开发工具与关键技术:VS,jQuery
作者:陈梅
撰写时间:2019年5月26日
图片代码源于老师教程
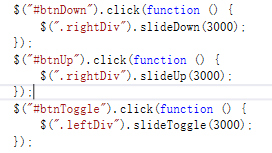
这次分享的是用jQuery代码实现的功能,下拉上卷,主要使用到slideDown(下拉动画)元素,slideUp(上卷动画)元素和slideToggle(上拉下卷切换)元素,这三个元素的介绍。接下来我们先看一下布局图片吧!
页面布局的内容只要是学编程的看了都会了,就是几个div再给几个按钮来实现操作,所以就不多说页面布局了,css和html相信大部分人都会的。
用jQuery来实现一些小功能,就必须引用到jQuery的插件。接下来就开始介绍slideDown(),slideDown()是对与那些已经隐藏掉的元素,将它们显示出来,在显示出来的过程中还进行一些变化的动画效果。slideDown的作用就是通过高度的变换,去显示所有匹配到的元素,匹配到元素后就可触发一个回调函数。调节动画的速度快慢元素有三个,分别数slow(慢),normal(正常)和fast(快),给了div动画3000毫秒的后面,还可以给它一个切换元素,切换函数默认效果有两个,但是可以选择的确有32个。SlideUp()的效果用法跟slideDown()一样,但是它的功能是上卷已经显示的内容,要搭配slideDown()元素一起使用。以为slideUp()与slideDown()方法和只是点一样,就不再次重复结束了。因为slideDown与slideUp是一对相反的方法,所以jQuery就提供了一个便捷方法,那就是slideToggle()元素。slideToggle()是slideDown和slideUp这两个元素的结合,用于滑动动画显示或隐藏一个已经匹配到的元素,而它的功能介绍也是slideDown和slideUp这两个元素的结合,所以也就不多说了。最后补充一个在3000毫秒里,还可以在加多一个功能,用于在动画完成时去执行的函数,每个元素只能执行一次的功能。最后我们看一下效果吧!
点击下拉动画slideDown按钮时,div就会随着动画的缓慢的下拉,然后再点击上卷动画slideUp按钮,也会缓慢的有个卷动的动画卷上去并隐藏。上卷下拉切换slideToggle按钮是前两个按钮功能的结合,所以就不多解析了,这样一个jQuery的上拉下卷小功能就好了。
jQuery的下拉上卷功能
最新推荐文章于 2024-03-17 17:28:50 发布

























 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








