开发工具与关键技术:VS2015 MVC
作者:超级小贱贱
撰写时间:2019年4月28日
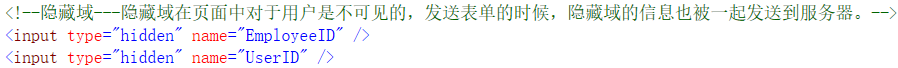
在修改数据那一块的代码中,首先是要看到 视图层 那边,在上面的Html内容里,因为我给修改数据写了个弹出模态框修改数据比较方便,所以我在里面加了两个非常重要的东西,就是“隐藏域”!无论是在新增,还是查询,甚至修改或者删除,都是要根据ID来执行的,没有ID什么都做不到,前提是必须先给执行的对象声明了一个“id值”,才可以为所欲为。回到正题,隐藏域的意思就是:在页面中对于用户是不可见的,发送表单的时候,隐藏域的信息也会被一起发送到服务器
如图所示,我给了这两个隐藏域的ID,然后在将剩下的内容,就是弹出的模态框里面对应的对象的所有“id值”和“name值”设定好,就可以去层里面写对应的代码了。
先获取到弹出修改模态框按钮的onclick值,给它写个点击事件的方法,在给一些必要的需求,比如重置表单,先重新查询一遍原有的数据,在回填回模态框里面,这样修改起来才符合常理,关键是别忘了要获取到弹出模态框的id值,再给他写个方法弹出,视图层这边就完成了。
(给个例子,好对照学习)
@修改考生模态窗体@
<div class="modal fade" id="modUpdateExaminee">(这个是模态框的id)
//弹出模态框
$("#modUpdateExaminee").modal("show");(这个是弹出模态框)
//查询员工信息,回填数据
$.post("selectEmployeeById", { EmployeeID: EmployeeID }, function (stuData) {
(这里回填数据要先查询,所以还要获取到之前写的查询新增模态框的id值)
视图层 差不多就这样了,现在回到 控制器 那边
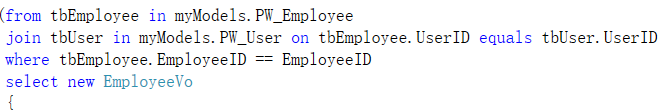
控制器这边主要就是先“根据ID查询信息,在修改数据保存”,这里我用了“try catch”的方法来捕获错误,然后再在里面写查询的对象啊,连表查询啊
漏了一个关键点,这里面的“EmployeeID”要在开头声明一下,
重点来了,底下的查询数据千万不要漏了前面说过的“隐藏域”值的id
这个东西非常重要,一定不要忘了敲上去,否则写了那么多代码到头来一个数据都还没查出来,还怎么修改,对不对?
写完之后,在返回一个开头声明的 自定义表名 的数据,就可以实现先查询出数据啦
try 结束了,该catch了,假如返回有错误,就让catch捕获一下,在写个
return Json(“error”, JsonRequestBehavior.AllowGet);即可。
最终的结果演示一下
当你点击“修改”按钮的时候,数据就会自动回填
功能就完成啦(这里我没用正则表达式代码筛选新增数据条件,所以单个字符都可以)


























 3330
3330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








