下载 Vue3.0 单文件核心库:
https://unpkg.com/vue@3.0.0-beta.17/dist/vue.global.js
Vue 常用指令
Demo
第一个 Vue3.0 的 Demo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<script>
const { createApp } = Vue
const message = 'hello world!'
const app = {
setup() {
return {
message
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
v-text 和 v-html
v-text 和 v-html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<div>
<div v-text="message"></div>
<div v-html="message1"></div>
</div>
</div>
</body>
<script>
const { createApp } = Vue
const message = 'hello world!'
const message1 = '<div style="background-color: red;">hello moon!</div>'
const app = {
setup() {
return {
message,
message1
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
v-bind
v-bind 绑定标签的属性
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<div>
<a v-bind:href="url">点击</a>
</div>
<!-- v-bind 动态绑定标签属性 -->
<div>
<a v-bind:[attr]="url">点击</a>
<!-- v-bind 简写 -->
<a :[attr]="url">点击</a>
</div>
</div>
</body>
<script>
const { createApp } = Vue
const url = 'https://www.baidu.com'
const attr = 'href'
const app = {
setup() {
return {
url,
attr
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
v-on
v-on 监听事件
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<div>
<a v-on:click="onClick" href="javascript:void(0);">点击</a>
<!-- v-on 简写 -->
<a @click="onClick" href="javascript:void(0);">点击</a>
</div>
</div>
</body>
<script>
const { createApp } = Vue
const app = {
setup() {
function onClick(event) {
console.log(event)
alert('hello!')
}
return {
onClick
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
v-if 和 v-show
条件渲染 v-if 和 v-show
- 频繁切换 DOM 节点的显隐时,推荐使用 v-show
- 渲染一个 DOM 节点的开销或成本比较大时,推荐使用 v-if
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<div>
<div v-if="flag">{{ message }}</div>
<div v-show="flag">{{ message }}</div>
</div>
</div>
</body>
<script>
const { createApp } = Vue
const message = "hello moon!"
const flag = false
const app = {
setup() {
return {
message,
flag
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
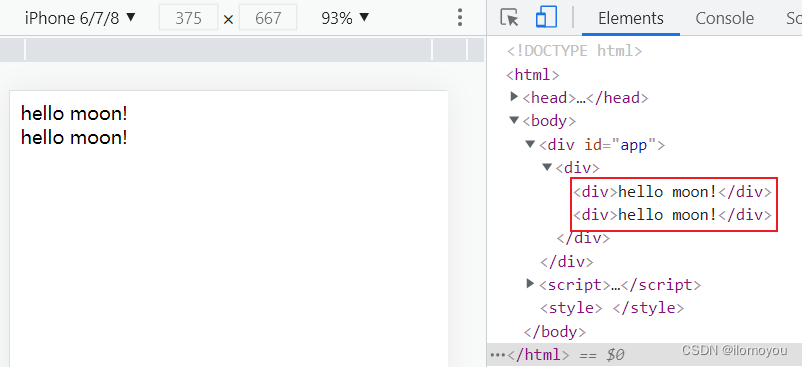
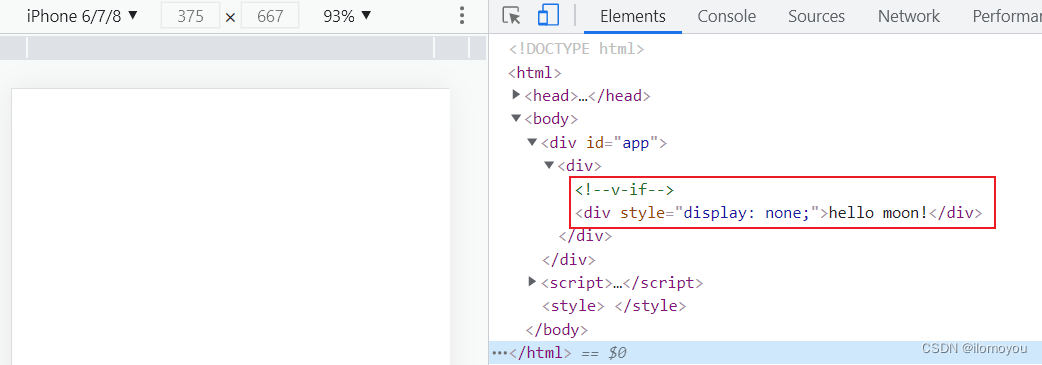
区别:
为 true 时:

为 false 时:v-if 在 DOM 节点中不存在,v-show 为 display: none; 状态

v-if 多项条件渲染
v-if、v-else-if、v-else
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<div>
<div v-if="flag">{{ message }}</div>
<div v-else="flag">{{ message1 }}</div>
<div v-if="color === 'red'" style="background-color: red;">red</div>
<div v-else-if="color === 'green'" style="background-color: green;">green</div>
<div v-else style="background-color: yellow;">yellow</div>
</div>
</div>
</body>
<script>
const { createApp } = Vue
const app = {
setup() {
const message = "hello world!"
const message1 = "hello moon!"
const flag = true
const color = 'yellow'
return {
message,
message1,
flag,
color
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>
v-for
v-for 列表渲染
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.beta.17.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组 -->
<ul>
<li v-for="(item, index) in titles">{{ index }} - {{ item }}</li>
</ul>
<!-- 遍历对象 in 也可用 of 替代 -->
<ul>
<li v-for="(value, key, index) of book">{{ index }} - {{ key }} : {{ value }}</li>
</ul>
</div>
</body>
<script>
const { createApp } = Vue
const app = {
setup() {
const titles = ['蟑螂恶霸', "鲨鱼辣椒", "蝎子莱莱"]
const book = {
title: '《平凡的世界》',
author: '路遥',
pubdate: '1986-12'
}
return {
titles,
book
}
}
}
createApp(app).mount('#app')
</script>
<style>
</style>
</html>






















 4211
4211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








