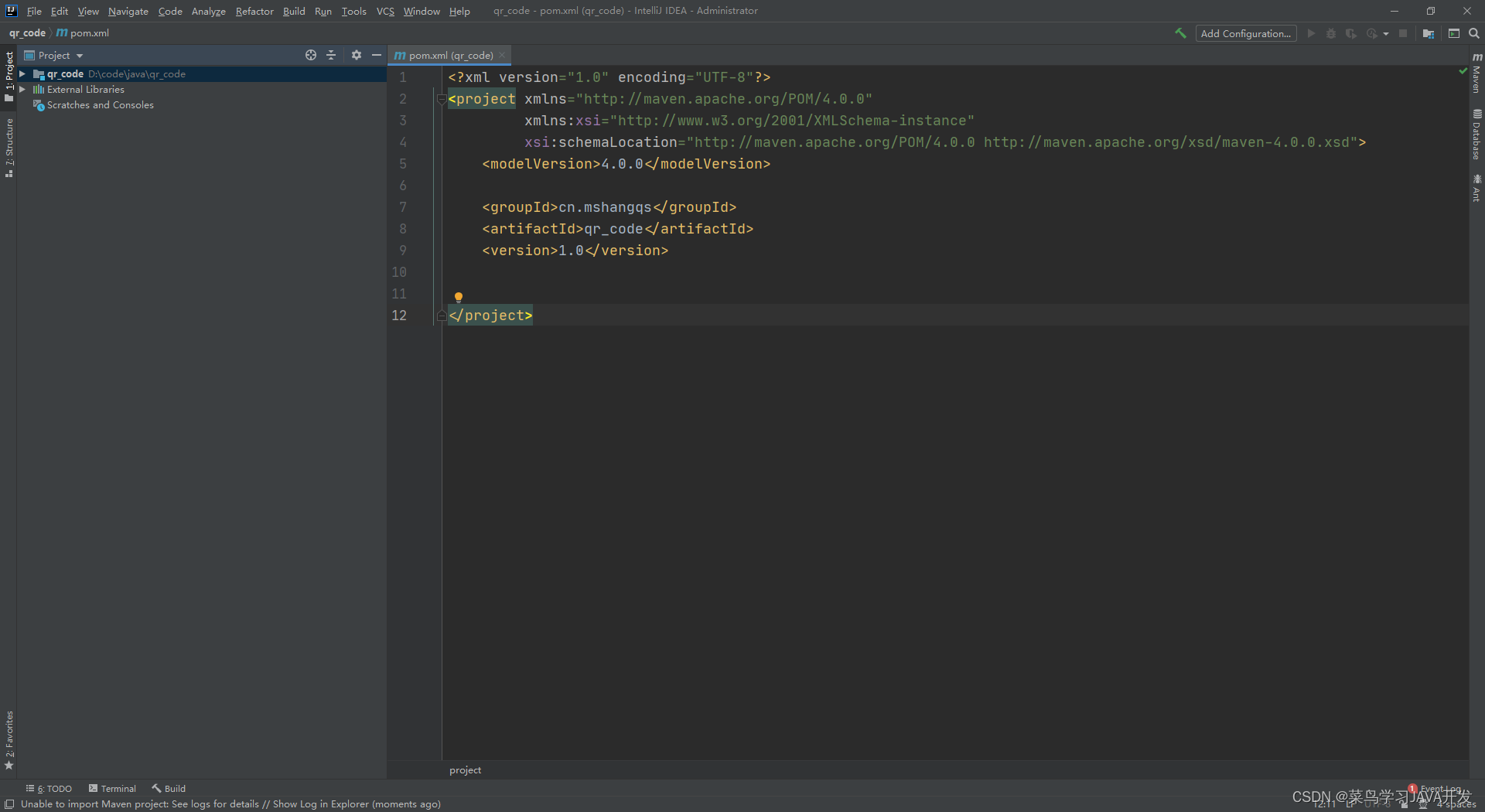
一、使用Maven创建一个项目



二、引入相关的依赖包 zxing在github的地址 GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.mshangqs</groupId>
<artifactId>qr_code</artifactId>
<version>1.0</version>
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.10</version>
<relativePath/>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.5.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.5.1-SNAPSHOT</version>
</dependency>
</dependencies>
</project>第三步:编写一个SpringBoot的启动函数
package cn.mshangqs;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class QrCodeApplication {
public static void main(String[] args) {
SpringApplication.run(QrCodeApplication.class,args);
}
}

四、编写一个二维码生成的工具类
package cn.mshangqs.utils;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.client.j2se.MatrixToImageWriter;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import java.io.IOException;
import java.nio.file.FileSystems;
import java.nio.file.Path;
import java.util.Hashtable;
public class QrCodeUtils {
//生成二维码的地址
private static final String QR_CODE_IMAGE_PATH = "E:\\qr_code\\MyQrCode.png";
//生成二维码的内容
private static final String QR_CODE_TEXT = "SpringBoot+Zxing生成二维码";
//生成二维码的宽度
private static int WIDTH = 300;
//生成二维码的高度
private static int HEIGHT = 400;
//生成二维码的方法
public void generateCode() throws WriterException, IOException {
QRCodeWriter qrCodeWriter = new QRCodeWriter();
Hashtable hashtable = new Hashtable();
hashtable.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
hashtable.put(EncodeHintType.CHARACTER_SET,"UTF-8");
BitMatrix bitMatrix = qrCodeWriter.encode(QR_CODE_TEXT, BarcodeFormat.QR_CODE,WIDTH,HEIGHT,hashtable);
Path path = FileSystems.getDefault().getPath(QR_CODE_IMAGE_PATH);
MatrixToImageWriter.writeToPath(bitMatrix,"PNG",path);
}
}
五、编写一个Controller的请求,随后在浏览器中进行输入生成一个二维码到本地的目录中
package cn.mshangqs.controller;
import cn.mshangqs.utils.QrCodeUtils;
import com.google.zxing.WriterException;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.io.IOException;
@RestController
public class IndexController {
@GetMapping("/index")
public String index() throws IOException, WriterException {
QrCodeUtils qrCodeUtils = new QrCodeUtils();
qrCodeUtils.generateCode();
return "二维码生成成功";
}
}

六、到本地的目录中查看是否生成了二维码
七、使用微信扫码查看生成的内容是否为 "SpringBoot+Zxing生成二维码"
以上就完成了一个SpringBoot+Zxing生成二维码的简单案例






















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










