MVC项目—页面数据新增
下面我们来了解VS项目页面数据新增流程和操作。
当我们在项目页面根据需求新增数据时,视图首先获取人们在页面输入的数据,传送到控制器中再对控制器中查询出数据库里面的数据进行查询重复,如果输入新增的数据以数据库中的数据重复,就不进行新增操作,否则新增,并且保存到数据库!
以下面作为一个例子:
在页面输入所需要的数据传到视图;
$("#insert").click(function () {
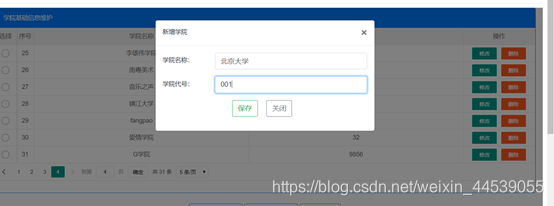
$("#modalInsertAcademe").modal();
//点击新增按钮弹出新增学院的模态窗体
$("#formInsetAcademe input[type='reset']").click();//重置表单,清空表单使每一次点击进来都是不存在数据的;
$("#formInsetAcademe").attr("action", "/SystemManagement/CollegeInfor/InsertAcademe");获取页面数据,然后通过指定的路径传递数据到控制器相应的位置进行下一步操作
});









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








