开发工具与关键技术:VS,MVC
作者:陈梅
撰写时间:2019年4月5日
这次分享的是MVC中的单表删除技术,在MVC中增,删,查,改,是最基础的技术,要求每个学MVC的人都要掌握。
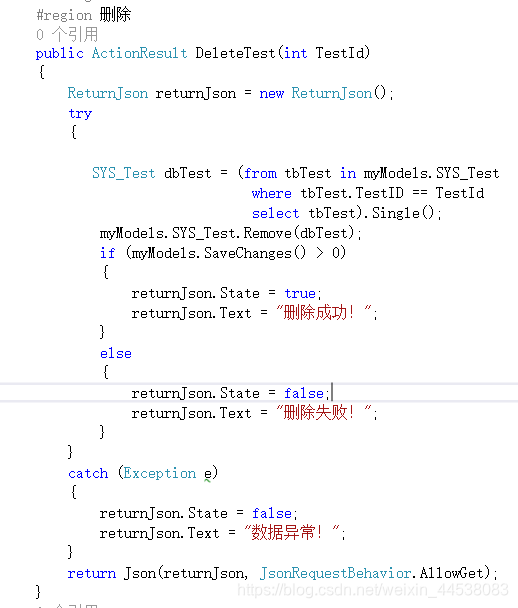
在新建mvc过后,要实例化数据库,实例化好数据库就能进行下面增,删,查,改的操作了。而我这次分享的技术就是删处。删除,也就是具体删除某一条具体的数据,把主键当成参数来传输。先实例化一下实体类,ReturnJson是实体类已经封装好的变量,可以直接使用,=:是赋值的意思。from tbTest in myModels,SYS_Test,是根据主键ID提取数据进行匹配,确定要删除的数据。然后再移除要删除的的元素。再给个是否删除成功一个判断,如果SaveChanges()>0,那么就是删除成功,否则就是删除失败,最后返回数据,所以需要返回值,
AllowGet是允许客户端请求json,然后就这样控制器里的删除就写好了。
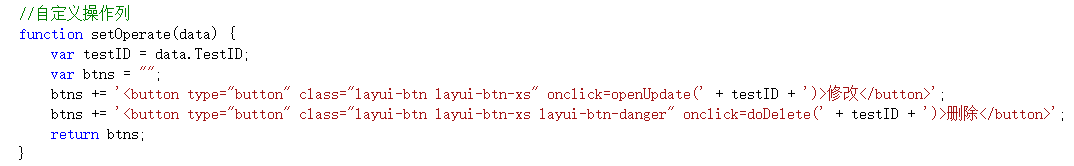
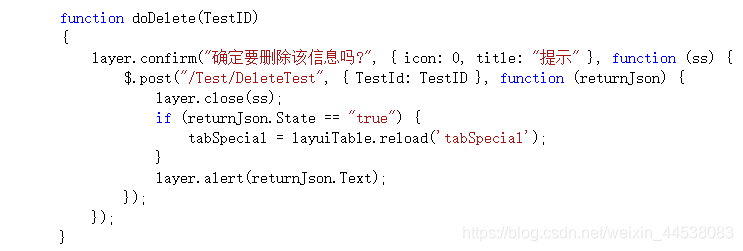
自定义一个删除按钮,然后调用删除doDelete这个函数,在删除前,我们应该要给个删除的提示,而不是什么都没提示就删除了,用layer来写提示框,layer是一个组件,可以直接用,icon:0为图标,然后再异步提交数据,来执行删除操作,/Test/DeleteTest这是个链接,把数据提交到区域里的控制器中,执行删除需要删除的数据。然后在写个关闭提示框—layer.close(ss)。然后再判断一下是否要删除,如果等于true,那就是删除成功了。然后再刷新一下表格。删除代码的视图就完成了。
我们来看一下效果吧!

这样MVC的单条删除操作就完成了,是个十分简单的操作。
在这个MVC中无论是删除,还是新增的等,会用到全局变量,和局部变量,所以要清楚。局部变量:在使用局部变量前必须初始化值,而且它没有默认初始化值,它的作用就是是从定义开始到定义它的代码块结束;而在控制中ReturnJson returnJson = new ReturnJson中的 ReturnJson returnJson就是全局变量,是提前已经定义好的类。最后直接用就好了
MVC的删除技术
最新推荐文章于 2022-01-27 22:50:43 发布

























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








