文献种类:专题技术文献;
<div>标签、<em>标签、<footer>标签、<figcaption>标签
开发工具与关键技术:VS/HTML
作者:吴泽锋
撰写时间:2019年6月18日
4、<div> 定义文档中的节或区域;
定义:
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。
它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
用法:
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。
实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。
这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
HTML 与 XHTML 之间的差异:
在 HTML 4.01 中,div 元素的 "align" 属性不被赞成使用。
在 XHTML 1.0 Strict DTD 中,div 元素的 "align" 属性不被支持。
注释:<div>是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
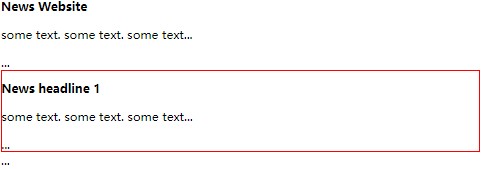
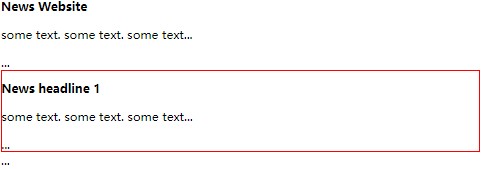
例: <h1>News Website</h1>
<p>some text...</p> ...
<div class="news"> <h2>News headline 1</h2> <p> some text...</p> ... </div> ...

上面这段 HTML 模拟了新闻网站的结构。其中的每个 div 把每条新闻的标题和摘要组合在一起,
也就是说,div 为文档添加了额外的结构。同时,这些 div 属于同一类元素,
所以可以使用 class="news" 对这些 div 进行标识,这么做不仅为 div 添加了语义,
而且便于进一步使用样式对 div 进行格式化,可谓一举两得。
可选择的属性:align
描述:不赞成使用。请使用样式代之。规定 div 元素中的内容的水平对齐方式。
CSS 语法:<div style="text-align:center">
值:描述:
left:左对齐内容。
right:右对齐内容。
center:居中对齐内容。
justify:对行进行伸展,这样每行都库有相等的长度(就像在报纸和杂志中)。
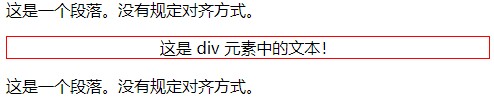
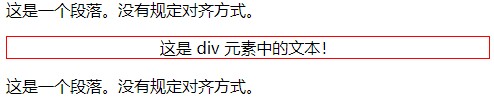
例:文档中的一个部分居中对齐:
<p>这是一个段落。没有规定对齐方式。</p>
<div align="center" style="border:1px solid red">这是 div 元素中的文本!</div>
<p>这是一个段落。没有规定对齐方式。</p>

5、em标签:把文本定义为强调的内容。
<em></em>添加文本,显示斜体的文本效果。在文本中加入强调也需要有技巧。
如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。
这与调味品一样,最好还是不要滥用强调。
提示:如果只想使用斜体字来显示文本的话,请使用 <i> 标签。
6、<footer>标签:定义文档或节的页脚。
注释:Internet Explorer 8 以及更早的版本不支持 <footer>标签;
footer元素表示最近的上级分区内容或分区根元素的脚注,即页脚的注释,应当含有其包含元素的信息。
脚注通常包含与其所在部分相关的信息,例如编写者、指向相关文档的链接、版权数据、联系信息等;
开发者可以在一个文档中使用多个 <footer> 元素。
提示:<footer> 元素内的联系信息应该位于 <address> 标签中,也可以单独使用,一般放置于页面的最后。
6、<figcaption> 标签:定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。可不在figure元素里面;
注释:Internet Explorer 8 以及更早的版本不支持 <figcaption> 标签。
例:用作文档中插图的图像,带有一个标题:
<img src="~/Content/image/0.jpg" /><img src="~/Content/image/0.jpg" />
<p>figcaption 标签下面的图片数量在两张以上时将会增加一定的间距</p>
<figcaption>唐玄奘*1</figcaption>
<img src="~/Content/image/0.jpg" />
<figcaption>唐玄奘*2</figcaption>
<img src="~/Content/image/0.jpg" />
<img src="~/Content/image/0.jpg" />
<figcaption>唐玄奘*3</figcaption>
<img src="~/Content/image/0.jpg" />
<img src="~/Content/image/0.jpg" />
<img src="~/Content/image/0.jpg" />

借鉴于W3CSchool文档;

























 3913
3913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








