div 和 img 标签引入图片制作背景的小问题
~~开发工具与关键技术:【DW】/HTML
作者:#33
撰写时间:2019.01.18~~
html入门学习中遇到的小问题
当我们用< div class=“images” >< /div >引入图片作背景时,往往会一些小问题(下面图文见解),所以我们可以利用< img src="" alt="" >标签来制作背景图片:
1. 当原图片像素过小,与设置的div盒子目标大小不一致时的效果:
01.用div盒子引入图片会以原图片大小铺满整个盒子如【图1】;而< img >标签引入图片可以设置目标宽高如【图2】100px*100px。

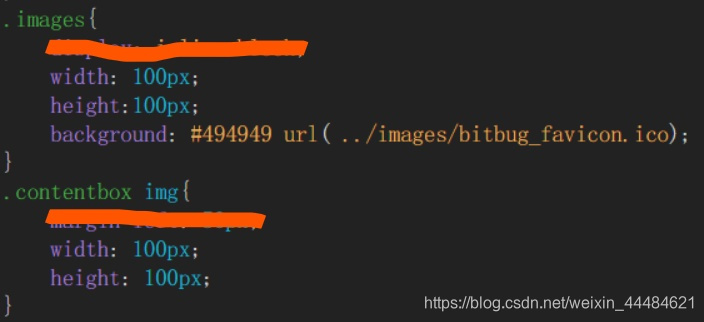
经典代码:


02.使用background: url( images) no-repeat;属性(使图片不重复)时的效果:

03.使用background: url(images) round;【图1】;与< img >标签【图2】效果:

2. 当原图片像素过大,与设置的div目标大小不一致时的效果:
01.当用div盒子引入图片时只显示一部分如【图1】;而< img >标签引入图片可以设置目标宽高如【图2】。

经典代码:


02. 使用background :round;属性时的效果与上图2. 01.【图2】基本相同。
这种情况时我们既可以用div也可以用< img >标签。
#33 刚上道的南方菜鸟/道上请多指教























 3698
3698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








