在项目中有很多涉及到表格的模块,有时候当你需要保存数据的时候,而这些数据都在表格中你却获取不到,这就让人很苦恼了,所以下面就讲下如何获取layui表格中选中行的数据,
注意这里只是layui表格的获取方法。获取方法肯定也就是layui插件自带的方法,只是再详细说明一下,用到layui表格和方法,那插件肯定是少不了的,下面就是需要用到的插件:
一个样式插件 /layui.css 和一个JS插件 /layui.all.js。引用完这两个插件后就可以开始下面的实例了。
1、既然是获取layui表格的数据,那就得先把表格渲染出来。代码如下图所示:

页面布局就是这样,因为没有渲染表格,页面也就只能看到一个按钮,所以接下来就去到控制器写个查询方法,代码如下图所示:

这就是一个简单的单表查询,所以代码也很简单,写完查询方法之后就再回到视图去写渲染表格的方法,代码如下图所示:

图中代码就是很基本的渲染表格,因为要获取行的数据,所以下面就加了监听行的单击事件,
效果如下图所示:

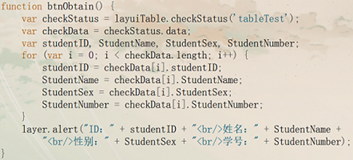
表格渲染完了,下面就是获取选中行的数据了,这里我们就通过点击获取按钮弹出提示框来看看效果。代码如下图所示:

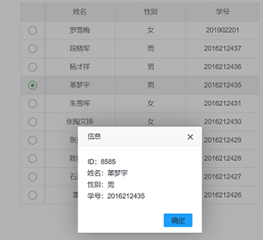
代码中用到了checkStatus就是layui自带的获取行数据的方法。这里只是获取了单条数据,如果你要获取多条数据,将单选框改为复选框当然也是可以的。下面看看效果,如下图所示:

效果就是这样了,只是换了给形式表现出来,
通过这个例子就可以获取到layui表格选中行的数据了,例子可供大家学习和参考。






















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








