vue-router官网:Vue Router | Vue.js 的官方路由

-
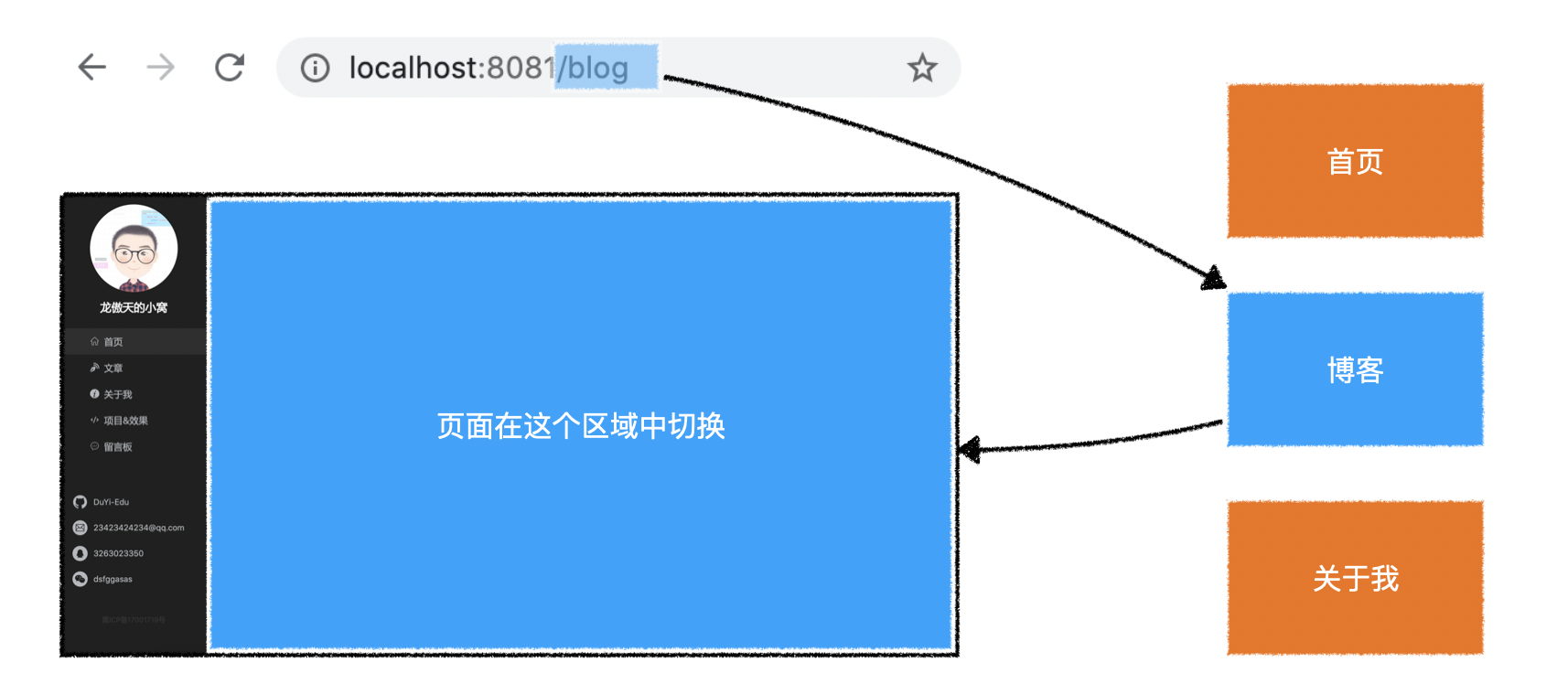
如何根据地址中的路径选择不同的组件?
-
把选择的组件放到哪个位置?
-
如何无刷新的切换组件?
