开发工具与关键技术: JQuery
作者:咕哒咕哒giao
撰写时间:2019年4月16日

今天要说的是JQuery动画基础其中之一:上卷下拉的动画效果。
上卷下拉的话分别是JQuery中的 slideUp(上卷),slideDown(下拉),slideToggle(既可以上卷又可以下拉)这三个属性,接下来再来介绍下这些属性中的参数:
speed: 三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000),”slow” 最慢,再到 ”normal” ,最快就是 ”fast” ,所以可以按个人喜好来设置快慢,也可以使用它设置好的参数。
easing : (Optional) 用来指定切换效果,默认是 “swing” ,可用参数 “linear”。
fn : 在动画完成的时候执行的函数,每个元素执行一次。(可以不用设置)
其实后面两个参数知道就行了,一般情况下都是用第一个就可以的了,第二个设了好像也还是没有什么区别,我用实例来演示下吧。
(1):在cshtml上定义好要进行动画的元素。
这里需要bootstraps的按钮,所以就对bootstraps进行了一个引用
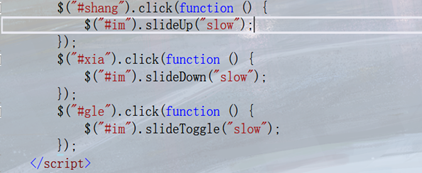
就下来就写jQuery代码,记住先引用jQuery脚本库。
因为不会弄动态图,小伙伴们可以自行去实验下看下这个效果。



























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








