下面是我学习的对ECharts插件调用的总结
ECharts是一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts中加入了很多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
ECharts中有丰富的图表类型,它提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
ECharts有多个坐标系的支持,独立出了“坐标系”的概念,支持了直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)。图表可以跨坐标系存在,例如折、柱、散点等图可以放在直角坐标系上,也可以放在极坐标系上,甚至可以放在地理坐标系中。
它借助 Canvas 的能力,ECharts 在散点图中能够轻松展现上万甚至上十万的数据。它也有动态数据,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
它提供了丰富的自定义配置选项,并且能够从全局、系列、数据三个层级去设置数据图形的样式。
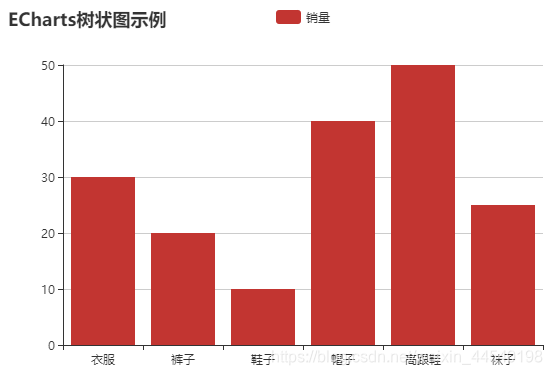
下面我来做个树状图示例
首先要引入插件
然后要准备一个具备大小宽高能放下它的盒子
然后基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘shili’));
然后接着指定图表的配置项和数据
var option = {
title: {
这是图例的命名
text: ‘ECharts树状图示例’
},
tooltip: {},
legend: {
data:[‘销量’]
},
xAxis: {
data: [“衣服”,“裤子”,“鞋子”,“帽子”,“高跟鞋”,“袜子”]
},
yAxis: {},
series: [{
name: ‘销量’,
type: ‘bar’,
data: [30, 20, 10, 40, 50, 25]
}]
};
最后使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
这样树状图就完成了
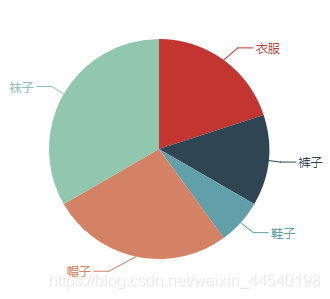
 再来做一个饼图的示例,和上面的一样
再来做一个饼图的示例,和上面的一样
//基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘shili’));
//指定图表的配置项和数据
myChart.setOption({
series : [
{
//这是系列名称
name: ‘饼图示例’,
type: ‘pie’,//饼图
//这是圆的内外半径
radius: ‘55%’,
//这是饼图中心的坐标位置
center: [‘50%’, ‘55%’],
//这是饼图详细数据
data:[
{value:30, name:‘衣服’},
{value:20, name:‘裤子’},
{value:10, name:‘鞋子’},
{value:40, name:‘帽子’},
{value:50, name:‘袜子’}
]
}
]
})
这样,饼图就完成了

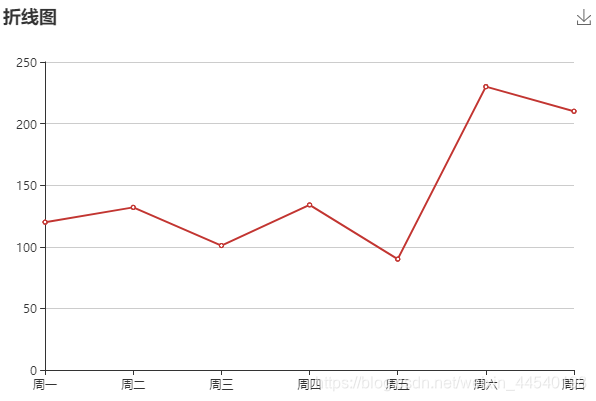
再来做一个折线图示例
和上面的方法也是一样,先弄盒子
再初始化echarts实例
var myChart = echarts.init(document.getElementById(‘shili’));
再指定图表的配置项和数据
option = {
title: {
text: ‘折线图’
},
tooltip: {
trigger: ‘axis’
},
legend: {
data:[‘营销’]
},
grid: {
left: ‘3%’,
right: ‘4%’,
bottom: ‘3%’,
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: ‘category’,
boundaryGap: false,
data: [‘周一’,‘周二’,‘周三’,‘周四’,‘周五’,‘周六’,‘周日’]
},
yAxis: {
type: ‘value’
},
series: [
{
name:‘示例’,
type:‘line’,
stack: ‘总量’,
data:[120, 132, 101, 134, 90, 230, 210]
},
]
};
myChart.setOption(option); // 使用刚指定的配置项和数据显示图表。
最后折线图就完成了






















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








