作者:大雄
时间:2022.8.14
想学好autojs这个脚本语言第一步就是会安装了。
后续会更新视频等想问什么可以留言 我也有很多不懂的希望大家一起学习
第一步安装电脑的Visual Studio Code去微软官方下载,安装步骤不懂得可以百度。
http://vscode.bianjiqi.net/
第二步配置VsCode的环境,中文,autojs的编写环境
如下图安装完VsCode后打开,然后打开扩展

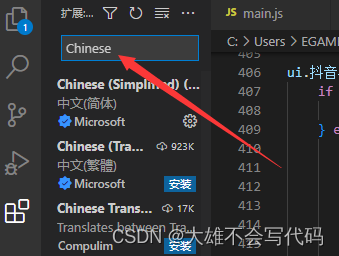
然后输入这个Chinese然后点击安装,安装完重启就可以了

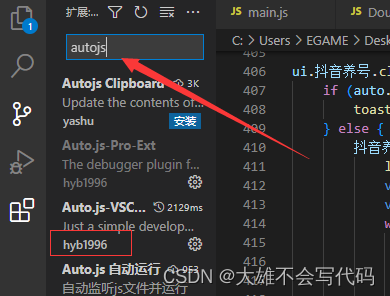
autojs有2个版本一个是Pro版收费版有很多限制,一个是免费版我一般用的是免费版的4.1.0的版本
下来这个就是免费版的autojs 注意红色框hyb1996

这2个安装完后就是手机或模拟器上的配置了
这里我用雷电模拟器开始演示autojs版本为4.1.0版本
这个是手机端的apk 安装包群里找我拿
安装到手机然后打开这里就是需要安装的步骤了。至于连接后续再说吧!

最后autojs官方文档
https://pro.autojs.org/docs/#/zh-cn/




















 3438
3438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








