大家好!
我是小黄,很高兴又跟大家见面啦 !
拒绝水文,从我做起 !!!!
未经允许,禁止转载 ,违者必究!!!!
本实验仅适用于学习和测试 ,严禁违法操作 ! ! !
今天更新的是:
- P2 渗透测试_基础入门_数据包扩展
- 往期检索:小白渗透入门系列 - 目录

创建时间:2021年3月1日
软件: MindMaster Pro
- 先放一张思维导图,大致知道操作系统的具体功能和目标,然后再一一展开叙述。

02 渗透测试_基础入门_数据包扩展
01 网站解析对应:
- 简要网站搭建过程
- 涉及到的攻击层面?(原码、搭建平台、系统、网络层等)
- 涉及到的安全问题?(目录、敏感文件、弱口令、IP及域名等)
02 HTTP/S数据包:
1. 网站直接链接到服务器:
- Request 请求数据包
- Response 返回数据包
2. 网站经过代理再链接到服务器:
- Request 请求数据包
- Proxy 代理服务器(导致请求、返回数据的时候可以进行修改拦截)
- Response 返回数据包
- 工具:Burp Suite 就相当于一个代理服务器
3. HTTP和HTPPS:

3.1 HTTP(明文):
- HTTP
- TCP
- IP
- PS:可以抓取到信息
3.2 HTTPS(带加密的):
- HTTP
- SSL or TLS
- TCP
- IP
- PS:存在证书和加密文件
3.3 HTTP / HTTPS 具体区别?:
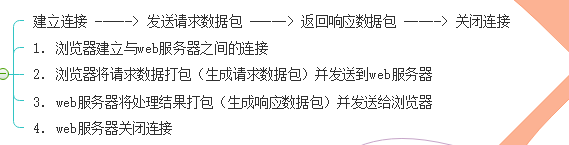
- HTTP简单通信过程:

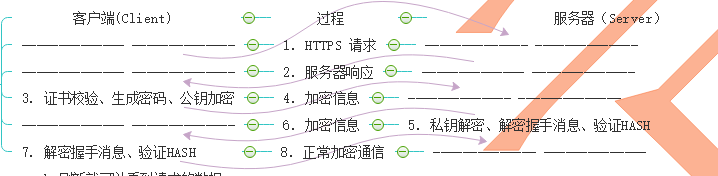
- HTTPS简单通信过程:

3.4 数据包:
- 打开浏览器网页的时候可以 F12 打开后台 找到network 刷新就可以看到请求的数据包。
3.4.1 Request 请求数据包数据格式:
- 请求行:请求类型/ 请求资源路径、协议的版本和类型。
- 请求行由三个标记组成:请求方法、请求URL和HTTP版本,它们使用空格分享。 例如:GET /index.html HTTP/1.1
- HTTP 规划定义了8种可能的请求方法:
GET:检索URL中标识资源的一个简单请求
HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接收被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定URL新内容的请求
DELDTE:服务器删除URL中命令的资源请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web服务器反馈Http请求和其头标的请求
TRACE:web服务器反馈Http请求和其头标的请求
- 请求头: 一些键值对,浏览器与web服务器之间都可以发送,特定的某种含义。
- 请求头:由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识。
- HOST:主机或域名地址
- Accpet:指浏览器或其他客户可以接受的MIME文件格式。
- Servlet:可以根据它判断并返回适当的文件格式。
- User-Agent:是客户浏览器名称。不同浏览器产生的数据包不同、可以根据数据包信息来推断出你用的是何种类型的浏览器和操作系统。
- Host:对应网站URL中的web名称和端口号。
- Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us,指英语。
- connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接,HTTP/1.1 使用 Keep-Alive 为默认值,这样,当浏览器需要多个文件时(比如一个HJTML文件和相关的图形文件)不需要每次都建立连接。
- Cookie:浏览器用这个属性向相关服务器发送Cookie 、Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
- Referer:表明产生请求的网页URL。如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8000/icconcept/index.jsp。这个属性可以用来跟踪web请求是从什么网站来的。
- Content-Type:用来表名request的内容类型。可以用 HttpServletRequest 的getContentType()方法获得
- Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是ISO-8859-1
- Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到 web 响应之后先解码,然后再检查文件格式。
- 空行:请求头与请求体之间用一个空行隔开;
空行:最后一个请求头标之后是空行,发送回车符合退行,通知服务器以下不再有头标
- 请求体:要发送的数据(一般post提交会使用);
例如:user = 123 & pass=123
使用POST传送,最常使用的是 Content - Type 和 Content - Length 头标
3.4.2 Response 返回数据包数据格式:
- 一个响应由四部分组成:状态行、响应头标、空行、响应数据
- 状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分割。状态码在Network -----> Status就是状态码、根据状态码来判断文件是否存在。

- 响应头标:包含服务器类型、日期、长度、内容类型等、像请求头部一样,它们指出服务器的功能,标识出响应数据的细节
- 空行:响应头和响应体之间用空格隔开、最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标。
- 响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面、HTML文档和图像等,也就是HTML本身。
各位路过的朋友,如果觉得可以学到些什么的话,点个赞 再走吧,欢迎各位路过的大佬评论,指正错误,也欢迎有问题的小伙伴评论留言,私信。
每个小伙伴的关注都是本人更新博客的动力!!!
请微信搜索【 在下小黄 】文章更新将在第一时间阅读 !

博客中若有不恰当的地方,请您一定要告诉我。前路崎岖,望我们可以互相帮助,并肩前行!






















 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










