开发工具与关键技术: Vs 、使用Iframe标签嵌套的页面滚动条
作者:木有窝的鸟~小通
撰写时间:2019年7月17日
见过滚动条的小窗口吗,出现滚动条可以根据屏幕的大小来设置。一般iframe标签可以用于页面嵌套。平时写的小窗口也可以用iframe标签来写。那么在页面嵌套中呢,它可以设置宽度,而设置比较小的宽度的时候页面超出部分会出现滚动条。正因为如此,其实运用也比较广泛。
1、 为了节省视图空间,设置小窗口通过滚动条可以节省一定的视图宽度和高度
2、 用iframe标签设置的样式也比较美观。
3、 Iframe标签写的滚动条长度可以说是无限的,宽度可以根据需求设置,主要的是长度可以超过屏幕大小。
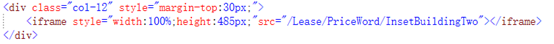
写小窗体的时候需要设置它窗口的长度和宽度,再写src,把所需要嵌套的页面给写进去即可。其路劲就是在控制中所写的视图。

使用iframe的时候得了解它可能本身自带的属性可能就是竖着超过指定的长度会出现滚动条,而横着的长度不会,它不会因为超过长度而出现滚动条而保持原先的样式,而是它样式会向下,反而造成了样式错乱,那么这得需要通过设置里边嵌套的宽度了。
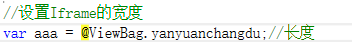
那么使用的iframe标签嵌套的页面,在设置页面长度的时候可能会通过控制器传过来的数值,比如一些小窗口的长度是根据计算的数值或者说在控制器要传合适的数值,而这些数值恰好不是在视图上面设置的数值,那么这时候就得根据从控制器中传值到视图,如图显示:

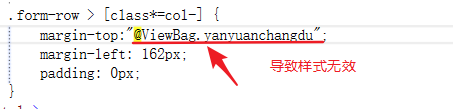
而这种数值呢在运用于HTML样式的时候,导致样式可能不认。样式会变黑,导致样式无效。

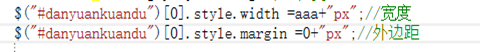
那么就需要用jscript中实现,获取元素ID,再设置样式:

在jscript中设置的宽度那么恰好解决了这个问题。
确实有时候使用iframe标签的时候可能需要写的就是直接设置它的宽度和高度,并非通过多复杂的代码去设置的时候,那么就可以直接在它的标签上设置需要的宽度和高度。如果需要将页面嵌套进窗口的话,那么就直接设置iframe标签的宽度和高度。同时呢也得注意的是设置了iframe标签的宽度和高度之后呢,嵌套进入的页面就得根据原先页面的宽度设置,不然样式会乱掉哦!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