路由插件
npm i vue-router
路由插件的使用
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter); // Vue.use(插件) 在Vue中安装插件
const router = new VueRouter({
// 路由配置
})
new Vue({
...,
router
})
基本使用
// 路由配置
const router = new VueRouter({
routes: [ // 路由规则
// 当匹配到路径 /foo 时,渲染 Foo 组件
{ path: '/foo', component: Foo },
// 当匹配到路径 /bar 时,渲染 Bar 组件
{ path: '/bar', component: Bar }
]
})
<!-- App.vue --> <div class="container"> <div> <!-- 公共区域 --> </div> <div> <!-- 页面区域 --> <!-- vue-router 匹配到的组件会渲染到这里 --> <RouterView /> </div> </div>
路由模式
路由模式决定了:
-
路由从哪里获取访问路径
-
路由如何改变访问路径
vue-router提供了三种路由模式:
-
hash:默认值。路由从浏览器地址栏中的hash部分获取路径,改变路径也是改变的hash部分。该模式兼容性最好。
http://localhost:8081/#/blog --> /blog http://localhost:8081/about#/blog --> /blog
-
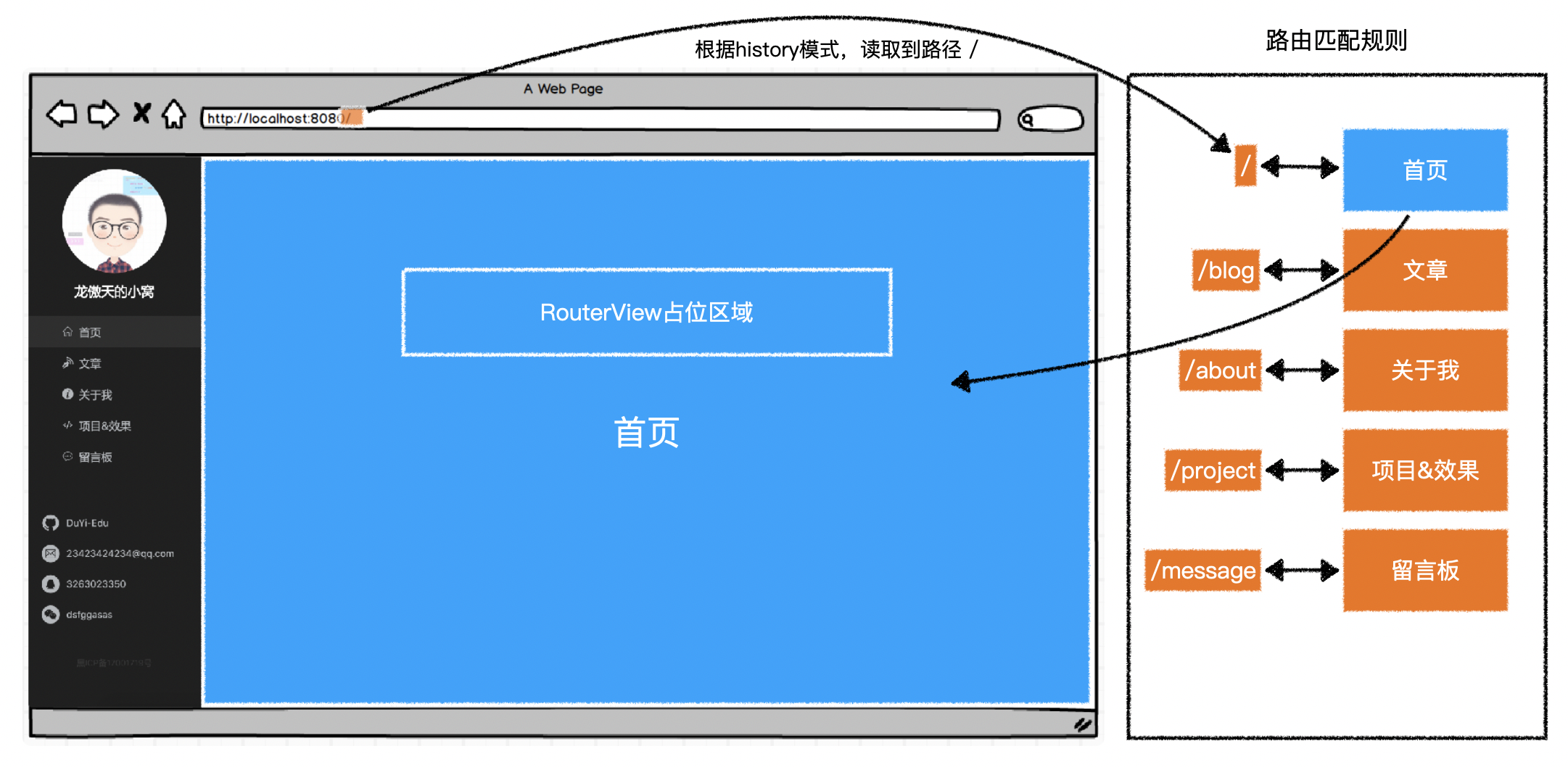
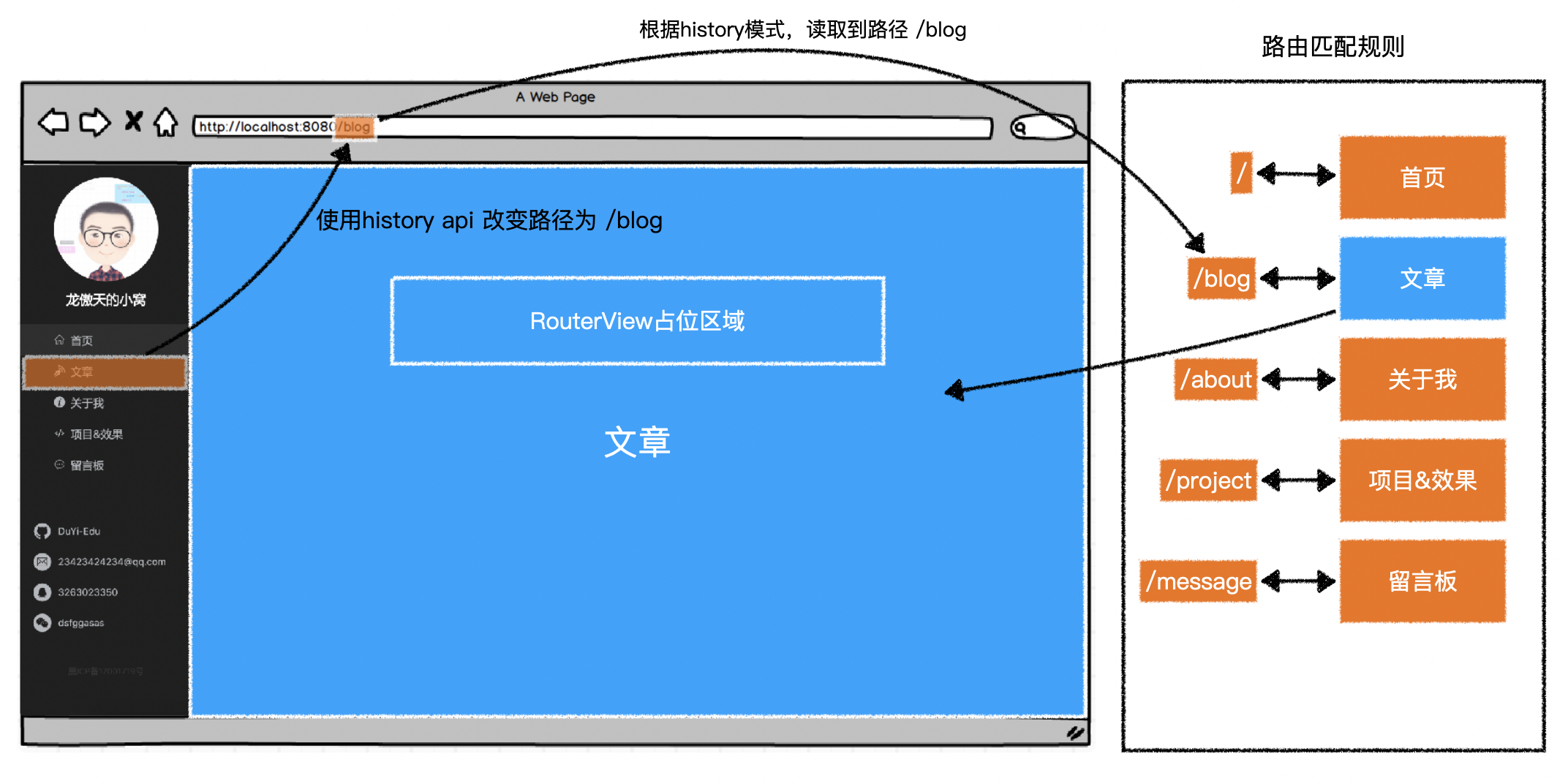
history:路由从浏览器地址栏的
