说明
本篇持续更新
总结记录实际遇到的配置属性和使用技巧
🌟 颜色配置(color)
通过 color 属性可配置需要的颜色
如果不配置则使用 echars 默认颜色
如果数据种类超过配置颜色数量则会循环重复显示
color: [
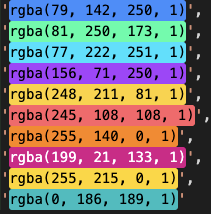
'rgba(79, 142, 250, 1)',
'rgba(81, 250, 173, 1)',
'rgba(77, 222, 251, 1)',
'rgba(156, 71, 250, 1)',
'rgba(248, 211, 81, 1)',
'rgba(245, 108, 108, 1)',
'rgba(255, 140, 0, 1)',
'rgba(199, 21, 133, 1)',
'rgba(255, 215, 0, 1)',
'rgba(0, 186, 189, 1)'
]
一些适合展示的颜色任君选择~

🌟 图例标签(legend)

legend: {
show: true, // 控制显隐
left: 0, // 居左
orient: 'vertical', // 展示方向
textStyle: {
color: '#fff' // 文字颜色
}
}
更多:官方文档 legend
🌟 实际图表(series)
series是一个数组
每一项配置都代表一个独立的图表
可基于此按需套娃~
基础配置
{
type: 'pie', // 图表类型 pie为饼图
radius: '50%', // 半径配置 控制饼图大小
center: ["50%", "50%"], // 控制饼图位置 [水平方向, 竖直方向]
label: { // 饼图对应部分标签
show: true,
...
},
labelLine: { // 饼图对应部分标签指示线
show: true,
...
},
itemStyle: {}, // 该示例的样式配置
data: [
{value: 1048, name: '数据1'},
{value: 735, name: '数据2'},
{value: 580, name: '数据3'},
{value: 484, name: '数据4'},
{value: 300, name: '数据5'}
]
}

圆环配置
radius 可设置内径、外径实现圆环
内径与外径的差值即为圆环的宽度
可在 series 中配置额外的圆环作为图表装饰
radius: ['50%', '60%'] // 设置[内径, 外径] 可实现圆环

渐变色配置
有时 UI 设计稿要求图表渐变
渐变色需在实例 itemStyle 属性下配置
且需调用 eCharts 中的 LinearGradient 方法
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{
offset: 0,
color: '#0ff0ff'
},
{
offset: 1,
color: '#5467df'
}
]
)
}
}























 5028
5028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








