Vite是一种新型的前端构建工具,能够显著提升前端开发经验,大家可以浏览官方网站进一步学习。
用Vite创建react项目命令:npm create vite@latest my-react-app --template react-s
这篇主要记录一下用Vite创建的React项目,如何配置路径别名@。路径别名的好处就是做路径简化, 经过配置的@相当于src目录。
配置前:
import Detail from '../pages/Detail'配置后:
import Detail from '@/pages/Detail'大家可以试想一下, 如果项目结构比较复杂,当想import一个指定组件的时候, 路径别名的好处是不是就不言而喻了。
Step1:修改vite配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'
export default defineConfig({
plugins: [react()],
// 配置路径别名
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
}
})
Step2: 安装node类型包
npm i @types/node -D
Step3: 修改tsconfig.json文件
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
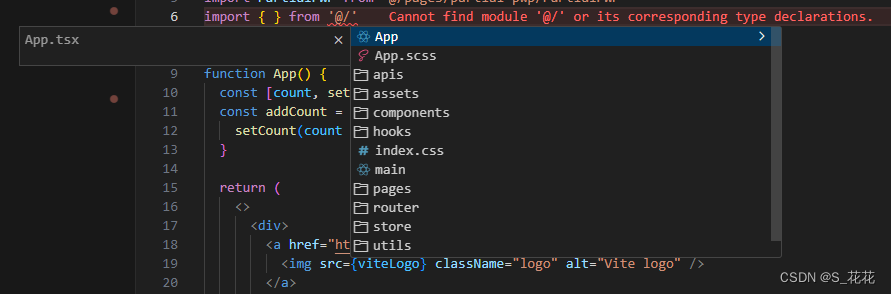
效果图:






















 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