location.pathname中获取路径,改变路径使用的H5的history api。该模式可以让地址栏最友好,但是需要浏览器支持history apihttp://localhost:8081/#/blog --> / http://localhost:8081/about#/blog --> /about http://localhost:8081/blog --> /blog
-
abstract:路由从内存中获取路径,改变路径也只是改动内存中的值。这种模式通常应用到非浏览器环境中。
内存: / --> / 内存: /about --> /about 内存: /blog --> /blog
导航
vue-router提供了全局的组件RouterLink,它的渲染结果是一个a元素
<RouterLink to="/blog">文章</RouterLink> <!-- mode:hash 生成 --> <a href="#/blog">文章</a> <!-- mode:history 生成 --> <!-- 为了避免刷新页面,vue-router实际上为它添加了点击事件,并阻止了默认行为,在事件内部使用hitory api更改路径 --> <a href="/blog">文章</a>


激活状态
默认情况下,vue-router会用 当前路径 匹配 导航路径 :
-
如果当前路径是以导航路径开头,则算作匹配,会为导航的a元素添加类名
router-link-active -
如果当前路径完全等于导航路径,则算作精确匹配,会为导航的a元素添加类名
router-link-exact-active
例如,当前访问的路径是/blog,则:
| 导航路径 | 类名 |
|---|---|
| / | router-link-active |
| /blog | router-link-active router-link-exact-active |
| /about | 无 |
| /message | 无 |
可以为组件RouterLink添加bool属性exact,将匹配规则改为:必须要精确匹配才能添加匹配类名router-link-active
例如,当前访问的路径是/blog,则:
