开发工具与关键技术:VS <iframe>
作者:听民谣的老猫
撰写时间:2019/6/10 18:15


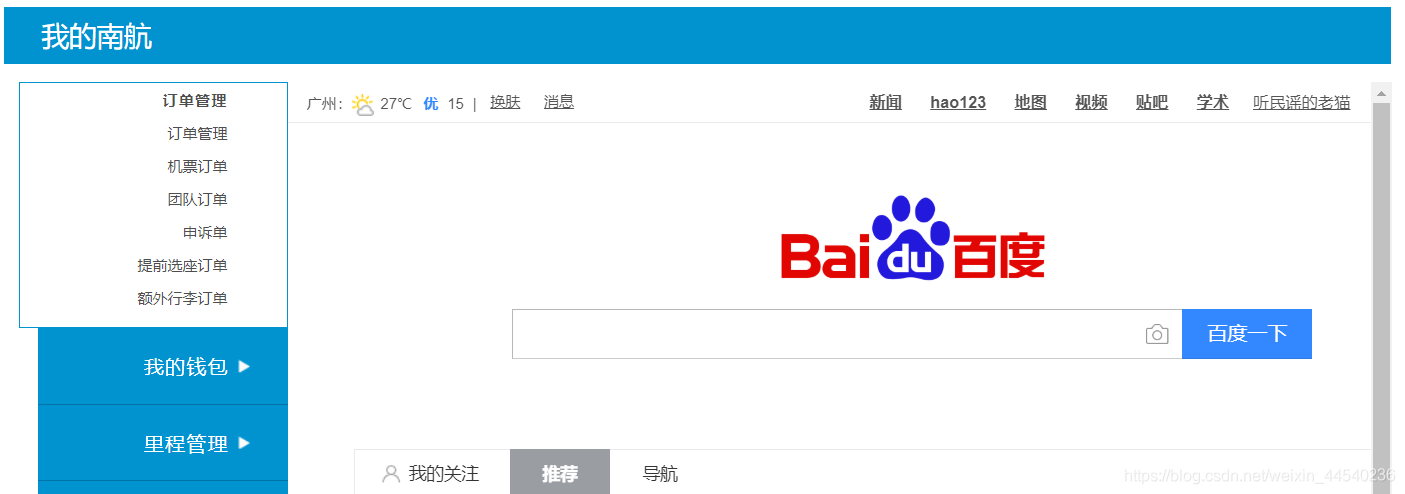
上面两张图是两个不同的页面但是它们的基本框架都是一样,每点击一次左边的导航栏改变的都是中间的内容区域。也就是说共同的框架都是没有改变的,改变的是中间的内容。
有没有什么方法可以不改变外面的基本框架只改变中间的内容???

我们可以用页面嵌套方法来达到这一要求。页面嵌套的方法有很多种,在这我用的是标签来达到页面嵌套的效果。
定义: 标签规定一个内联框架,在当前html中嵌入另一个文档;
语法:
| 参数 | 解析 |
|---|---|
| align | 根据周围的文字排列 iframe。 |
| frameBorder | 是否显示框架周围的边框。 |
| noResize | 框架是否可调整大小 |
| scrolling | 框架是否有滚动条。 |
| src | 被嵌入html中文档的URL。 |
实列:

将开始截的图片嵌入内容改成百度首页

可以看出百度首页已经被嵌入我们这个页面了,但是嵌入后页面出现了滚动条,嵌入页面的滚动条影响了用户体验和页面美观所以我们得去除掉这个滚动条。其实就是设置iframe的高度,等于内嵌网页的高度,这样就看不出来滚动条和嵌套痕迹。
自动调节iframe高度Js代码
//根据浏览器大小调整iframe高度
reSetSize();
window.onresize = reSetSize;
function reSetSize() {
var windowsHeight = window.innerHeight;
document.getElementById("content").style.height = (windowsHeight-框架顶部高度) + "px";
}
解析:
将你嵌入页面的高度设置成屏幕可视高度减去原框架顶部和底部高度(宽度设置同理)。
 用iframe实现页面嵌套及滚动条处理
用iframe实现页面嵌套及滚动条处理








 博客探讨了不改变页面基本框架,仅改变中间内容的方法,介绍使用页面嵌套,具体用iframe标签实现。以嵌入百度首页为例,指出嵌入后页面出现滚动条影响体验和美观,给出自动调节iframe高度的Js代码,通过设置高度去除滚动条。
博客探讨了不改变页面基本框架,仅改变中间内容的方法,介绍使用页面嵌套,具体用iframe标签实现。以嵌入百度首页为例,指出嵌入后页面出现滚动条影响体验和美观,给出自动调节iframe高度的Js代码,通过设置高度去除滚动条。
















 1885
1885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








