要实现vue需要在文件中引入一下代码
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
下面分开几种操作来实现vue
1. 简单显示数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--简单显示数据-->
<div id="app">
{{message}}
<h1>{{school.mobile}}</h1>
<h2 v-text="school.name"></h2>
<p v-text="content"></p>
</div>
<script>
var app = new Vue({
el: "#app",
data:{
message:"hello",
school:{
name:"test1",
mobile:"110"
},
content:"www.baidu.com"
}
})
</script>
</body>
</html>
显示结果

2. 测试v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-on-->
<div id="vOn">
<input type="button" value="v-on指令" v-on:click="doIt">
<!--用@替代v-on:-->
<input type="button" value="v-on指令" @click="doIt">
<input type="button" value="v-on指令" @dblclick="doIt">
<input type="button" value="改变食物" @click="changeFood">
<p>{{food}}</p>
<input type="text" @keyup.enter="sayHi('你好')">
</div>
<script>
var vOn = new Vue({
el: "#vOn",
methods:{
doIt:function (){
alert("做IT");
},
changeFood:function (){
this.food = "水煮鱼"
},
sayHi:function (say){
alert("say:"+say);
}
},
data: {
food:"蛋炒饭"
}
})
</script>
</body>
</html>
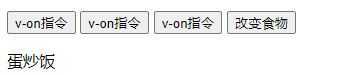
显示结果

点击第一个按钮

点击第二个按钮

双击第三个按钮

点击第四个按钮

在输入框中输入内容,回车

3. 测试v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-show-->
<div id="vShow">
<button @click="changeIsShow">改变图片显示情况</button>
<br>
<img v-show="isShow" src="test.jpg">
</div>
<script>
var vShow = new Vue({
el:"#vShow",
data:{
isShow:false,
},
methods: {
changeIsShow:function () {
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
显示结果

点击按钮,图片在显示和隐藏之间切换

4. 测试v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-if-->
<div id="vIf">
<button @click="toggleIsShow">切换显示</button>
<p v-if="isShow">{{message}}</p>
</div>
<script>
var vIf = new Vue({
el: "#vIf",
data:{
message:"hello",
isShow:false,
},
methods:{
toggleIsShow:function (){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
显示结果

点击按钮

5. 测试v-bind
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-bind,为元素绑定属性,可以用:替代v-bind:-->
<div id="vBind">
<img v-bind:src="imgSrc">
<br>
<img :src="imgSrc">
<br>
<!--{active:isActive}对象方式,类似于三元表达式-->
<img :src="imgSrc" :class="{active:isActive}" @click="toggleActive" title="改变边框">
</div>
<script>
var vBind = new Vue({
el:"#vBind",
data:{
imgSrc:"1.png",
isActive:false,
},
methods:{
toggleActive:function (){
this.isActive = !this.isActive;
}
}
})
</script>
</body>
</html>
结果显示

点击最后一幅图,出现红色边框

6. 测试v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-for-->
<div id="vFor">
<button @click="add">添加</button>
<button @click="remove">删除</button>
<ul>
<li v-for="(item,index) in arr">
人物{{index+1}}:{{item}}
</li>
</ul>
</div>
<script>
var vFor = new Vue({
el:"#vFor",
data:{
arr:["貂蝉","吕布","夏侯惇","达摩"],
},
methods:{
add:function () {
this.arr.push("马超");
},
remove:function (){
this.arr.shift();
}
}
})
</script>
</body>
</html>
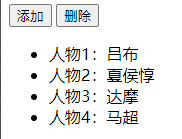
结果显示
点击添加按钮

点击删除按钮

7. 测试v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!--写vue需要引入这个-->
<body>
<!--测试v-model,获取和设置表单元素的值(双向数据绑定)-->、
<div id="vModel">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
<script>
var vModel = new Vue({
el:"#vModel",
data:{
message:'你好',
}
})
</script>
</body>
</html>
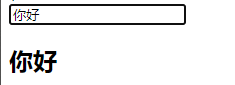
结果显示
当输入框中输入信息时,页面实时更新输入的信息。

























 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