| 导航路径 | exact | 类名 |
|---|---|---|
| / | true | 无 |
| /blog | false | router-link-active router-link-exact-active |
| /about | true | 无 |
| /message | true | 无 |
例如,当前访问的路径是/blog/detail/123,则:
| 导航路径 | exact | 类名 |
|---|---|---|
| / | true | 无 |
| /blog | false | router-link-active |
| /about | true | 无 |
| /message | true | 无 |
另外,可以通过active-class属性更改匹配的类名,通过exact-active-class更改精确匹配的类名
命名路由
使用命名路由可以解除系统与路径之间的耦合
// 路由配置
const router = new VueRouter({
routes: [ // 路由规则
// 当匹配到路径 /foo 时,渲染 Foo 组件
{ name:"foo", path: '/foo', component: Foo },
// 当匹配到路径 /bar 时,渲染 Bar 组件
{ name:"bar", path: '/bar', component: Bar }
]
})
<!-- 向to属性传递路由信息对象 RouterLink会根据你传递的信息以及路由配置生成对应的路径 -->
<RouterLink :to="{ name:'foo' }">go to foo</RouterLink>
**
1.
<router-link>相当于一个a标签,改变路由
<router-view>是一个占位,将路由地址所在页面组件会放在找到的第一个router-view所在位置上





















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








