列表过滤
-
计算属性的方法
PS: 计算属性表必须是要 return 返回一个结果, 而且计算属性在初始化的时候就会调用一次。 -
watch方法
特殊:p.name.indexOf(‘’) 空字符串会返回 0 因此该语句能够将所有列表都显示出来
这里有个问题 他要在输入一个东西再删除后 列表才会显示出来, 因此不能使用简写形式
需要用到非简写中的 immediate:true, 这个代码在初始化时让handler调用一下,这样列表就出来了, 如下两图所示 ,如果不写的话,列表就不会出来。 -
PS: 在不知道应该是简写还是不简写的时候建议先简写。之后不成功 再改成不简写


代码如下
Vue.config.productionTip = false
// 计算属性的方法
//#region
// const vm = new Vue({
// el: '#app',
// data: {
// persons:[
// {id:'001',name:'马冬梅',age:19,sex:'女'},
// {id:'002',name:'周冬雨',age:20,sex:'女'},
// {id:'003',name:'周杰伦',age:21,sex:'男'},
// {id:'004',name:'温兆伦',age:22,sex:'男'}
// ],
// keyWord: ''
// },
// // 计算属性的方法
// // 计算属性表必须是要 return 返回一个结果, 而且计算属性在初始化的时候就会调用一次
// computed: {
// // 数组的过滤 filter( function((element, index, self) )其实可以有多个参数。
// // 通常我们仅使用第一个参数,表示Array的某个元素。
// // 回调函数还可以接收另外两个参数,表示元素的位置和数组本身:
// filPersons(){
// return this.persons.filter((p) => {
// return p.name.indexOf(this.keyWord) !== -1
// })
// }
// }
// })
//#endregion
// 用watch方法实现
const vm = new Vue({
el: '#app',
data: {
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPersons: [],
keyWord: ''
},
watch: {
// 特殊: p.name.indexOf('') 空字符串会返回 0 因此该语句能够将所有列表都显示出来
// 这里有个问题 他要在输入一个东西再删除后 列表才会显示出来, 因此不能使用简写形式
// 需要用到非简写中的 immediate:true, 这个代码在初始化时让handler调用一下
/*
keyWord(val){
console.log(val);
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
*/
keyWord: {
immediate: true, //初始化时让handler调用一下
handler(val) {
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
})
列表排序
已经处理好模糊搜索的逻辑, 那么应该就在这个逻辑上进行后续的修改即可
这里要用到一个js的函数:
语法:arr.sort([compareFunction(a, b)])
参数:用来指定按某种顺序进行排列的函数。
a:第一个用于比较的元素
b:第二个用于比较的元素
Ps:该方法会改变原数组
升序
arr.sort((a, b) => {
return a - b
})
降序
arr.sort((a, b) => {
return b - a
})
代码如下:
Vue.config.productionTip = false
const vm = new Vue({
el: '#app',
data: {
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
keyWord: '',
sortType: 0 // 0原顺序 1降序 2升序
},
// 已经处理好模糊搜索的逻辑, 那么应该就在这个逻辑上进行后续的修改
computed: {
filPersons(){
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
});
if(this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
}
}
})
Vue数据监测的问题
首先引入一个例子
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马思唯',age:30,sex:'女'},
{id:'002',name:'马浩天',age:31,sex:'女'},
{id:'003',name:'黄旭',age:18,sex:'男'},
{id:'004',name:'热狗',age:19,sex:'男'}
]
},
methods: {
updateMei(){
// this.persons[0].name = '潘玮柏' //奏效
// this.persons[0].age = 50 //奏效
// this.persons[0].sex = '男' //奏效
// this.persons[0] = {id:'001',name:'潘玮柏',age:50,sex:'男'} //不奏效
}
}
})
上述的修改代码中,this.persons[0] = {id:‘001’,name:‘潘玮柏’,age:50,sex:‘男’} 是不管用的,数据是修改了,但是页面没有响应的去渲染。
这涉及到了Vue数据监测的问题:
做出以下的总结
Vue监视数据的原理:
-
vue会监视data中所有层次的数据。
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value) -
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set() -
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(即data) 添加属性
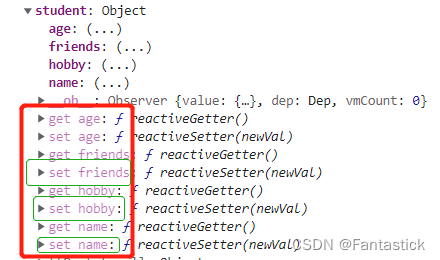
其中Vue是否是响应式可以观察其是否具有set方法, 一旦有set方法, Vue会监测到他发生变化,如果发生变化,则重新解析模板。























 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








