JavaFx之横向布局左右两侧对齐(十九)
横向布局HBox在子节点A、B中添加<HBox HBox.hgrow="ALWAYS"></HBox> 即可做到A靠左侧、B靠右侧:
<HBox fx:id="hBox" alignment="CENTER_LEFT" prefHeight="100.0" prefWidth="600.0">
<children>
<Label prefWidth="350.0"
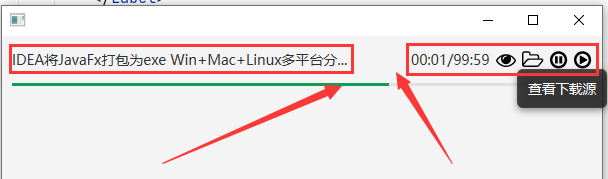
text="IDEA将JavaFx打包为exe Win+Mac+Linux多平台分发等等.exe">
<font>
<Font size="14.0"/>
</font>
</Label>
<!-- 关键 -->
<HBox HBox.hgrow="ALWAYS">
</HBox>
<Label>
<tooltip>
<Tooltip text="查看下载源" font="16"/>
</tooltip>
<graphic>
<FontIcon iconLiteral="fa-eye" iconSize="20"/>
</graphic>
</Label>
</children>
</HBox>
效果


























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










