搭建一个vue 项目,不包含webpack的
npm 命令需要node.js支持,没有安装node的自行百度去下载安装,安装完成就有了
第一步
npm install -g @vue/cli
第二步
vue create 你的项目名字
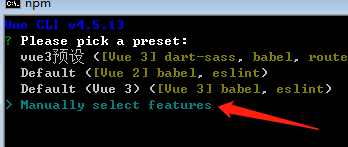
第三步
选择第三个,手动选择需要的配置

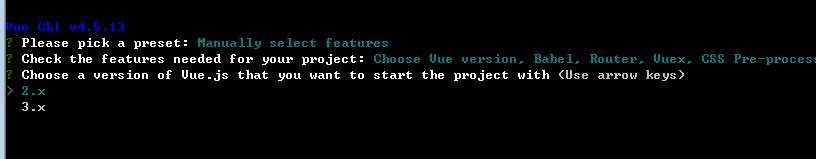
第四步
自己选择需要的配置,下图是我的配置,代码风格检测不需要,不然写代码不规范老报错

下图是说明,

第五步
选择你需要的版本,我选的2.x
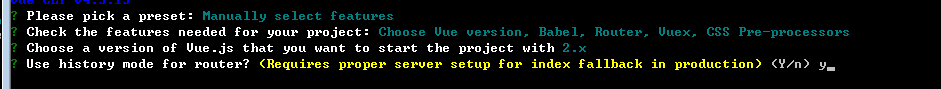
选完问你是否需要路由的history
选是-y

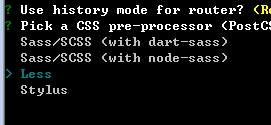
选择less

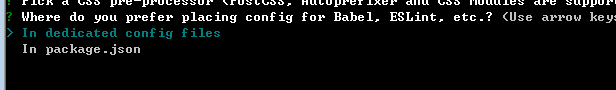
问想把配置文件放哪儿
选择第一个config

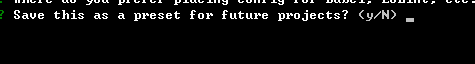
问是否要把这个项目配置保存为以后的预设项目
是否都行
我选n

接下来就等着创建
over























 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








