记录此次调试背景
非常简单的一个demo的apk,打开App,点击按钮打开一个webview的页面,页面的链接是在android代码中写固定的。所有的逻辑都在H5页面中,H5页面经过调试嵌入了App中。以上是App的背景(本人是前端开发,负责的是H5页面,H5页面做好就交到Android开发的手中了)。
先说结果,webview的缓存导致H5页面的请求时好时坏。
在一次测试中,突然发现H5页面不能正常的加载数据了,然后过了几分钟就正常了。初次偶现这种现象,只是觉得奇怪,没有深入查看究竟。紧接着又过了段时间开始投入部分用户使用,收到反馈偶尔加载数据不正常。感觉事情不像想的那么简单,于是着手开始查原因。这里介绍一下H5页面在webview中调试用到的输出工具**
vconsole和eruda
**
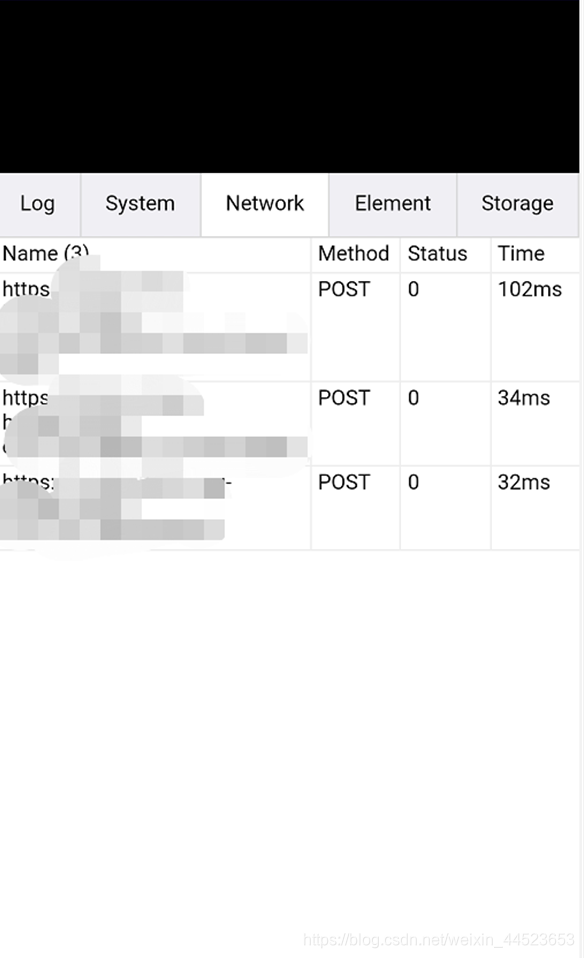
测试第一步:数据显示不对肯定是查接口,然后经过很多次测试,终于找到一个必现的场景:“杀掉App的进程”,每次杀掉进程查看vconsole,网络请求那一栏总是显示状态 “0”

看到上图的情况,赶紧找后端监听接口,结果后端同事说接口没有走到他那里,好悲剧(内心一阵悲凉)。不知道下一步该往哪里走。
测试第二步:既然后端收不到请求,那么问题应该就出现在前端请求上了,由于H5页面时vue的单页面应用,所有请求都是axios封装的请求,决定采用原生的XHR测试,经过一番修改终于改好了XHR,结果杀掉进程一看,还是如上图一样悲剧(此时内心更凉了)。怎么办,我还不能慌,对,fetch还没试,也许fetch可以呢。紧接着在XHR的后面我又加了一条fetch,好嘞走你,呜呜呜杀掉进程重新打开App我的小心脏紧张的望着页面,结果一如既往的悲凉(此时心中已经一万匹小马在奔腾了)。
测试第三步:既然请求都发不出去,我就看看报了什么错吧
1.axios请求直接在catch中 networkError,这能看出什么??
2.紧接着XHR,这至少让我看出来点啥吧,只有XMLHttpRequest对象,好在XHR有状态readyState:4,status:0,并没有前面的0123的状态直接到了4
3.这终于到了fetch,fetch直接提示fetch failed,外加了一个Error对象
到此时我的小心脏已经要承受不住了,内心只有一句臣妾办不到啊
没办法生活那么难还是要继续的呀。在上面仅有的几个错误提示中,开始琢磨为什么XHR不经过之前的几个状态变化直接到了4,于是从网上开始各种查 readyState:4,status:0的情况有哪些,得到的结果大致分为以下两种:
- 请求跨域:(在chrome调试的时候,浏览器会直接给你提示cross错误,但是在移动端Vconsole调试的时候,是不会给这个提示的,只会显示请求状态为0)
- 网络请求不可达(这个意思呢,就包含很多种场景例如url错误,params错误,header错误等等)
在对比了我这种场景之后发现都不是很适合我这条路暂时走不通(pass)。既然我无法确定我的网络请求是什么错,那我能不能找一个移动端的测试工具确定一下错误类型呢?于是我开始找移动端测试的工具,哎,还真找到几个:Weinre JSconsole spy-debugger 等
调试工具参考地址
其中我尝试了 Weinre 通过node启动适合前端使用,不用通过手机代理,只用把手机和电脑在同一局域网,但是可能是我下载的版本问题,我一直无法捕捉网络请求,剩下的几个工具由于要改变手机代理(代理改了之后网络就会变,我需要保证网络是外网不被代理的情况测试)就没有尝试。
到这里其实已经过了两天了,感觉没有进展找不到方向。心想,既然H5分析不出来,就开始研究一下android webview吧,最开始心里是非常抵触的,因为我是做前端的,搞不懂android的东西,内心也是一万个不愿意。但是还是要硬着头皮冲啊。开始着手查webview的坑,这里强调一点,因为本身问题就很诡异,只有杀掉进程之后才会不响应,而且是杀掉进程马上访问。所以这次直接查webview有哪些坑,哎哟,真是不查不知道,一查吓一跳,映入眼帘的就是webview的缓存问题。仔细梳理网络请求不发送的场景,很像是本地响应的,本地响应那有可能就是走了缓存。感觉要有眉目了,赶紧和android同事联调去掉缓存。
测试最后一步:去缓存,说是很简单,可是android同事至少发我了10个包做测试,试过一个去缓存的Api不生效,紧接着去试下一个,直到中间android同事说,没法了只能这样了,去不掉。感觉那一刻,心碎了,但还是不能放弃啊,终于在第10个包的时候,咦,成功了。
下面附上我找的android webview参考链接,[Android webview高级用法集合(https://zhuanlan.zhihu.com/p/27582694)我也是把这个链接发给同事之后才成功的,至于他修改了哪些地方,等我下次更新补上。





















 7935
7935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








