在我们html的布局中常常会用到float(浮动)在页面布局时,一般用float属性来实现多栏布局,导航菜单等等,往往是用于图像和文字。元素的水平方向浮动意味着元素只能左右移动而不能上下移动。如果你把几个浮动的元素放到一起,有空间的话,它们将彼此相邻。
常用的浮动是左浮动(left)和右浮动(right)。
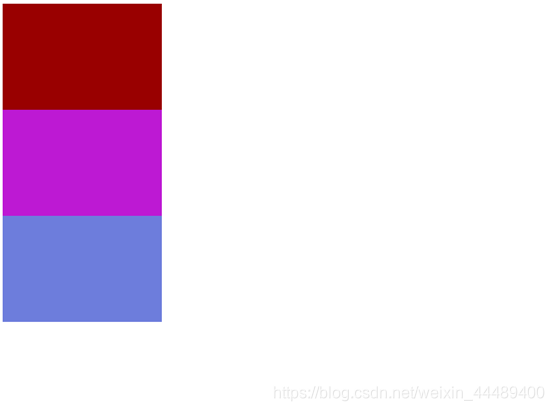
下面是没加浮动的布局:

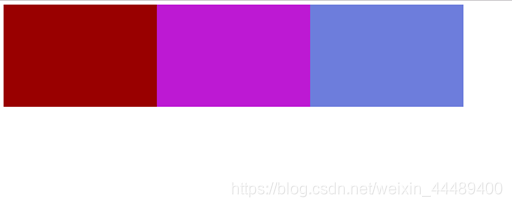
下面是加了左浮动的:

代码:
<style type="text/css">
div {
width:300px;
height:200px;
}
.divone{
float:left;
background:#900;
}
.divtwo{
float:left;
background:#BD19D3;
}
.divthree{
float:left;
background:#6D7DDC;
}
</style>
</head>
<body>
<div class="divone"></div>
<div class="divtwo"></div>
<div class="divthree"></div>
</body>
如果想要浮动元素紧跟的元素停留在原始的位置,不跟着浮动,就对该元素设置clear的属性值。
clear(清除浮动)的三个属性值:left(清除左侧浮动),right,both
灵活的运用浮动,把我们的布局变得更美!






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








