-
json-server 虚假的服务器
用于使用axios发请求获得数据
https://github.com/typicode/json-server详情使用在这个页面中查看
第一步:安装 npm install -g json-server
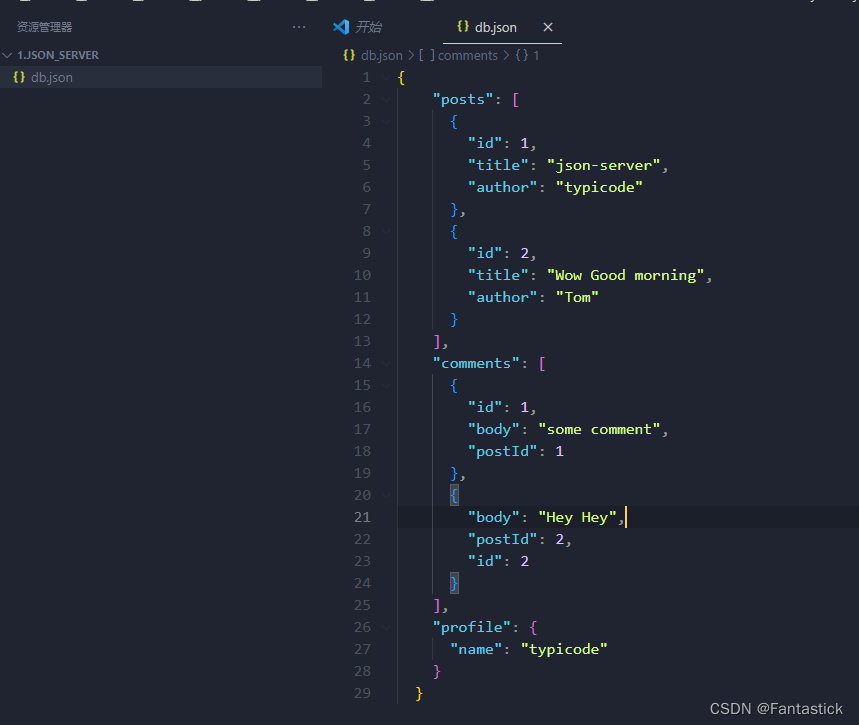
第二部:创建db.json 存放数据

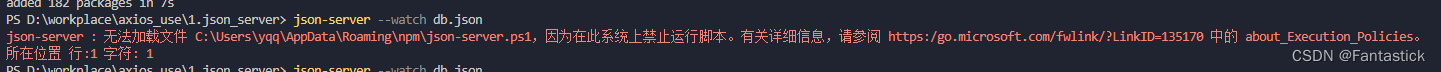
第三步:获得数据 json-server --watch db.json
如果运行报一下错误

解决方法:
以管理员身份运行 Windows PowerShell

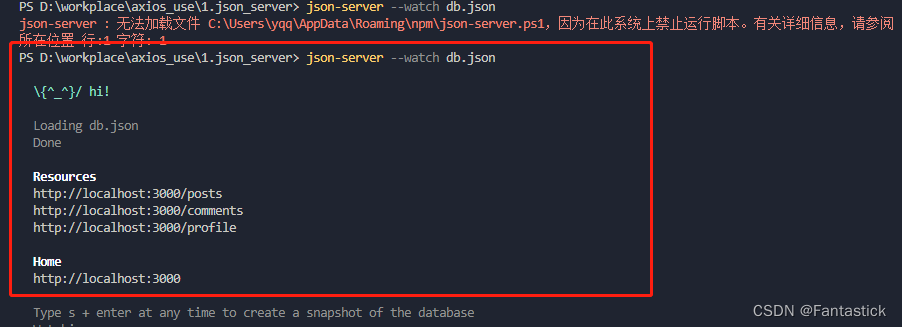
输入命令: set-ExecutionPolicy RemoteSigned 然后选择A 即可解决


