下面要讲的又是一个小功能,大家在做项目的过程中肯定也是会遇到的,就是将复选框全选,全选之后又取消全选,这样的功能通过一个按钮来操作。下面就详细讲解一下这个简单的小功能,对做项目的时候也许有帮助。
1、首先肯定还是简单搭建一下页面。代码如下图所示:
这里为了简洁,就简单给了四个复选框,和一个按钮。效果如下图所示:
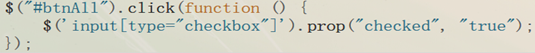
2、再下面就是JS代码了,我们首先需要获取按钮的id,然后通过点击事件去选中这些复选框。代码如下图所示:

代码很简单,就是获取到这些复选框,然后通过一个设置元素属性的方法prop(),获取到复选框的checked属性,设置位true,就能全选中复选框了。效果如下图所示:
![]()
除了prop()方法可以设置属性外,还有一个方法同样可以设置元素的属性。就是attr()方法,</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








