代码结构

export.js
export let name = "张三"
export let age = 19
let name1 = "李四"
let age1 = 21
export { name1, age1 }
let name2 = "王五"
let age2 = 21
export { name2, age2 }
let obj = {
name: '小明',
age: 18
}
export { obj }
export function addFn(a, b) {
console.log(a + b)
}
function Fn1() {
console.log('运行Fn1')
}
function Fn2() {
console.log('运行Fn2')
}
function Fn3() {
console.log('运行Fn3')
}
export { Fn1 as tempFn1, Fn2, Fn3 }
import.js
import { name, age } from "./export.js"
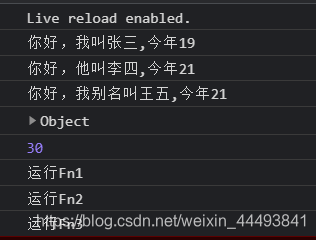
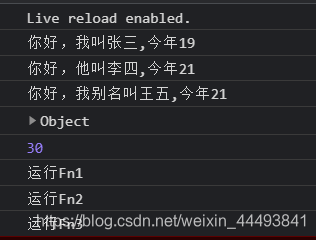
console.log('你好,我叫' + name + ',今年' + age)
import { name1, age1 } from "./export.js"
console.log('你好,他叫' + name1 + ',今年' + age1)
import { name2 as myName, age2 } from "./export.js"
console.log('你好,我别名叫' + myName + ',今年' + age2)
import { obj } from "./export.js"
obj.age = 50
console.log(obj)
import { addFn } from './export.js'
addFn(10, 20)
import { tempFn1, Fn2 } from "./export.js"
tempFn1()
Fn2()
let path = './export.js'
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>moudle的使用示例</title>
</head>
<body>
<script type="module" src='import.js'></script>
<script type="module">
import { Fn3 } from "./export.js"
Fn3()
</script>
</body>
</html>
运行index.html ,f12

























 3891
3891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