这样就可以获得一下数据 -
get post put delete
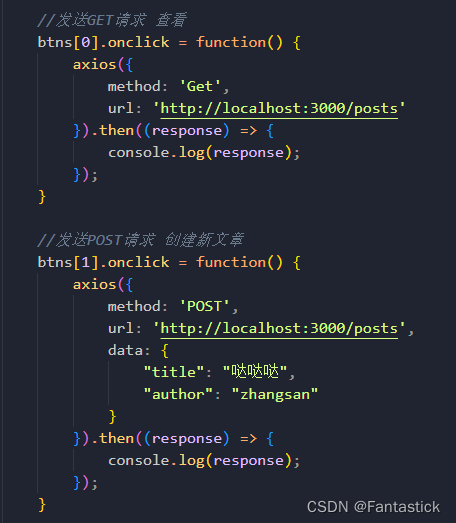
get: 查看
post: 创建
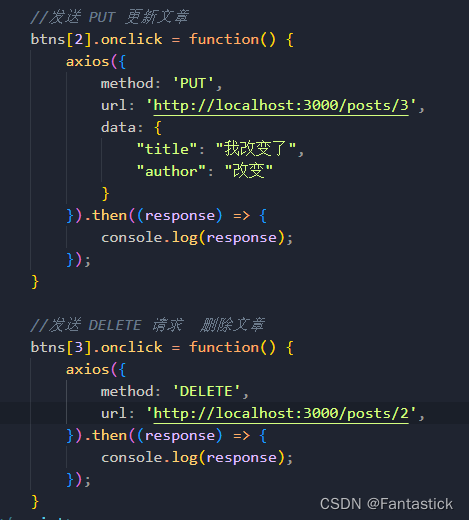
put: 更新
delete: 删除 -
axios的基本使用
前提: 要在db.json的目录下 启动命令: json-server --watch db.json



对应get post put delete 查增改删 -
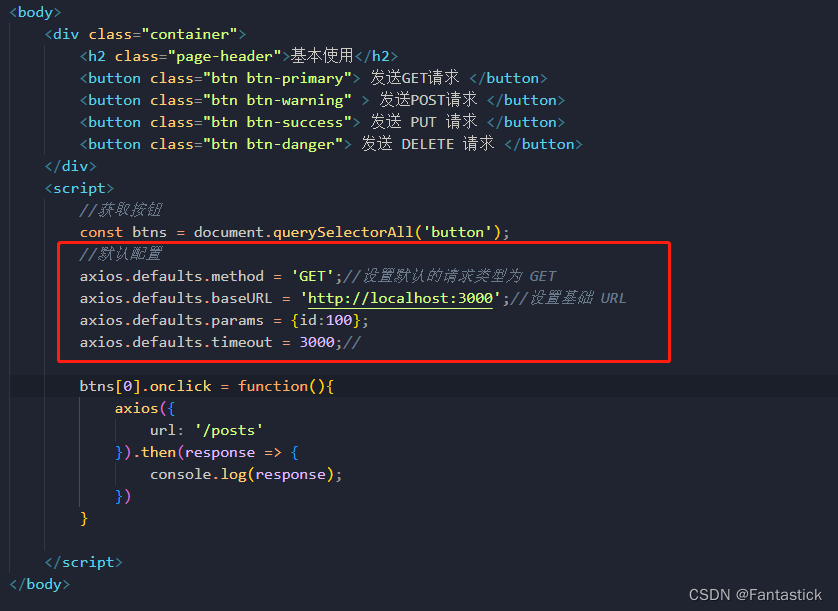
axios默认配置
结合文档:

-
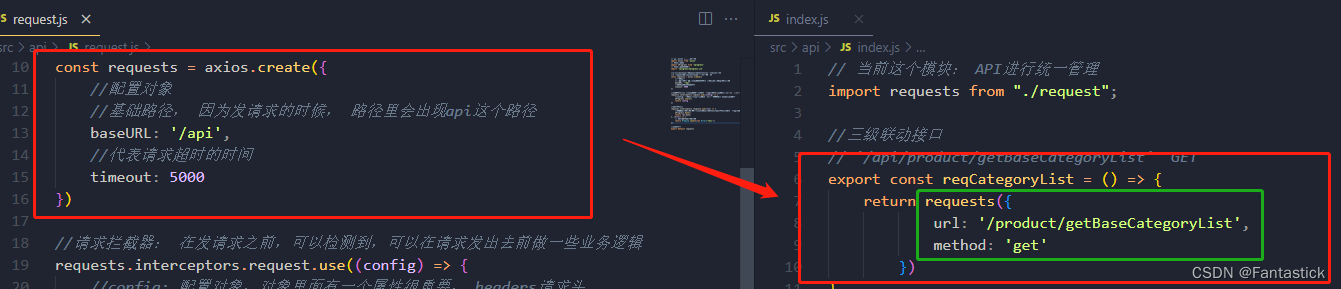
axios创建实例对象
里面可以进行配置,这里的requests 和 axios 对象的功能几乎是一样的

-
拦截器: 用于我们在网络请求的时候在发请求或响应时对操作进行相应的处理
<script>
// Promise
// 设置请求拦截器 config 配置对象
axios.interceptors.request.use(function (config) {
console.log('请求拦截器 成功 - 1号');
//修改 config 中的参数
config.params = {a:100};
return config;
}, function (error) {
console.log('请求拦截器 失败 - 1号');
return Promise.reject(error);
});
axios.interceptors.request.use(function (config) {
console.log('请求拦截器 成功 - 2号');
//修改 config 中的参数
config.timeout = 2000;
return config;
}, function (error) {
console.log('请求拦截器 失败 - 2号');
return Promise.reject(error);
});
// 设置响应拦截器
axios.interceptors.response.use(function (response) {
console.log('响应拦截器 成功 1号');
return response.data;
// return response;
}, function (error) {
console.log('响应拦截器 失败 1号')
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
console.log('响应拦截器 成功 2号')
return response;
}, function (error) {
console.log('响应拦截器 失败 2号')
return Promise.reject(error);
});
//发送请求
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then(response => {
console.log('自定义回调处理成功的结果');
console.log(response);
});
</script>
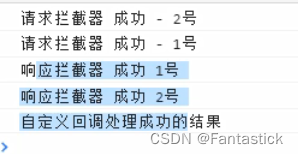
PS 要注意请求拦截器运行的结果: 先2号再1号

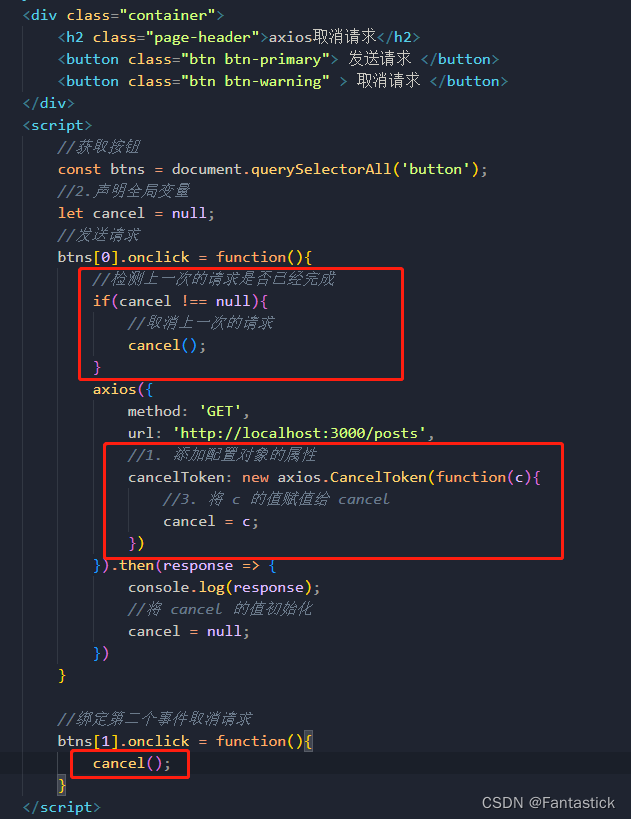
7. 请求取消























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








